Inside
개발자가 기사를 기획하다
주제 선정부터 개발까지, A부터 Z까지 해보니
임상아 뉴스룸 디벨로퍼동아일보 시넥스트팀
2022-07-22 09:00:00
본격적인 히어로 콘텐츠 개발 작업이 들어가기 전까지 뉴스룸 디벨로퍼(ND)들은 기사에 활용할 수 있는 다양한 포맷들을 리서치하고 테스트한다. 올해 상반기엔 three.js를 활용한 3D 작업을 중점적으로 진행해오고 있었다. 하지만 열심히 연구한 것들을 단순히 테스트로만 끝내기엔 아쉽다는 생각이 들었다. 그렇게 해서 지난 5월, 시간적인 여유가 생겨 개발자들이 그동안 연구해온 three.js를 활용해 간단한 미니 프로젝트를 진행해보기로 했다. 수십 가지의 기획안을 개발자들끼리 생각하고 논의한 끝에, 3D 모델을 가장 잘 활용할 수 있는 '제임스웹 우주망원경'을 주제로 페이지를 제작하기로 결정했다.
처음에는 가벼운 마음으로 시작했지만, 점차 발간에 가까워질수록 페이지에 대한 고민은 늘어만 갔다. 물론 three.js를 활용해서 처음으로 제작한 프로젝트였기 때문에 코드를 작성하고 수정하는 과정에서도 어려움이 많았다. 하지만 개발은 개발자들이 늘상 해오던 일이었다. 오히려 가장 어려움을 겪었던 부분은 어떤 내용을 어떻게 배치할지에 대한 구상이었다.
처음에는 가벼운 마음으로 시작했지만, 점차 발간에 가까워질수록 페이지에 대한 고민은 늘어만 갔다. 물론 three.js를 활용해서 처음으로 제작한 프로젝트였기 때문에 코드를 작성하고 수정하는 과정에서도 어려움이 많았다. 하지만 개발은 개발자들이 늘상 해오던 일이었다. 오히려 가장 어려움을 겪었던 부분은 어떤 내용을 어떻게 배치할지에 대한 구상이었다.
일단 만들어보자
가장 처음으로 제작했던 페이지는 제임스웹에 대한 설명이 이어지는 형식이었다. 3D 모델을 적극적으로 활용하기 위해 각자 파트를 맡아서 개발을 시작했다. 일반적인 경우에는 내용을 구성하는 텍스트가 어느정도 나오면 그에 맞춰 화면을 구상하겠지만, 거꾸로 3D 모델을 어떤식으로 보여줄지 일단 만들어보고, 해당 장면에 어떤 텍스트가 들어가면 좋을지 생각했다. 매우 파격적이고, 어떻게 보면 비효율적인 방식이라고 생각할 수도 있다. 하지만 오히려 이런 방식으로 시작해 틀에 갇히지 않고 자유롭게 만들어볼 수 있었다. 개발자들이 직접 기획하고 제작했기 때문에 이런 시도가 가능했던 것 같다.
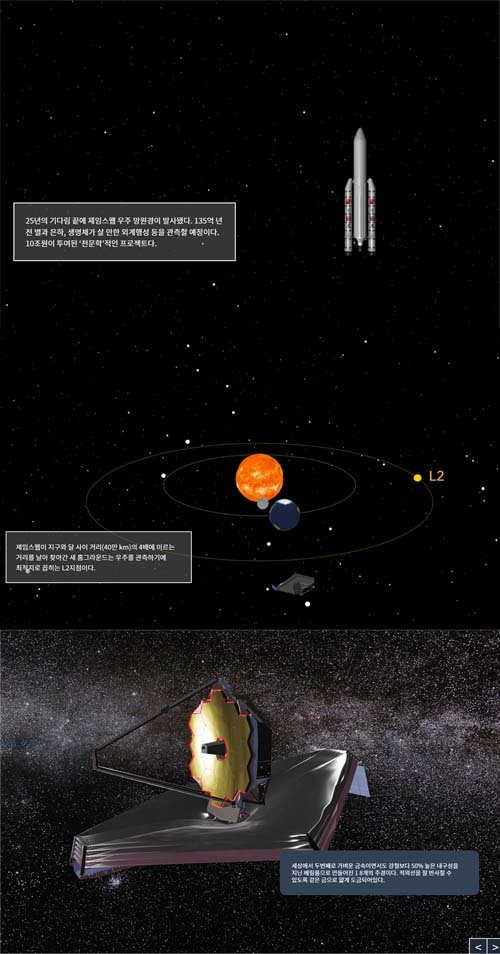
 가장 처음 만들었던 프로토타입 화면. 위에서부터 인트로, L2 지점 설명, 부품 설명 부분.
