-

 생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너
생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너 -

 왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자
왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자 -

 헌트: 치매 머니 사냥 우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자
헌트: 치매 머니 사냥 우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자 -

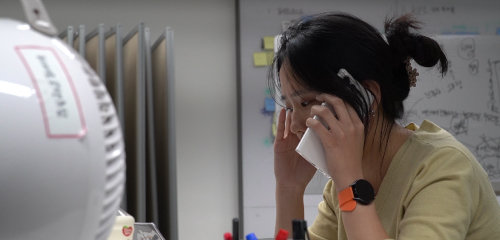
 나는 말하지 않았다 “기다리다가 나갈 것 같아요” 이 한마디가 날 움직였다 불과 몇 초의 음성으로 완벽하게 사람의 목소리를 복제하는 AI 보이스 클로닝 기술은 이미 일상에 깊숙이 스며들었다. 유튜브에서는 유명 연예인이 투자를 권유하고, SNS에서는 AI로 복제된 친구의 목소리로 장난 메시지를 보내는 영상이…2025.11.13·임선영 UI/UX 디자이너
나는 말하지 않았다 “기다리다가 나갈 것 같아요” 이 한마디가 날 움직였다 불과 몇 초의 음성으로 완벽하게 사람의 목소리를 복제하는 AI 보이스 클로닝 기술은 이미 일상에 깊숙이 스며들었다. 유튜브에서는 유명 연예인이 투자를 권유하고, SNS에서는 AI로 복제된 친구의 목소리로 장난 메시지를 보내는 영상이…2025.11.13·임선영 UI/UX 디자이너 -

 나는 말하지 않았다 MINIMAX: 독자의 목소리로 기사를 읽다 '나는 말하지 않았다'를 기획한 건 2년 전이었다. 부모가 자신의 아이에 대해 SNS에 올린 사진과 음성들을 기반으로 아이의 딥보이스와 딥페이크 영상을 만들어내는 내용의 유튜브 영상을 보고, 독자의 목소리로 기사를 읽어주는 인터…2025.11.13·임희래 뉴스룸 디벨로퍼
나는 말하지 않았다 MINIMAX: 독자의 목소리로 기사를 읽다 '나는 말하지 않았다'를 기획한 건 2년 전이었다. 부모가 자신의 아이에 대해 SNS에 올린 사진과 음성들을 기반으로 아이의 딥보이스와 딥페이크 영상을 만들어내는 내용의 유튜브 영상을 보고, 독자의 목소리로 기사를 읽어주는 인터…2025.11.13·임희래 뉴스룸 디벨로퍼 -

 누락: 당신의 아파트는 안녕하신가요 Firebase DB로 게임 랭킹 요소 구현하기 이번 <누락: 당신의 아파트는 안녕하신가요> 시리즈 홍보를 위해 인터랙티브 형식의 게임 <아파트 메이커: 내가 만드는 나의 아파트>를 제작했다. 독자에게 내용을 쉽게 전달하기 위한 목적의 게임 형태의 ‘기사’가…2025.02.12·임희래 뉴스룸 디벨로퍼
누락: 당신의 아파트는 안녕하신가요 Firebase DB로 게임 랭킹 요소 구현하기 이번 <누락: 당신의 아파트는 안녕하신가요> 시리즈 홍보를 위해 인터랙티브 형식의 게임 <아파트 메이커: 내가 만드는 나의 아파트>를 제작했다. 독자에게 내용을 쉽게 전달하기 위한 목적의 게임 형태의 ‘기사’가…2025.02.12·임희래 뉴스룸 디벨로퍼 -

 누락: 당신의 아파트는 안녕하신가요 Three.js에서 3D 모델을 최적화하기 위한 여정 Three.js는 지금까지 여러 번 기사에 활용했지만, 사용할 때마다 매번 새로운 문제에 직면한다. 여태까지 사용했던 3D 모델 중 가장 규모가 컸던 만큼 최적화하는 데에 긴 시간이 걸렸다.2025.02.12·임상아 뉴스룸 디벨로퍼
누락: 당신의 아파트는 안녕하신가요 Three.js에서 3D 모델을 최적화하기 위한 여정 Three.js는 지금까지 여러 번 기사에 활용했지만, 사용할 때마다 매번 새로운 문제에 직면한다. 여태까지 사용했던 3D 모델 중 가장 규모가 컸던 만큼 최적화하는 데에 긴 시간이 걸렸다.2025.02.12·임상아 뉴스룸 디벨로퍼 -

