Inside
PC와 모바일에서의 동일한 경험을 위해
모든 기기를 위한 UI/UX
임희래 뉴스룸 디벨로퍼동아일보 디지털랩
2023-04-14 10:00:01
히어로콘텐츠 6기 인터랙티브 기사에는 독자가 직접 인터랙션을 할 수 있는 요소들을 많이 넣었다. <그들이 구급차를 탔던 날> 기사에서는 환자가 이송되는 데 걸린 시간을 독자들이 추측해보도록 시곗바늘을 돌려보게 한다든지, 수화기 아이콘을 클릭해 119구급대가 병원에 전화를 돌린 횟수를 맞춰보도록 했다. <’표류’ 속으로> 기사에는 독자가 화면을 돌려볼 수 있는 360도 영상을 활용했다.
이와 같은 인터랙티브 기사를 만들 때 마주하는 문제가 있다. PC를 이용하는 독자와 모바일을 이용하는 독자가 똑같은 경험을 하게 하려면 어떻게 해야 할까. 이번 히어로콘텐츠 기사를 제작하며 작업했던 내용을 한 번에 정리해보고자 한다.
이와 같은 인터랙티브 기사를 만들 때 마주하는 문제가 있다. PC를 이용하는 독자와 모바일을 이용하는 독자가 똑같은 경험을 하게 하려면 어떻게 해야 할까. 이번 히어로콘텐츠 기사를 제작하며 작업했던 내용을 한 번에 정리해보고자 한다.
적응형 작업
웹디자인 방식은 반응형과 적응형 두 가지가 있다. 반응형 작업은 웹 페이지의 디자인과 레이아웃이 화면 크기에 따라 자동으로 맞춰지게 하는 작업이고, 적응형 작업은 감지된 기기를 기반으로 미리 만들어진 디자인과 레이아웃을 가져오는 작업이다. 둘 다 장단점이 있지만, 필자는 적응형으로 작업했다. 기사의 특성상 멀티미디어 자료가 많이 들어가기 때문에 추후에 생길 수 있는 로딩이슈를 방지할 수도 있고, 기기에 따라 맞춰진 UI를 통해 웹사이트의 기능도 향상 시킬 수 있었기 때문이다. 또한 자사의 홈페이지에 미리 짜여져 있는 UI와도 간편하게 맞춤 작업을 할 수 있게 해준다. 반응형 작업으로 작업을 할 시에는, 화면의 크기에 맞추어 UI가 바뀌기 때문에 웹사이트의 기능이 저하될 뿐만 아니라 더 많은 기기에서의 테스트가 필요하다.
적응형 작업은 위에서 서술했다시피 모바일과 PC 디자인이 다르기 때문에 기본적으로는 css의 미디어 쿼리를 사용한다.
적응형 작업은 위에서 서술했다시피 모바일과 PC 디자인이 다르기 때문에 기본적으로는 css의 미디어 쿼리를 사용한다.
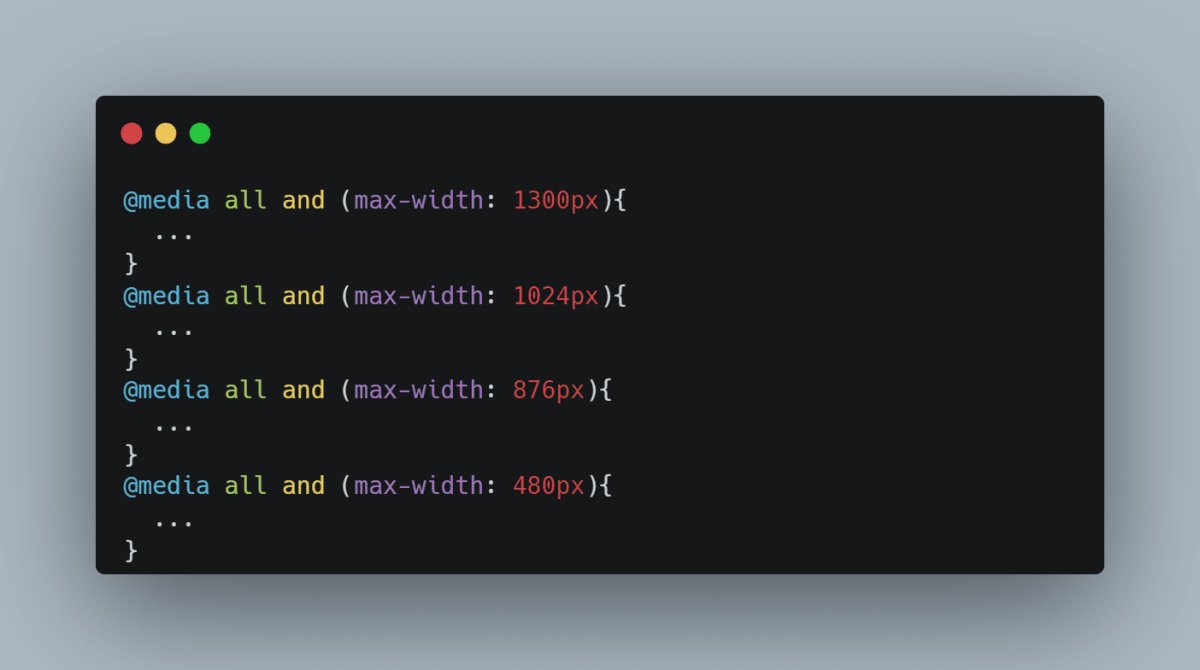
 다양한 너비에서 이루어지는 미디어 쿼리 작업.