가장 처음 만들었던 프로토타입 화면. 위에서부터 인트로, L2 지점 설명, 부품 설명 부분.3D를 사용해서 가장 처음 만들었던 프로토타입은 로켓이 위로 올라가며 분리되는 인트로, L2 지점에서 회전하는 제임스웹, 제임스웹의 부품 설명으로 구성되었다. 각 부분을 개발자 2명이 나누어서 작업을 하고, 코드를 합쳐서 하나의 페이지로 만들었다. 하지만 아무래도 각 부분이 다루는 내용이 다르다보니 흐름이 매끄럽지 않았다. 기승전결이 있는 스토리가 아니었기 때문에 하나의 흐름으로 이어지게 만드는 것은 어려울 것 같다고 판단했다. 그렇게 해서 각 파트들을 독립적인 내용이 있는 하나의 챕터로 만들었다. 내용이 부족한 챕터에는 살을 더 붙이고, 각 챕터에 어떤 내용이 들어갈지 구체적으로 정리했다.
질문을 던지자
그렇게 1차적으로 총 5개의 챕터로 구성된 하나의 페이지를 완성했다. 하지만 페이지 제작 초기 단계부터 계속 고민이 됐던 지점은 '어떻게 하면 사람들이 이 기사를 끝까지 읽게 만들까?'였다. 가장 중요하고도, 어려운 부분이다. 아무리 콘텐츠가 재미있는 내용을 담고 화려한 기술을 사용했다고 하더라도 독자가 읽지 않으면 의미가 없다. 지금의 형식은 스크롤의 양도 너무 길었고, 단순한 설명의 나열이었다. 제임스웹에 대해 웬만한 호기심이 있지 않은 이상 끝까지 읽기 어려운 형식이었다.
페이지 제작에 도움을 얻기 위해 진행됐던 동아사이언스와의 미팅에서 이 문제에 대한 해답을 찾을 수 있었다. 바로 질문을 중심으로 내용을 구성하는 방법이었다. ‘허블과 제임스웹’이라는 제목보다는 ‘제임스웹은 기존 망원경보다 얼마나 더 좋을까?’라는 질문이 더 호기심을 자극하고, 어떤 내용을 담고 있을지 직관적으로 와닿는다. 5개의 챕터 모두 결국 독자가 궁금해할법한 질문에 대한 대답이 될 수 있었다.
페이지 제작에 도움을 얻기 위해 진행됐던 동아사이언스와의 미팅에서 이 문제에 대한 해답을 찾을 수 있었다. 바로 질문을 중심으로 내용을 구성하는 방법이었다. ‘허블과 제임스웹’이라는 제목보다는 ‘제임스웹은 기존 망원경보다 얼마나 더 좋을까?’라는 질문이 더 호기심을 자극하고, 어떤 내용을 담고 있을지 직관적으로 와닿는다. 5개의 챕터 모두 결국 독자가 궁금해할법한 질문에 대한 대답이 될 수 있었다.
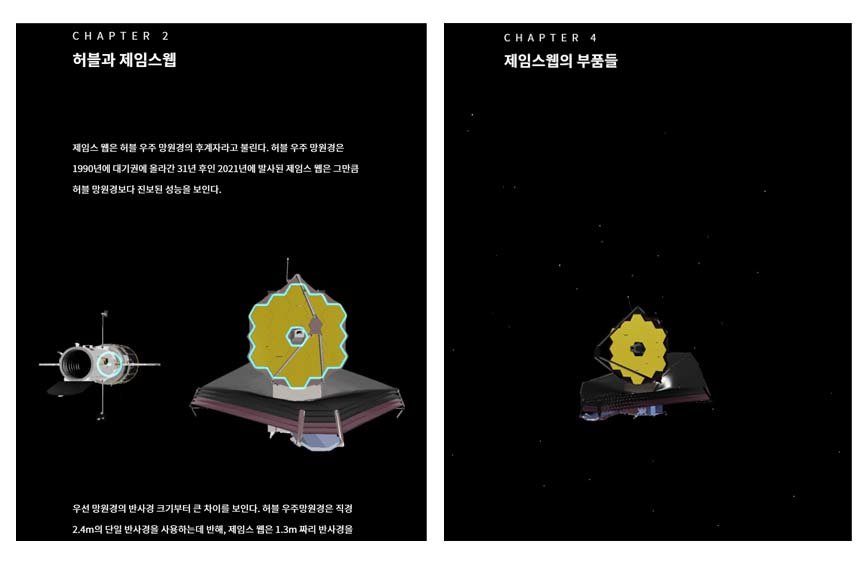
 형식이 바뀌기 전의 페이지. 세부 주제를 다룬 챕터로 구분돼 있었다.
