Inside
취재 대신 ‘디지털 기사 기획’을 하다
미지의 세계에 발을 딛다
위은지 기자동아일보 디프런티어센터
2022-02-18 08:01:25
“취재를 하는 건 아니라고? 그럼 기획자는 무슨 일을 하는 거야?” 히어로콘텐츠팀 4기에 ‘기획자’로 참여하고 있다고 하면 열 명 중 아홉 명은 되물었다. “디 오리지널에 올라가는 기사를 기획하고 있어요.” 보통 이렇게 답했다. 상대방 반응에 비춰보건대 속 시원한 대답은 아니었던 것 같다.
어찌 보면 성의 없는 대답을 했다는 걸 안다. 변명을 하자면 내 업무를 짧은 시간 안에 조리있게 말로 설명할 자신이 없어 그랬다. 좀 늦었지만 글으로라도 장황하게 답을 해보려 한다.
어찌 보면 성의 없는 대답을 했다는 걸 안다. 변명을 하자면 내 업무를 짧은 시간 안에 조리있게 말로 설명할 자신이 없어 그랬다. 좀 늦었지만 글으로라도 장황하게 답을 해보려 한다.
‘디지털 기사 기획’이란 무엇인가
취재기자에서 ‘기획자’가 된 내게 맡겨진 가장 중요한 업무는 디지털 기사를 기획하는 일이었다. 이전 기사보다 디지털적으로 더 나은 기사, 새로운 기사를 만들어야 한다는 목표 내지 부담이 있었다. 취재기자들이 아이템을 고민할 때, 나는 이 아이템을 어떻게 디지털 기사로 구현할지 고민했다. 외신에서 제작한 인터랙티브 기사를 수십 개 이상 찾아봤다. 이 중 쓸만한 것을 정리해 모아뒀다. 안산 취재 현장에 한 번 동행하기도 했다.
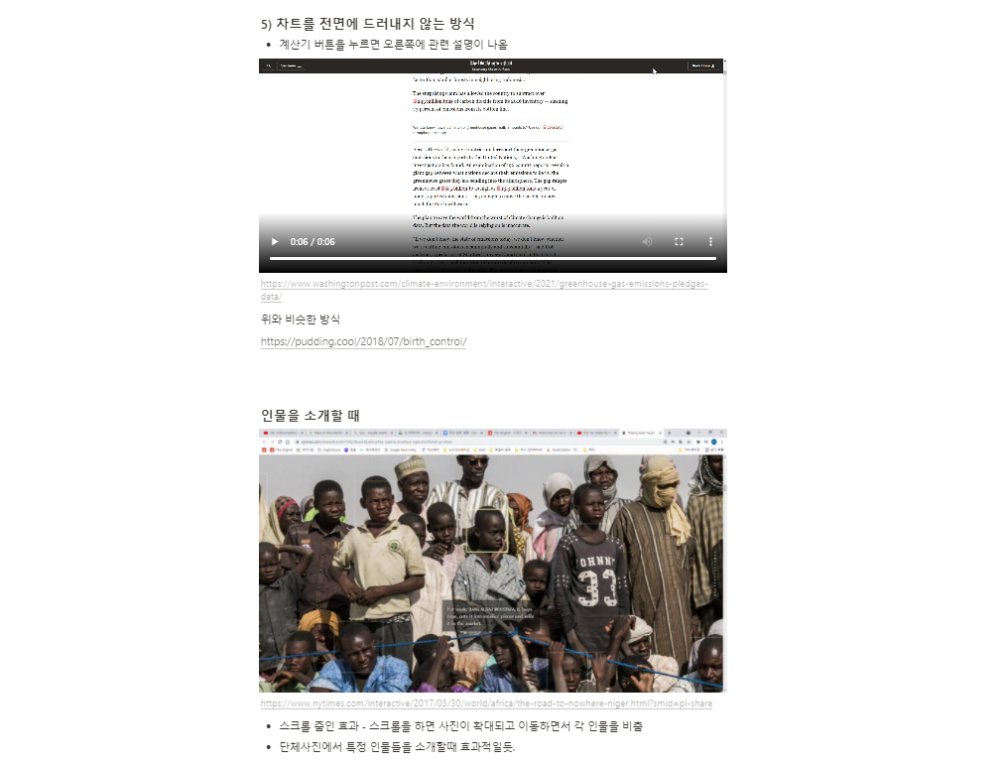
 팀 뉴스룸 디벨로퍼(프론트엔드 개발자)들과 정리한 ‘활용 가능한 인터랙티브 효과’ 모음 파일. 위에 있는 ‘차트를 전면에 드러내지 않는 방식’은 2, 3회에, 아래에 있는 인물 소개 방식은 3회에 적용했다
팀 뉴스룸 디벨로퍼(프론트엔드 개발자)들과 정리한 ‘활용 가능한 인터랙티브 효과’ 모음 파일. 위에 있는 ‘차트를 전면에 드러내지 않는 방식’은 2, 3회에, 아래에 있는 인물 소개 방식은 3회에 적용했다공존 기획이 이전 히어로팀 기획들과 차별되는 부분은 ‘인트로’다. 아이돌을 심층적으로 다룬 히어로팀 3기에 취재기자로 참여했던 경험이 ‘인트로’ 제작의 계기가 됐다. 당시 기사는 6회로 구성됐었는데 독자들은 이 기사들이 하나의 시리즈라고 충분히 인식하지 못한 것 같았다. 모든 회차를 아우를 수 있는 장치가 있었으면 좋겠다고 생각했다.
