Inside
인터랙티브 페이지에서 소리를 켜다
웹의 소리와 관련된 정책들
임희래 뉴스룸 디벨로퍼동아일보 디지털랩
2023-12-29 11:02:41
<표류> 시리즈 보도에 이어 이번에도 소리를 사용하여 독자들과 소통하게 되었다. 지난 기수에서는 ‘강남에 응급실이 없었다’라는 기사로 독자들에게 소리로 생생한 현장을 제공했는데, 소리를 켜고 끄는 정도로만 사용했기 때문에 제작하는 데 큰 문제는 없었다.
하지만 이번에 보도한 ‘그 아이들이 버려진 곳’ 기사에서는 좀 더 복잡한 방식으로 소리를 활용하기로 했다. 마우스의 위치와 아이가 숨겨진 곳 사이의 거리를 측정해 마우스가 아이의 위치와 가까워질수록 아이의 울음 소리가 크게 들리도록 기획됐다. 이번 인사이드를 통해 ‘강남에 응급실이 없었다’와 ‘그 아이들이 버려진 곳’ 기사를 제작하며 깨달은 소리를 구현하는 데 필요한 핵심 내용들을 정리해보고자 한다.
하지만 이번에 보도한 ‘그 아이들이 버려진 곳’ 기사에서는 좀 더 복잡한 방식으로 소리를 활용하기로 했다. 마우스의 위치와 아이가 숨겨진 곳 사이의 거리를 측정해 마우스가 아이의 위치와 가까워질수록 아이의 울음 소리가 크게 들리도록 기획됐다. 이번 인사이드를 통해 ‘강남에 응급실이 없었다’와 ‘그 아이들이 버려진 곳’ 기사를 제작하며 깨달은 소리를 구현하는 데 필요한 핵심 내용들을 정리해보고자 한다.
소리에 관한 정책
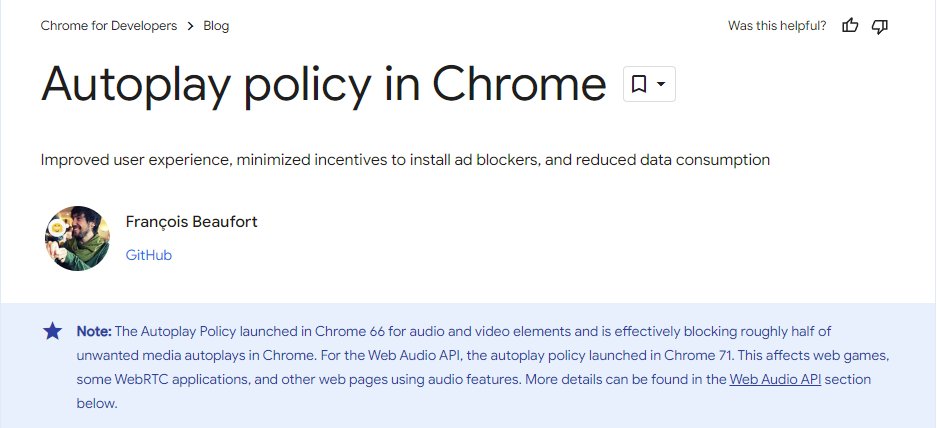
‘강남에 응급실이 없었다’를 제작할 때 이용자가 페이지에 랜딩하면 자동으로 소리가 재생되도록 구현하고 싶었다. 하지만 웹 브라우저들은 소리를 자동으로 재생시키는 것을 정책상 금지하고 있다. 사용자들이 불편을 느낄 수 있기 때문이다. 2018년부터 크롬, 사파리 등 웹 브라우저 회사들은 브라우저 내부 코드 상에 존재하는 자동 재생 기능을 없애기 시작했다. 결국 음성 콘텐츠는 탐색 세션 중 화면 어딘가를 탭하거나 클릭한 경우에만 재생되도록 바뀌었다. 단순히 웹 페이지에 들어오거나, 스크롤하는 것 만으로는 오디오를 재생할 수 없게 된 것이다.
 크롬의 자동재생 정책
크롬의 자동재생 정책사실 위의 문제는 실제 실행으로 옮긴 것은 아니었기에 문제가 되진 않았다. 그러나 ‘그 아이들이 버려진 곳’ 기사를 만드는 과정에서 문제가 생기고 말았다. 마우스 커서와 아이 object 사이의 거리에 따라 음량 조절을 해야했는데, 크롬 브라우저에서는 별 문제 없이 코드가 작동했지만 사파리 브라우저에서는 제대로 작동하지 않았다. 거리와 상관없이 똑같은 볼륨의 소리만 재생되고 있는 것이었다.