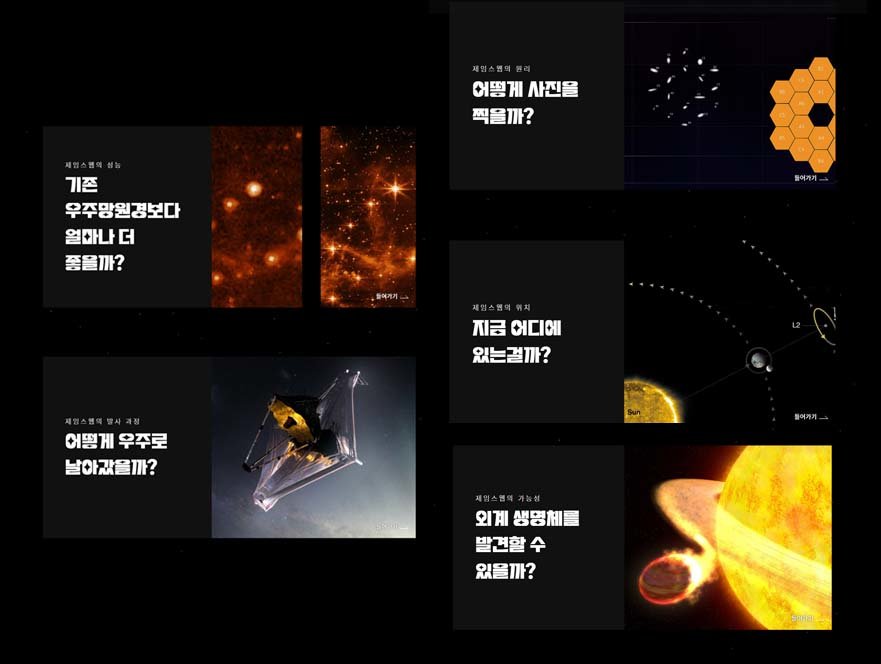
형식이 바뀌기 전의 페이지. 세부 주제를 다룬 챕터로 구분돼 있었다.  형식이 바뀐 뒤의 페이지. 질문을 중심으로 챕터를 나눴다.
형식이 바뀐 뒤의 페이지. 질문을 중심으로 챕터를 나눴다.제임스웹에 대해 잘 모르는 사람들도 쉽고 재미있게 읽을 수 있는 기사를 만들고 싶었다. 단순하면서도 가장 궁금해할 법한 질문들을 통해 이야기를 풀어나가는 것이 우리의 취지와도 더 잘 맞았던 것 같다. 그렇게 하나의 페이지로 구성되어 있었던 것을 인트로 페이지와 5개의 질문 페이지로 분리했다. 3D 모델이 여러 번 등장하기 때문에 페이지를 분리한 것이 페이지의 로딩 속도와 같은 성능에도 더 적합한 형식이었다.
가장 중요하고 어려운 인트로
거의 모든 것이 완성되어가는 시점에서부터 발간 직전까지도, 심지어 발간 이후에도 계속 수정을 하고 신경을 많이 썼던 부분은 바로 인트로 페이지다. 언제나 그랬듯 인트로 페이지는 사람들의 시선을 사로잡고, 스크롤을 끝까지 내려보도록 만들어야 하는 중요한 부분이기 때문이다.