해외에서는 여러 편의 시리즈 기사를 제작할 때 ‘인트로’ 페이지를 따로 두는 경우가 적지 않았다. 특히 눈에 띈 기사는 PBS 프론트라인의 ‘The Last Generation'과 리투아니아방송(LRT)이 제작한 ‘Ukraine: Grey Zone’이다. 멀티미디어 요소를 활용해 시리즈의 주제를 설명하고, 페이지 마지막에서 다른 회차로 이동할 수 있도록 선택지를 주는 방식이었다. 두 기사를 참고해 인트로 페이지를 기획했다.
원래 공존 인트로 페이지 앞부분은 The Last Generation처럼 안산을 보여주는 영상 여러 개를 삽입할 생각이었다. 디지털이노베이션팀에서 페이지 제작 관련 회의를 하던 중 주인공의 얼굴 사진을 크게 보여주는 건 어떻겠느냐는 의견이 나왔다. 뉴욕타임스에서 홍콩 민주화 시위를 다루며 취재원들의 얼굴 사진을 크게 쓴 사례를 참고했다. 공존 기획의 경우 회차별로 주인공이 있었다. 안산의 풍경을 보여주는 것보다 주인공들의 얼굴을 차례로 보여줬을 때 이들의 이야기가 더 궁금해질 것 같다는 판단이 들어 방향을 틀었다.
또다른 차별화 포인트는 1~3회 기사 마지막에 나오는 다음 회차 예고 부분이다. 히어로팀은 각 회차가 개별적으로 존재하는 것이 아니라, 1~4회가 하나의 이야기로 연결되도록 기사를 제작하고자 했다.
히어로팀 3기에서도 비슷한 고민을 했었다. 당시 고민 끝에 기사 마지막 문단을 다음 회차와 연결되는 내용으로 구성했으나 아쉽게도 이를 알아차린 독자는 많지 않은 것 같았다. 좀 더 확실한 장치가 필요하다는 생각이 들었다.
퇴근 후 집에서 새벽까지 해외 기사를 뒤지다 허핑턴포스트의 기획 기사를 발견했다. 기사 말미에 궁금증을 남겨 다음 회차를 읽도록 유도하는 방식이었다. 독자들이 다음 회차를 읽도록 유도하려면 현 회차 마지막에 다음 회차에 대한 궁금증을 유발하는 확실한 예고편이 필요하다는 생각이 들었다.
다음날 취재팀에 아이디어를 제안했고, 취재팀도 흔쾌히 동의했다. 그렇게 해서 1~3회 기사 하단에는 다음 회차에 나오는 기사 주인공의 이야기 예고와 사진을 넣을 수 있었다.
구성 외에 웹 성능도 많이 신경썼다. 이전 히어로팀 기사는 사진, 영상 등 멀티미디어 요소를 적극적으로 썼다. 어느새 히어로팀 기사는 사진이 많이 들어가는 기사라는 인식이 생겼다. 내가 처음으로 기획을 맡았던 ‘동행’도 그런 맥락에서 페이지를 기획했다.