 누락: 당신의 아파트는 안녕하신가요 기둥 속 숨겨진 철근, 3D로 그려내다 1월 말 보도된 히어로콘텐츠 9기팀(이하 히어로팀) ‘누락’ 시리즈의 인터랙티브 기사에서 방점을 둔 것은 3D 모델이었다. 히어로팀은 아파트 부실시공 실태를 취재하기 위해 아파트 도면을 확보, 건물의 하중을 받는 지하 주차장 기둥에…2025.02.11·위은지 기자
누락: 당신의 아파트는 안녕하신가요 기둥 속 숨겨진 철근, 3D로 그려내다 1월 말 보도된 히어로콘텐츠 9기팀(이하 히어로팀) ‘누락’ 시리즈의 인터랙티브 기사에서 방점을 둔 것은 3D 모델이었다. 히어로팀은 아파트 부실시공 실태를 취재하기 위해 아파트 도면을 확보, 건물의 하중을 받는 지하 주차장 기둥에…2025.02.11·위은지 기자 -

 누락: 당신의 아파트는 안녕하신가요 현장 근로자들과 부대끼며 얻어낸 ‘부실 시공의 진실’ “가방끈도 짧고 수중에 아무것도 없었던 나를 애들 대학 공부 시키고, 집 사게 만들어준 건설업, 도저히 이렇게 흘러가는 걸 보고 있을 수는 없다는 생각에 인터뷰에 응했습니다.” 무더웠던 지난해 8월 경기 부천시에서 처음 만난 30년…2025.02.11·이문수 기자
누락: 당신의 아파트는 안녕하신가요 현장 근로자들과 부대끼며 얻어낸 ‘부실 시공의 진실’ “가방끈도 짧고 수중에 아무것도 없었던 나를 애들 대학 공부 시키고, 집 사게 만들어준 건설업, 도저히 이렇게 흘러가는 걸 보고 있을 수는 없다는 생각에 인터뷰에 응했습니다.” 무더웠던 지난해 8월 경기 부천시에서 처음 만난 30년…2025.02.11·이문수 기자 -

 누락: 당신의 아파트는 안녕하신가요 부실시공, 피해자는 ‘함구’할 수밖에 없었다 ‘부실시공의 문제점’, 지난해 7월, ‘7글자 아이템’만 정해놓고 갈피를 잡지 못하던 때 한 인터넷 한 카페에 제보를 바란다는 글을 올렸다. “아파트 하자 때문에 안전 불안을 겪는 입주민을 찾고 있습니다.” 3시간도 지나지 않아 제…2025.02.10·김수현 기자
누락: 당신의 아파트는 안녕하신가요 부실시공, 피해자는 ‘함구’할 수밖에 없었다 ‘부실시공의 문제점’, 지난해 7월, ‘7글자 아이템’만 정해놓고 갈피를 잡지 못하던 때 한 인터넷 한 카페에 제보를 바란다는 글을 올렸다. “아파트 하자 때문에 안전 불안을 겪는 입주민을 찾고 있습니다.” 3시간도 지나지 않아 제…2025.02.10·김수현 기자 -

 누락: 당신의 아파트는 안녕하신가요 보이지 않는 '누락'을 찾는다는 것 "민간 아파트 427곳 중 부실시공은 0건."히어로콘텐츠 9기팀의 '누락' 취재는 2023년 10월 국토교통부 보도자료의 이 한 줄에서 시작됐다. 앞서 국토부는 인천 검단 아파트 붕괴로 LH(한국토지주택공사) 무량판 아파트 전수조…2025.02.10·구특교 기자
누락: 당신의 아파트는 안녕하신가요 보이지 않는 '누락'을 찾는다는 것 "민간 아파트 427곳 중 부실시공은 0건."히어로콘텐츠 9기팀의 '누락' 취재는 2023년 10월 국토교통부 보도자료의 이 한 줄에서 시작됐다. 앞서 국토부는 인천 검단 아파트 붕괴로 LH(한국토지주택공사) 무량판 아파트 전수조…2025.02.10·구특교 기자 -