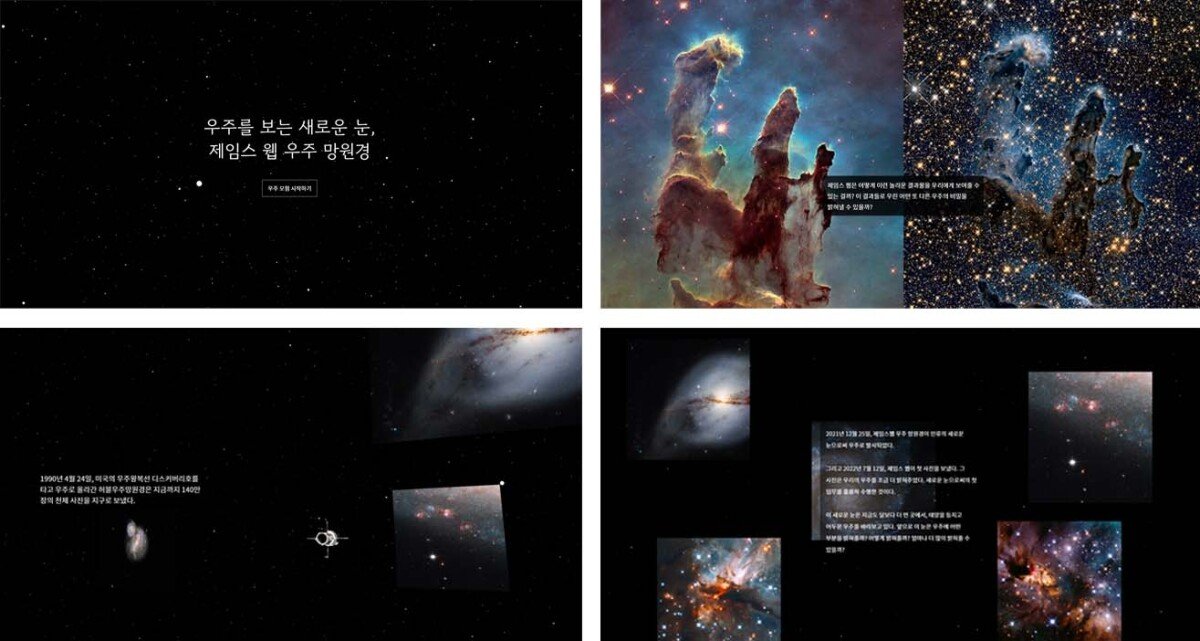
 시계 방향으로 별이 박힌 우주 배경에 타이틀만 뜨는 버전. 가시광선/적외선 관측사진을 비교하는 버전, 허블과 제임스웹이 찍은 사진 여러개를 비교하는 버전, 사진과 3D 모델을 혼합한 버전.
시계 방향으로 별이 박힌 우주 배경에 타이틀만 뜨는 버전. 가시광선/적외선 관측사진을 비교하는 버전, 허블과 제임스웹이 찍은 사진 여러개를 비교하는 버전, 사진과 3D 모델을 혼합한 버전. 수많은 인트로 시안들을 만들어보고, 수정했다. 단순히 타이틀만 보여주는 형식에서 사진, 3D 모델 등 여러 요소들을 얹어보고, 섞어보기도 했다. 결과적으로 인트로 페이지는 ‘제임스웹이 얼마나 대단한것인가’를 집약적으로 보여주고, 제임스웹에 대한 궁금증을 유발시킬 수 있는 방향으로 발전시켰다.