문제는 URL을 공개한 당일 생겼다. 안드로이드 기기 카카오톡 인앱 브라우저에서 페이지가 심각하게 버벅거렸다. 사전에 기기/브라우저 테스트(QA)를 하지만, 안드로이드 기기 카카오톡 인앱에서는 우리가 쓰는 테스트서버 주소가 열리지 않아 테스트를 미리 할 수 없었던 게 문제였다. 사진과 동영상 용량을 다시 한 번 최대한 줄였다. 이후 임상아 뉴스룸 디벨로퍼가 카카오톡 인앱 브라우저를 다른 외부 브라우저로 연결하는 코드를 넣어 급한 불을 껐다.
이때 로딩 속도가 중요하다는 걸 체감했다. 아무리 좋은 사진, 영상이 많아도 구동이 불편하면 이용자들은 당연히 중간에 페이지를 나가겠다는 생각이 들었다. 이 경험을 바탕으로 공존 기획에서는 멀티미디어 요소가 텍스트를 읽는데 방해되지 않는 선에서 배치하고자 했다. 뉴스룸 디벨로퍼들도 웹 성능 최적화에 중점을 두고 개발했다. 이번에는 다행히 카카오톡 인앱에서 특별한 문제가 발견되지 않았다.
해외에서는 여러 편의 시리즈 기사를 제작할 때 ‘인트로’ 페이지를 따로 두는 경우가 적지 않았다. 특히 눈에 띈 기사는 PBS 프론트라인의 ‘The Last Generation'과 리투아니아방송(LRT)이 제작한 ‘Ukraine: Grey Zone’이다. 멀티미디어 요소를 활용해 시리즈의 주제를 설명하고, 페이지 마지막에서 다른 회차로 이동할 수 있도록 선택지를 주는 방식이었다. 두 기사를 참고해 인트로 페이지를 기획했다.
원래 공존 인트로 페이지 앞부분은 The Last Generation처럼 안산을 보여주는 영상 여러 개를 삽입할 생각이었다. 디지털이노베이션팀에서 페이지 제작 관련 회의를 하던 중 주인공의 얼굴 사진을 크게 보여주는 건 어떻겠느냐는 의견이 나왔다. 뉴욕타임스에서 홍콩 민주화 시위를 다루며 취재원들의 얼굴 사진을 크게 쓴 사례를 참고했다. 공존 기획의 경우 회차별로 주인공이 있었다. 안산의 풍경을 보여주는 것보다 주인공들의 얼굴을 차례로 보여줬을 때 이들의 이야기가 더 궁금해질 것 같다는 판단이 들어 방향을 틀었다.
또다른 차별화 포인트는 1~3회 기사 마지막에 나오는 다음 회차 예고 부분이다. 히어로팀은 각 회차가 개별적으로 존재하는 것이 아니라, 1~4회가 하나의 이야기로 연결되도록 기사를 제작하고자 했다.
히어로팀 3기에서도 비슷한 고민을 했었다. 당시 고민 끝에 기사 마지막 문단을 다음 회차와 연결되는 내용으로 구성했으나 아쉽게도 이를 알아차린 독자는 많지 않은 것 같았다. 좀 더 확실한 장치가 필요하다는 생각이 들었다.
퇴근 후 집에서 새벽까지 해외 기사를 뒤지다 허핑턴포스트의 기획 기사를 발견했다. 기사 말미에 궁금증을 남겨 다음 회차를 읽도록 유도하는 방식이었다. 독자들이 다음 회차를 읽도록 유도하려면 현 회차 마지막에 다음 회차에 대한 궁금증을 유발하는 확실한 예고편이 필요하다는 생각이 들었다.
다음날 취재팀에 아이디어를 제안했고, 취재팀도 흔쾌히 동의했다. 그렇게 해서 1~3회 기사 하단에는 다음 회차에 나오는 기사 주인공의 이야기 예고와 사진을 넣을 수 있었다.
구성 외에 웹 성능도 많이 신경썼다. 이전 히어로팀 기사는 사진, 영상 등 멀티미디어 요소를 적극적으로 썼다. 어느새 히어로팀 기사는 사진이 많이 들어가는 기사라는 인식이 생겼다. 내가 처음으로 기획을 맡았던 ‘동행’도 그런 맥락에서 페이지를 기획했다.