 트랩: 돈의 덫에 걸리다 피해자에게 전화하지 못한 이유 4시간의 인터뷰를 마치고 짐을 챙기던 참이었다. 한 손으로는 동대구역으로 가는 길을 검색하며, 조금은 가볍게 말을 이었다.“이렇게 인터뷰하시는 거 어려운 결정이었을 것 같아요.”질문은 짧았는데, 답은 길었다.가끔 뜨개질한 물건…2024.07.08·김태언 기자
트랩: 돈의 덫에 걸리다 피해자에게 전화하지 못한 이유 4시간의 인터뷰를 마치고 짐을 챙기던 참이었다. 한 손으로는 동대구역으로 가는 길을 검색하며, 조금은 가볍게 말을 이었다.“이렇게 인터뷰하시는 거 어려운 결정이었을 것 같아요.”질문은 짧았는데, 답은 길었다.가끔 뜨개질한 물건…2024.07.08·김태언 기자 -

 트랩: 돈의 덫에 걸리다 ‘취재용 전화번호’ 62개를 만든 이유 "하나하나 확인해 보지 않는 이상 알 방법이 없어요. 그게 현실적으로 가능하겠어요?"취재 초반, 아이템 주제를 '정식 대부업체로 위장한 불법사채'로 정한 뒤 그 실태를 금융당국 및 수사당국 관계자들에게 물을 때마다 돌아오는 대답은 …2024.07.05·김소영 기자
트랩: 돈의 덫에 걸리다 ‘취재용 전화번호’ 62개를 만든 이유 "하나하나 확인해 보지 않는 이상 알 방법이 없어요. 그게 현실적으로 가능하겠어요?"취재 초반, 아이템 주제를 '정식 대부업체로 위장한 불법사채'로 정한 뒤 그 실태를 금융당국 및 수사당국 관계자들에게 물을 때마다 돌아오는 대답은 …2024.07.05·김소영 기자 -

 트랩: 돈의 덫에 걸리다 ‘사채왕’은 없었다 불법사채는 오래된 문제였다. 1997년 외환위기(IMF) 이래로 경기가 안 좋을 때마다 불법사채 피해가 수면 위로 떠올랐다. 그때마다 정부는 대책을 내고 언론은 불법사채 문제를 조명했다. 불법사채를 소재로 한 영화나 드라마는 차고 …2024.07.04·김호경 기자
트랩: 돈의 덫에 걸리다 ‘사채왕’은 없었다 불법사채는 오래된 문제였다. 1997년 외환위기(IMF) 이래로 경기가 안 좋을 때마다 불법사채 피해가 수면 위로 떠올랐다. 그때마다 정부는 대책을 내고 언론은 불법사채 문제를 조명했다. 불법사채를 소재로 한 영화나 드라마는 차고 …2024.07.04·김호경 기자 -

 미아: 품을 잃은 아이들 인터랙티브 페이지에서 소리를 켜다 <표류> 시리즈 보도에 이어 이번에도 소리를 사용하여 독자들과 소통하게 되었다. 지난 기수에서는 ‘강남에 응급실이 없었다’라는 기사로 독자들에게 소리로 생생한 현장을 제공했는데, 소리를 켜고 끄는 정도로만 사용했기 때문에…2023.12.29·임희래 뉴스룸 디벨로퍼
미아: 품을 잃은 아이들 인터랙티브 페이지에서 소리를 켜다 <표류> 시리즈 보도에 이어 이번에도 소리를 사용하여 독자들과 소통하게 되었다. 지난 기수에서는 ‘강남에 응급실이 없었다’라는 기사로 독자들에게 소리로 생생한 현장을 제공했는데, 소리를 켜고 끄는 정도로만 사용했기 때문에…2023.12.29·임희래 뉴스룸 디벨로퍼 -

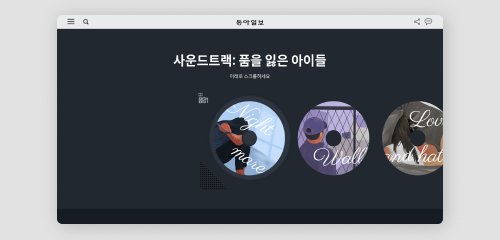
 미아: 품을 잃은 아이들 음악 재생 어플의 탈을 쓴 기사 개발하기 히어로콘텐츠 7기 팀은 어린 나이에 부모의 품을 떠나야만 했던 방임, 유기 아동들을 만나 그들의 이야기를 직접 들어봤다. 이들이 자라면서 느낀 여러 감정들을 실제 목소리로 들려주는 ‘사운드트랙: 품을 잃은 아이들’을 제작했다. 독자…2023.12.29·임상아 뉴스룸 디벨로퍼
미아: 품을 잃은 아이들 음악 재생 어플의 탈을 쓴 기사 개발하기 히어로콘텐츠 7기 팀은 어린 나이에 부모의 품을 떠나야만 했던 방임, 유기 아동들을 만나 그들의 이야기를 직접 들어봤다. 이들이 자라면서 느낀 여러 감정들을 실제 목소리로 들려주는 ‘사운드트랙: 품을 잃은 아이들’을 제작했다. 독자…2023.12.29·임상아 뉴스룸 디벨로퍼 -