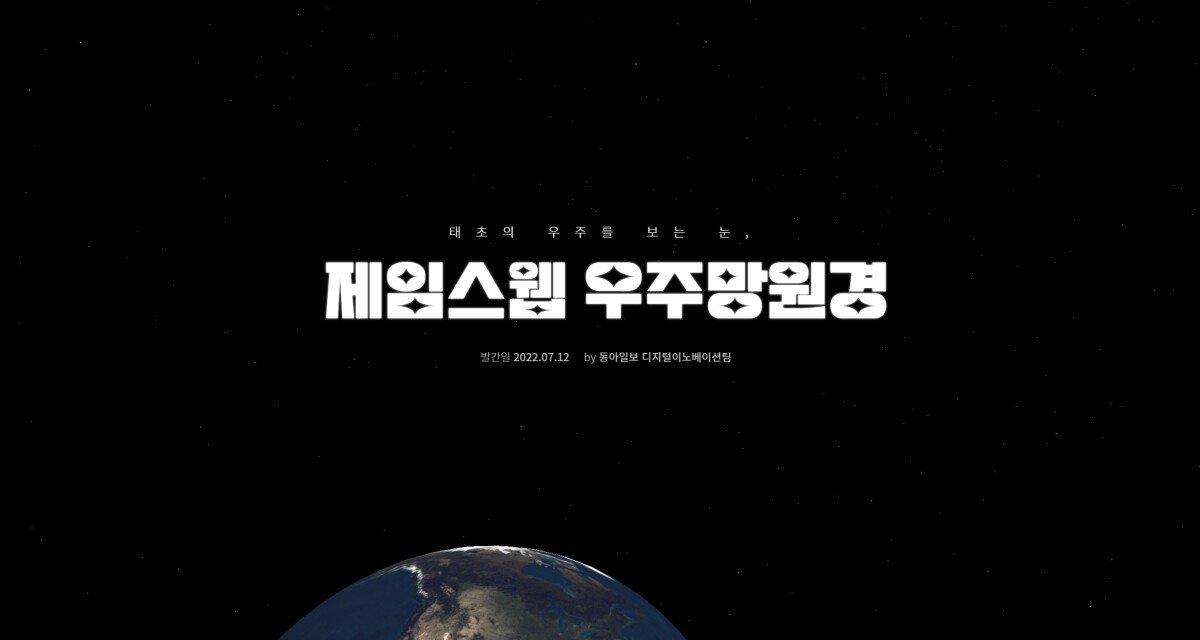
제임스웹이 얼마나 대단한 우주망원경인지를 가장 직관적으로 보여줄 수 있는 것은 제임스웹이 찍은 사진일 것이라고 생각했다. 제임스웹이 찍은 첫 사진이 공개되는 날을 목표로 제작하고 있었기 때문에, 그 날 공개되는 사진을 인트로의 맨 처음에 넣기로 결정했다. 그렇게 인트로 페이지의 가장 첫 부분은 임시 텍스트와 사진으로 레이아웃을 잡아놓고, 사진 공개 당일날 바로 교체할 수 있도록 미리 개발해놓았다.
하지만 단순히 제임스웹이 찍은 사진만으로는 독자들의 흥미를 최대치로 이끌긴 부족했다. 결국 이 프로젝트를 시작한 이유이자, 또 가장 시선을 끌 수 있는 요소인 3D 모델을 활용하기로 했다. 엄청난 업적을 쌓은 허블 우주망원경이 지구에서 쏘아 올려진 후 마치 바통터치를 하듯 줌 아웃되며 차세대 우주망원경인 제임스웹이 등장하도록 만들었다. 각 3D 모델의 움직임과 카메라 각도 등을 알맞은 타이밍으로 세세하게 맞추는 과정이 가장 어렵고, 힘든 시간이었다. 페이지를 제작한다기보다는 하나의 영상물을 만든다는 느낌이 더 강할 정도였다. 그렇게 지금의 인트로 페이지가 탄생하게 되었고, 끝없는 수정의 늪에서 벗어나 기사가 세상에 나오게 되었다.
제임스웹이 얼마나 대단한 우주망원경인지를 가장 직관적으로 보여줄 수 있는 것은 제임스웹이 찍은 사진일 것이라고 생각했다. 제임스웹이 찍은 첫 사진이 공개되는 날을 목표로 제작하고 있었기 때문에, 그 날 공개되는 사진을 인트로의 맨 처음에 넣기로 결정했다. 그렇게 인트로 페이지의 가장 첫 부분은 임시 텍스트와 사진으로 레이아웃을 잡아놓고, 사진 공개 당일날 바로 교체할 수 있도록 미리 개발해놓았다.
하지만 단순히 제임스웹이 찍은 사진만으로는 독자들의 흥미를 최대치로 이끌긴 부족했다. 결국 이 프로젝트를 시작한 이유이자, 또 가장 시선을 끌 수 있는 요소인 3D 모델을 활용하기로 했다. 엄청난 업적을 쌓은 허블 우주망원경이 지구에서 쏘아 올려진 후 마치 바통터치를 하듯 줌 아웃되며 차세대 우주망원경인 제임스웹이 등장하도록 만들었다. 각 3D 모델의 움직임과 카메라 각도 등을 알맞은 타이밍으로 세세하게 맞추는 과정이 가장 어렵고, 힘든 시간이었다. 페이지를 제작한다기보다는 하나의 영상물을 만든다는 느낌이 더 강할 정도였다. 그렇게 지금의 인트로 페이지가 탄생하게 되었고, 끝없는 수정의 늪에서 벗어나 기사가 세상에 나오게 되었다.