문제는 URL을 공개한 당일 생겼다. 안드로이드 기기 카카오톡 인앱 브라우저에서 페이지가 심각하게 버벅거렸다. 사전에 기기/브라우저 테스트(QA)를 하지만, 안드로이드 기기 카카오톡 인앱에서는 우리가 쓰는 테스트서버 주소가 열리지 않아 테스트를 미리 할 수 없었던 게 문제였다. 사진과 동영상 용량을 다시 한 번 최대한 줄였다. 이후 임상아 뉴스룸 디벨로퍼가 카카오톡 인앱 브라우저를 다른 외부 브라우저로 연결하는 코드를 넣어 급한 불을 껐다.
이때 로딩 속도가 중요하다는 걸 체감했다. 아무리 좋은 사진, 영상이 많아도 구동이 불편하면 이용자들은 당연히 중간에 페이지를 나가겠다는 생각이 들었다. 이 경험을 바탕으로 공존 기획에서는 멀티미디어 요소가 텍스트를 읽는데 방해되지 않는 선에서 배치하고자 했다. 뉴스룸 디벨로퍼들도 웹 성능 최적화에 중점을 두고 개발했다. 이번에는 다행히 카카오톡 인앱에서 특별한 문제가 발견되지 않았다.
제일 큰 난관, ‘UI 디자인’
이 프로젝트를 시작할 때 내가 웹, 모바일 페이지를 디자인하게 될 것이라는 걸 상상도 하지 못했다. 기획안을 대략적으로 만들고, ‘이런 느낌으로 만들어주세요’라고 하면 되는 줄 알았다. 그게 아니었다. 프론트엔드 개발자가 페이지를 만들려면 시안이 필요했다. 실제 구현될 디지털 페이지와 가까운 수준으로 그림을 그려야 했다. UI 디자인 툴 ‘피그마’를 처음으로 깔아봤다. 이 흰 도화지를 하나 하나 어떻게 채워야 할지 막막했다.
텍스트 모양 하나도 결정하기 쉽지 않았다. 폰트 종류, 폰트 사이즈, 자간, 행간, 단락 간 간격, 단락의 너비, 줄바꿈 설정 등 7가지에 대한 결정을 내려야 했다. 우리는 웹과 모바일 페이지를 따로 제작하는 적응형 개발을 했기 때문에, 모바일 페이지까지 고려하면 총 14가지에 대해 결정해야 했다.
잘 모르는 분야라 쉽게 결정을 내리지 못하고 정말 많이 고민하고 찾아봤다. 포털 사이트에서 UI 디자인에 대한 글을 많이 찾아봤다. 웹디자이너 카페에도 가입하고, 관련 책도 읽어가며 하나하나 만들어갔다. 크롬 브라우저에 웹페이지 내 요소의 크기를 잴 수 있는 Page Ruler, 색 코드를 찾아주는 Color Picker 같은 생전 쓸 일 없을 것 같은 확장 프로그램도 깔았다. 해외 인터랙티브 기사들을 다시 찾아보며 그들은 텍스트 속성을 어떻게 지정했는지, 어떤 포인트 컬러를 썼는지, 버튼을 몇 픽셀 크기로 만들었는지 찾아봤다. 그렇게 찾아봐도 도저히 답이 안나올 땐 감을 따랐다.
시안 상에서는 괜찮아 보였는데, 실제 페이지로 구현했을 때 어색해보이는 부분들도 있었다. 마지막까지 그런 부분을 계속 수정해갔다.
이 때 야근을 정말 많이 했다. 퇴근해서도 노트북에 UI 디자인 툴을 켜놓고 새벽까지 고민하고, 계속 고쳤다. 채우지 못할 것 같았던 흰 도화지였는데, 어느새 로딩이 꽤 걸릴 만큼 가득 채울 수 있었다.
텍스트 모양 하나도 결정하기 쉽지 않았다. 폰트 종류, 폰트 사이즈, 자간, 행간, 단락 간 간격, 단락의 너비, 줄바꿈 설정 등 7가지에 대한 결정을 내려야 했다. 우리는 웹과 모바일 페이지를 따로 제작하는 적응형 개발을 했기 때문에, 모바일 페이지까지 고려하면 총 14가지에 대해 결정해야 했다.