찾아보니 사파리 브라우저에서는 위에서 언급한 이유와 비슷하게 사용자에게 예측 불가능한 경험을 주지 않기 위해 사용자가 직접 볼륨을 조정하지 않는 이상 사운드 속성이 들어오면 항상 볼륨을 1로 고정해 둔다고 한다. 코드 상으로 해결이 안될 것 같아 보였지만, 이번 프로젝트의 가장 중요한 파트였기 때문에 이 문제를 반드시 해결해야만 했다.
찾아보니 사파리 브라우저에서는 위에서 언급한 이유와 비슷하게 사용자에게 예측 불가능한 경험을 주지 않기 위해 사용자가 직접 볼륨을 조정하지 않는 이상 사운드 속성이 들어오면 항상 볼륨을 1로 고정해 둔다고 한다. 코드 상으로 해결이 안될 것 같아 보였지만, 이번 프로젝트의 가장 중요한 파트였기 때문에 이 문제를 반드시 해결해야만 했다.
 아이를 찾기 위해 소리를 이용해야 하는 페이지.
아이를 찾기 위해 소리를 이용해야 하는 페이지.iOS와 소리
우선 iOS에서 제공하는 개발자 공식 문서를 찾아보게 되었다. 거기서는 사파리 브라우저에서 볼륨 제어 뿐 아니라 재생 속도도 조절할 수 없다고 한다. 또한 여러 개의 오디오를 한 번에 재생하는 것 역시 불가능한데, 사용자의 물리적 제어 기능을 우선시하기 때문이라고 한다. 왜 개발자들이 iOS를 싫어하게 되는지 알 수 있는 대목이었다. 그럼에도 불구하고 볼륨을 조절하기 위해 여러 사이트를 방문한 결과 한 가지 방법을 찾아낼 수 있었다.
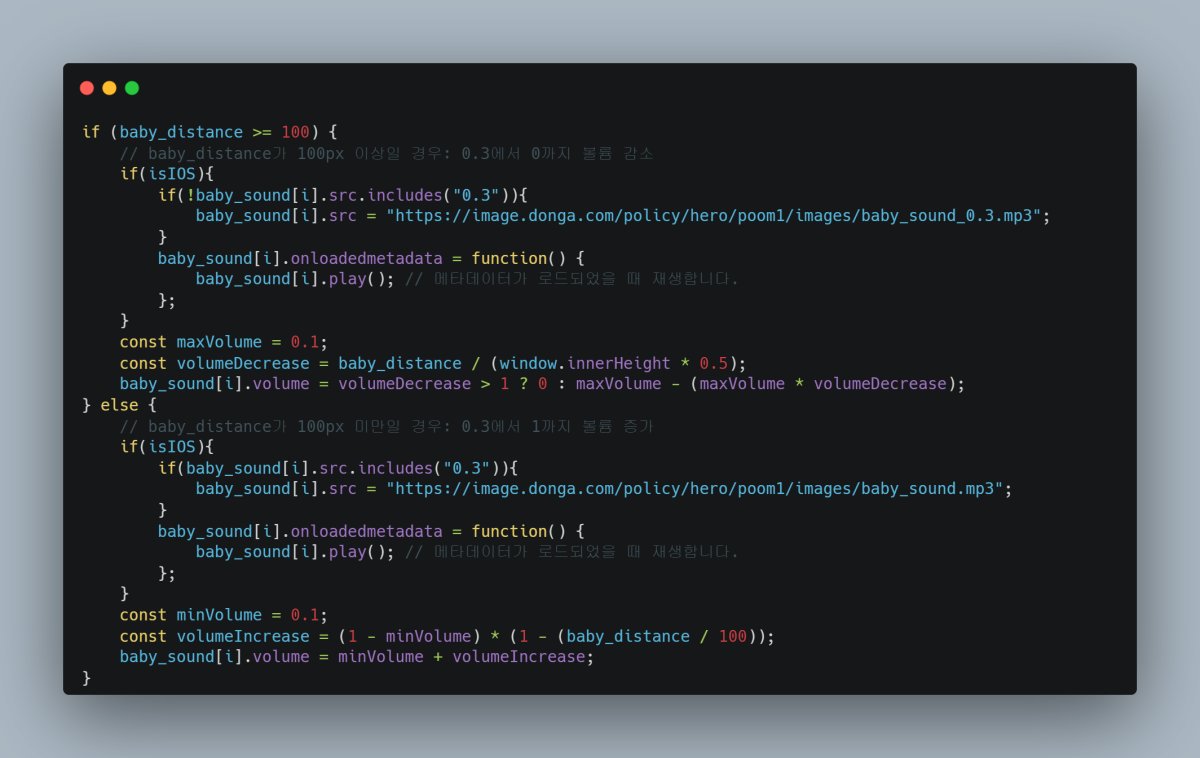
우선 iOS에서 바꿀 수 있는 것이 무엇인지 확인했다. 다행히 오디오 파일 재생 중 다른 오디오 파일로 바꾸는 것은 iOS 의 정책상으로도 큰 문제가 없다는 걸 발견할 수 있었다. 해당 방법을 찾아낸 후, 우선 원본 음성파일과 원본 파일의 30% 수준으로 음량을 낮춘 파일을 준비했다. 이후 특정 거리 이하가 되면 원본 파일로, 특정 거리 보다 멀어지면 30% 볼륨 파일로 바꾸도록 코드를 짰다.