 여러 수정 끝에 탄생한 지금의 인트로 페이지.
여러 수정 끝에 탄생한 지금의 인트로 페이지.개발자들끼리 시작한 프로젝트였기 때문에 수정하고 싶은 부분이 생기면 바로 수정할 수 있다는 장점이 있었다. 하지만 그 부분이 장점이자 단점이었던 것은, 수정하고 싶은 부분이 끊임없이 생긴다는 점이었다. 매번 코딩만 하다 직접 기획부터 텍스트 작성까지 모든 것을 하고 나니, 새삼 다른 직군들에 대한 존경심이 생겼고, 얼마나 어려운 일을 하고 계셨는지 깨달음을 얻을 수 있었다. 그래도 열심히 고민하고 노력한 것을 많은 사람들이 기사를 읽고 알아주는 것 같아 뿌듯하고 보람을 느꼈다.

임상아 뉴스룸 디벨로퍼동아일보 시넥스트팀
디오리지널의 기사를 기술적으로 구현하는 일을 하고 있습니다. 이야기와 기술이 만날 때 이야기가 전달할 수 있는 가치는 더욱 극대화될 수 있다고 생각합니다. 많은 사람들에게 새로움과 감동을 줄 수 있는 기사들을 만들어가고 싶습니다.
Inside
더보기
-

 “기다리다가 나갈 것 같아요” 이 한마디가 날 움직였다 불과 몇 초의 음성으로 완벽하게 사람의 목소리를 복제하는 AI 보이스 클로닝 기술은 이미 일상에 깊숙이 스며들었다. 유튜브에서는 유명 연예인이 투자를 권유하고, SNS에서는 AI로 복제된 친구의 목소리로 장난 메시지를 보내는 영상이…2025.11.13·임선영 UI/UX 디자이너
“기다리다가 나갈 것 같아요” 이 한마디가 날 움직였다 불과 몇 초의 음성으로 완벽하게 사람의 목소리를 복제하는 AI 보이스 클로닝 기술은 이미 일상에 깊숙이 스며들었다. 유튜브에서는 유명 연예인이 투자를 권유하고, SNS에서는 AI로 복제된 친구의 목소리로 장난 메시지를 보내는 영상이…2025.11.13·임선영 UI/UX 디자이너 -

 MINIMAX: 독자의 목소리로 기사를 읽다 '나는 말하지 않았다'를 기획한 건 2년 전이었다. 부모가 자신의 아이에 대해 SNS에 올린 사진과 음성들을 기반으로 아이의 딥보이스와 딥페이크 영상을 만들어내는 내용의 유튜브 영상을 보고, 독자의 목소리로 기사를 읽어주는 인터…2025.11.13·임희래 뉴스룸 디벨로퍼
MINIMAX: 독자의 목소리로 기사를 읽다 '나는 말하지 않았다'를 기획한 건 2년 전이었다. 부모가 자신의 아이에 대해 SNS에 올린 사진과 음성들을 기반으로 아이의 딥보이스와 딥페이크 영상을 만들어내는 내용의 유튜브 영상을 보고, 독자의 목소리로 기사를 읽어주는 인터…2025.11.13·임희래 뉴스룸 디벨로퍼 -

 Firebase DB로 게임 랭킹 요소 구현하기 이번 <누락: 당신의 아파트는 안녕하신가요> 시리즈 홍보를 위해 인터랙티브 형식의 게임 <아파트 메이커: 내가 만드는 나의 아파트>를 제작했다. 독자에게 내용을 쉽게 전달하기 위한 목적의 게임 형태의 ‘기사’가…2025.02.12·임희래 뉴스룸 디벨로퍼
Firebase DB로 게임 랭킹 요소 구현하기 이번 <누락: 당신의 아파트는 안녕하신가요> 시리즈 홍보를 위해 인터랙티브 형식의 게임 <아파트 메이커: 내가 만드는 나의 아파트>를 제작했다. 독자에게 내용을 쉽게 전달하기 위한 목적의 게임 형태의 ‘기사’가…2025.02.12·임희래 뉴스룸 디벨로퍼