잘 모르는 분야라 쉽게 결정을 내리지 못하고 정말 많이 고민하고 찾아봤다. 포털 사이트에서 UI 디자인에 대한 글을 많이 찾아봤다. 웹디자이너 카페에도 가입하고, 관련 책도 읽어가며 하나하나 만들어갔다. 크롬 브라우저에 웹페이지 내 요소의 크기를 잴 수 있는 Page Ruler, 색 코드를 찾아주는 Color Picker 같은 생전 쓸 일 없을 것 같은 확장 프로그램도 깔았다. 해외 인터랙티브 기사들을 다시 찾아보며 그들은 텍스트 속성을 어떻게 지정했는지, 어떤 포인트 컬러를 썼는지, 버튼을 몇 픽셀 크기로 만들었는지 찾아봤다. 그렇게 찾아봐도 도저히 답이 안나올 땐 감을 따랐다.
시안 상에서는 괜찮아 보였는데, 실제 페이지로 구현했을 때 어색해보이는 부분들도 있었다. 마지막까지 그런 부분을 계속 수정해갔다.
이 때 야근을 정말 많이 했다. 퇴근해서도 노트북에 UI 디자인 툴을 켜놓고 새벽까지 고민하고, 계속 고쳤다. 채우지 못할 것 같았던 흰 도화지였는데, 어느새 로딩이 꽤 걸릴 만큼 가득 채울 수 있었다.
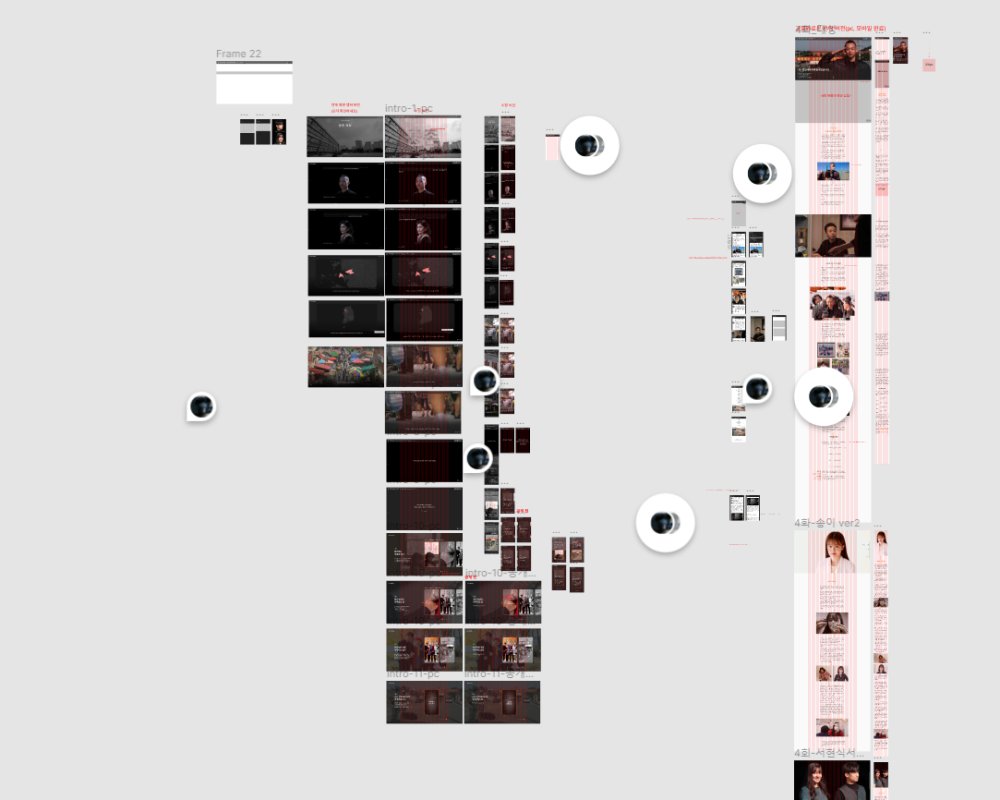
 공존 기획 인트로, 4회 기사 디자인 시안.
공존 기획 인트로, 4회 기사 디자인 시안.전문성을 지닌 사내 구성원들과의 협업
디지털 페이지 기획이나 UI 디자인은 내 시간을 쏟아부어 어느 정도 스스로 할 수 있었다. 그러나 디지털 기사가 만들어지기 위해서는 여러 능력자들의 도움이 필요했다. 디지털 페이지를 개발하는 뉴스룸 디벨로퍼(프론트엔드 개발자), 그래픽과 일러스트를 제작해주는 그래픽 기자, 동영상 내용을 기획할 수 있는 CD(Creative Director) 등이 히어로팀 4기 프로젝트에 함께 했다.