우선 iOS에서 바꿀 수 있는 것이 무엇인지 확인했다. 다행히 오디오 파일 재생 중 다른 오디오 파일로 바꾸는 것은 iOS 의 정책상으로도 큰 문제가 없다는 걸 발견할 수 있었다. 해당 방법을 찾아낸 후, 우선 원본 음성파일과 원본 파일의 30% 수준으로 음량을 낮춘 파일을 준비했다. 이후 특정 거리 이하가 되면 원본 파일로, 특정 거리 보다 멀어지면 30% 볼륨 파일로 바꾸도록 코드를 짰다.
 거리에 따라 음원 소스를 바꿔주고 있는 코드.
거리에 따라 음원 소스를 바꿔주고 있는 코드.위 코드의 baby_distance는 아기 object와의 거리를 뜻한다. isIOS 변수를 통해 iOS 기기를 구분해 주는 것을 확인할 수 있다. 다행히 해당 코드는 iOS 환경에서 제대로 실행됐고 문제 없이 기사를 출고할 수 있었다. 다만 아쉬운 부분은 iOS가 아닐 경우 마우스 위치가 아기 object와 가까워질 수록 서서히 소리의 볼륨이 커지는 것을 확인할 수 있는데, iOS에서는 해당 기능을 완전히 똑같이 구현해내지 못했다는 점이다. 물론 다양한 볼륨의 파일을 준비하여 거리에 따라 계속 파일을 교체해 재생하는 식으로도 구현할 수 있었겠지만, 그렇게 구현하면 오디오 파일의 갯수가 늘어나 전체 페이지의 성능이 저하될 우려가 컸다. 기능을 최대한 똑같이 구현하는 것보다페이지 자체의 성능이 좀 더 중요했기 때문에 해당 방식은 사용하지 않았다. 만약 누군가 이 문제를 해결할 좀 더 좋은 방법이 있다면 동아일보 디알파팀(ehhwll@donga.com)으로 제보해주길 바란다.
독자에게 모든 걸 전달하기 위해
소리와 사진, 동영상 같은 미디어 요소는 인터랙티브 페이지에 빠져서는 안되는 필수 요소다. 이러한 요소들이 독자들에게 생동감 있게 전달되도록 사이트를 만드는 것이 개발자의 목표라고 생각한다. 히어로 콘텐츠 <미아>를 통해 만약 누군가의 마음을 건드렸다면 그 목표를 이룬 것이 아닐까? 사실과 정보만을 나열하는 것이 아닌 생동감 있는 현장을 그대로 전달하는 개발자가 될 수 있도록 앞으로 나아가겠다.
관련 콘텐츠
더보기
미아: 품을 잃은 아이들
태어나자마자 부모 품을 떠나야 했던 아이 앞엔 어떤 삶이 기다리고 있을까요.
우리 사회는 이 아이들을 얼마나 따뜻하게 품어주고 있을까요. '품 밖'을 경험한 47명의 아이를 만나봤습니다.
우리 사회는 이 아이들을 얼마나 따뜻하게 품어주고 있을까요. '품 밖'을 경험한 47명의 아이를 만나봤습니다.
2023.12.17~22·히어로콘텐츠 7기·

임희래 뉴스룸 디벨로퍼동아일보 디지털랩
새로운 이야기가 사람들에게 강렬하게 남아서 오랜 시간동안 회자될 수 있도록 만드는 일을 하고 있습니다. 뉴스와 기술이 만나 함께 성장할 수 있도록 매일 고민하고 나아가는 개발자가 되겠습니다.
Inside
더보기
-

 생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너
생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너 -

 왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자
왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자 -

 우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자
우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자