 미아: 품을 잃은 아이들 소통을 통해 디자이너 관점에서 문제 해결하기 히어로콘텐츠 7기 팀에 디자이너로 참여해 ‘사운드트랙: 품을 잃은 아이들’을 작업했다. 이 기사는 사진이나 영상이 아닌 취재원의 음성 파일을 재료로 스토리텔링을 해야 한다는 특징이 있었다. 보통 사진이나 영상이 웹의 레이아웃을 잡아…2023.12.28·여하은 UI·UX 디자이너
미아: 품을 잃은 아이들 소통을 통해 디자이너 관점에서 문제 해결하기 히어로콘텐츠 7기 팀에 디자이너로 참여해 ‘사운드트랙: 품을 잃은 아이들’을 작업했다. 이 기사는 사진이나 영상이 아닌 취재원의 음성 파일을 재료로 스토리텔링을 해야 한다는 특징이 있었다. 보통 사진이나 영상이 웹의 레이아웃을 잡아…2023.12.28·여하은 UI·UX 디자이너 -

 미아: 품을 잃은 아이들 사진 없이 인터랙티브 기사를 구성하려면 히어로콘텐츠 7기 팀은 친부모에게 물리적으로든, 정신적으로든 버려진 아이들을 취재했다. 많은 아이들을 만났지만, 조유라 기자가 앞서 <인사이드>에서 언급했듯 이들의 신원을 구체적으로 공개하기 어려웠다. 당연히 그들을 찍은…2023.12.28·위은지 기자
미아: 품을 잃은 아이들 사진 없이 인터랙티브 기사를 구성하려면 히어로콘텐츠 7기 팀은 친부모에게 물리적으로든, 정신적으로든 버려진 아이들을 취재했다. 많은 아이들을 만났지만, 조유라 기자가 앞서 <인사이드>에서 언급했듯 이들의 신원을 구체적으로 공개하기 어려웠다. 당연히 그들을 찍은…2023.12.28·위은지 기자 -

 미아: 품을 잃은 아이들 잃어버린 품을 찾아서 “형, 빨리 포켓몬 3마리 골라요. 저랑 배틀해야죠”‘품을 내어준 새부모’ 편의 주인공 희재는 걸어 다니는 ‘포켓몬 도감’이다. 아직 어린 동생 종민이와는 좋은 승부를 내지 못해 아쉬워했던 희재는 만날 때마다 대결을 신청했다. 초등…2023.12.27·이승우 기자
미아: 품을 잃은 아이들 잃어버린 품을 찾아서 “형, 빨리 포켓몬 3마리 골라요. 저랑 배틀해야죠”‘품을 내어준 새부모’ 편의 주인공 희재는 걸어 다니는 ‘포켓몬 도감’이다. 아직 어린 동생 종민이와는 좋은 승부를 내지 못해 아쉬워했던 희재는 만날 때마다 대결을 신청했다. 초등…2023.12.27·이승우 기자 -

 미아: 품을 잃은 아이들 우리가 가명을 쓴 이유 히어로콘텐츠가 처음 출범한 이후, 경험적으로 형성된 원칙 중 하나는 ‘실명의 취재원’이다. 실명의 취재원만큼 진정성과 폭발력을 갖춘 주인공은 없다. 일상 생활을 생각해 보면 알 것이다. 친구가 “내 친구의 친구 이야기인데~”라고 하…2023.12.27·조유라 기자
미아: 품을 잃은 아이들 우리가 가명을 쓴 이유 히어로콘텐츠가 처음 출범한 이후, 경험적으로 형성된 원칙 중 하나는 ‘실명의 취재원’이다. 실명의 취재원만큼 진정성과 폭발력을 갖춘 주인공은 없다. 일상 생활을 생각해 보면 알 것이다. 친구가 “내 친구의 친구 이야기인데~”라고 하…2023.12.27·조유라 기자