프로젝트 매니저(PM)로서 전체적인 일정을 관리했던 나는 취재팀을 비롯해 여러 사내 구성원들에게 협조를 구하고 정해진 일정 내에 필요한 결과물을 받는 역할을 했다. 특히 디지털 페이지 제작의 핵심인 뉴스룸 디벨로퍼들과 원활히 소통하기 위해 노력했다. 이들의 언어인 프론트엔드 공부를 시작한 것이 많은 도움이 됐다.
협업의 과정마저도 쉽지 않았다. “왜 안되느냐” “왜 이렇게 해야 하느냐”는 질문을 받을 때면 상대방을 납득시킬 논리적인 근거를 내놓으려 고민하고 고민했다. 또 업무를 부탁했을 때 “그 방법으로는 할 수 없다”는 답이 돌아오면 현실적인 대안도 찾아줘야 했다. 감사하게도 모두 본인의 업무를 하는 중에도 최선을 다해 히어로팀 기획에 기여해줬다.
처음 PM을 맡았기 때문에 실수도 적잖았다. 돌이켜보면 오히려 비효율을 야기하는 결정을 내리기도 했다. 그럼에도 ‘사람은 실수할 수 있다’며 너그럽게 이해해준 협업 당사자들 덕에 무사히 프로젝트를 마칠 수 있었다.
프로젝트 매니저(PM)로서 전체적인 일정을 관리했던 나는 취재팀을 비롯해 여러 사내 구성원들에게 협조를 구하고 정해진 일정 내에 필요한 결과물을 받는 역할을 했다. 특히 디지털 페이지 제작의 핵심인 뉴스룸 디벨로퍼들과 원활히 소통하기 위해 노력했다. 이들의 언어인 프론트엔드 공부를 시작한 것이 많은 도움이 됐다.
협업의 과정마저도 쉽지 않았다. “왜 안되느냐” “왜 이렇게 해야 하느냐”는 질문을 받을 때면 상대방을 납득시킬 논리적인 근거를 내놓으려 고민하고 고민했다. 또 업무를 부탁했을 때 “그 방법으로는 할 수 없다”는 답이 돌아오면 현실적인 대안도 찾아줘야 했다. 감사하게도 모두 본인의 업무를 하는 중에도 최선을 다해 히어로팀 기획에 기여해줬다.
처음 PM을 맡았기 때문에 실수도 적잖았다. 돌이켜보면 오히려 비효율을 야기하는 결정을 내리기도 했다. 그럼에도 ‘사람은 실수할 수 있다’며 너그럽게 이해해준 협업 당사자들 덕에 무사히 프로젝트를 마칠 수 있었다.
아쉬움을 성장의 발판으로
디지털 기사를 기획하는 역할을 맡게 된다는 얘기를 들었을 때, 이런 지난한 과정을 거치게 될 것이라고는 전혀 예상치 못했다. 제작 단계마다 늘 최선의 선택을 했다고 생각하지만, 지금 돌이켜보면 아쉬운 점도 많다. 다음에는 더 나은 디지털 기사를 만들도록 부지런히 공부해야겠다는 생각이 든다. 해외의 다양한 인터랙티브 사례든, 프론트엔드든, 웹디자인이든….
좀 더 겸손해질 수 있었다. 하나의 디지털 기사를 만들기 위해선 많은 요소가 필요한데, 취재 기자는 (물론 핵심적인 요소이지만) ‘기사’라는 요소에만 전문성을 가질 뿐이라는 걸 느꼈다. 다른 전문가들의 의견에도 귀 기울일 때 더 좋은 결과물이 나온다고 믿는다.
좋은 히어로콘텐츠를 만들기 위해 힘쓴 모든 사내 구성원들에게 박수를 보낸다. 곧 출범하게 될 히어로팀 5기에서도 힘을 합쳐 더 좋은 기사를 만들었으면 한다.
좀 더 겸손해질 수 있었다. 하나의 디지털 기사를 만들기 위해선 많은 요소가 필요한데, 취재 기자는 (물론 핵심적인 요소이지만) ‘기사’라는 요소에만 전문성을 가질 뿐이라는 걸 느꼈다. 다른 전문가들의 의견에도 귀 기울일 때 더 좋은 결과물이 나온다고 믿는다.
좋은 히어로콘텐츠를 만들기 위해 힘쓴 모든 사내 구성원들에게 박수를 보낸다. 곧 출범하게 될 히어로팀 5기에서도 힘을 합쳐 더 좋은 기사를 만들었으면 한다.
관련 콘텐츠
더보기
공존 : 그들과 우리가 되려면
인구절벽 시대, 감소한 인구를 대체하는 이주민과의 공존은 피할 수 없는 과제가 됐다.
우리는 그들과 더불어 살 수 있을까. 한국에서 외국인이 가장 많은 도시 경기 안산시를 중심으로 답을 찾아본다.
우리는 그들과 더불어 살 수 있을까. 한국에서 외국인이 가장 많은 도시 경기 안산시를 중심으로 답을 찾아본다.
2022.01.16~01.19·시리즈 4화·히어로 콘텐츠 4기

위은지 기자동아일보 디프런티어센터
2021년부터 히어로콘텐츠와 같은 멀티미디어 스토리텔링 기획을 맡고 있습니다. 지면에 비해 제약이 적은 디지털 공간에서 어떻게 독자들에게 기사를 더 효과적이고 흥미롭게 전달할 수 있을지 고민하고 있습니다.
Inside
더보기
-

 인터랙티브 페이지에서 소리를 켜다 <표류> 시리즈 보도에 이어 이번에도 소리를 사용하여 독자들과 소통하게 되었다. 지난 기수에서는 ‘강남에 응급실이 없었다’라는 기사로 독자들에게 소리로 생생한 현장을 제공했는데, 소리를 켜고 끄는 정도로만 사용했기 때문에…2023.12.29·임희래 뉴스룸 디벨로퍼
인터랙티브 페이지에서 소리를 켜다 <표류> 시리즈 보도에 이어 이번에도 소리를 사용하여 독자들과 소통하게 되었다. 지난 기수에서는 ‘강남에 응급실이 없었다’라는 기사로 독자들에게 소리로 생생한 현장을 제공했는데, 소리를 켜고 끄는 정도로만 사용했기 때문에…2023.12.29·임희래 뉴스룸 디벨로퍼 -

 음악 재생 어플의 탈을 쓴 기사 개발하기 히어로콘텐츠 7기 팀은 어린 나이에 부모의 품을 떠나야만 했던 방임, 유기 아동들을 만나 그들의 이야기를 직접 들어봤다. 이들이 자라면서 느낀 여러 감정들을 실제 목소리로 들려주는 ‘사운드트랙: 품을 잃은 아이들’을 제작했다. 독자…2023.12.29·임상아 뉴스룸 디벨로퍼
음악 재생 어플의 탈을 쓴 기사 개발하기 히어로콘텐츠 7기 팀은 어린 나이에 부모의 품을 떠나야만 했던 방임, 유기 아동들을 만나 그들의 이야기를 직접 들어봤다. 이들이 자라면서 느낀 여러 감정들을 실제 목소리로 들려주는 ‘사운드트랙: 품을 잃은 아이들’을 제작했다. 독자…2023.12.29·임상아 뉴스룸 디벨로퍼 -

 소통을 통해 디자이너 관점에서 문제 해결하기 히어로콘텐츠 7기 팀에 디자이너로 참여해 ‘사운드트랙: 품을 잃은 아이들’을 작업했다. 이 기사는 사진이나 영상이 아닌 취재원의 음성 파일을 재료로 스토리텔링을 해야 한다는 특징이 있었다. 보통 사진이나 영상이 웹의 레이아웃을 잡아…2023.12.28·여하은 UI·UX 디자이너
소통을 통해 디자이너 관점에서 문제 해결하기 히어로콘텐츠 7기 팀에 디자이너로 참여해 ‘사운드트랙: 품을 잃은 아이들’을 작업했다. 이 기사는 사진이나 영상이 아닌 취재원의 음성 파일을 재료로 스토리텔링을 해야 한다는 특징이 있었다. 보통 사진이나 영상이 웹의 레이아웃을 잡아…2023.12.28·여하은 UI·UX 디자이너