다양한 너비에서 이루어지는 미디어 쿼리 작업.이때 max-width는 화면의 너비를 뜻하는데, 1300px과 1024px은 PC의 다양한 모니터들을 위해, 그리고 876px과 480px은 태블릿과 모바일을 위한 너비다. 디자인은 모바일과 PC 두 종류뿐이지만, 너비마다 보이는 차이가 있기 때문에 약간의 사이즈 조정을 위해 저렇게 다양한 미디어 쿼리 작업이 이루어진다.
화면의 차이
미디어쿼리 작업 후, 디자인대로 잘 보이는가 싶던 화면은 <그들이 구급차를 탔던 날> 기사의 모바일 버전에서 아래가 잘려나가고 있었다. css에서 사용한 vh라는 단위 때문이었었다. vh는 viewport height의 약자로, 보이는 부분의 높이를 단위로 설정해준다. 하지만 모바일에서는 viewport(보이는 화면) 안에 url 주소창과 하단 내비게이션 바가 들어가기 때문에 디자인대로 나오지 않게 된다. 그렇기 때문에 JavaScript를 사용하여 vh라는 단위를 다시 설정해주어야 한다.
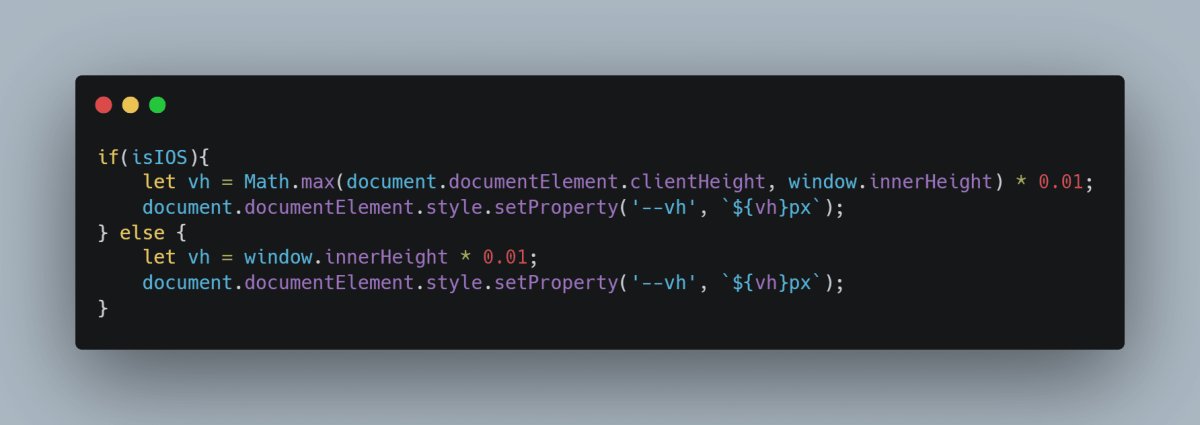
 vh를 설정해주는 코드. isIOS는 iOS기기를 구분해주는 코드다.
vh를 설정해주는 코드. isIOS는 iOS기기를 구분해주는 코드다.위에서 보다시피 window.innerHeight라는 함수로 화면의 높이를 다시 계산해서 vh를 설정해주는 작업을 하면 된다. 그 후 문서 내에서 vh를 사용할 때 호출하여 사용할 수 있도록 setProperty로 ‘--vh’를 계산된 vh 값으로 재설정해준다. 이후 css에서 1vh를 calc(var(--vh), 1vh)로 바꿔주면 모바일에서도 제대로 작동하는 것을 확인해 줄 수 있다.
크로스 브라우징
위에 나온 iOS는 애플 제품에 들어가 있는 운영체제다. 해당 운영체제는 webkit이라는 브라우저 엔진을 이용하는데, 이 webkit에 맞게끔 css가 적용되기 위해 -webkit- 이라는 접두어가 존재한다. 이외에도 firefox 브라우저를 위한 -ms- 접두어나 오페라 브라우저를 위한 -o- 접두어 등이 존재한다. 브라우저마다 다른 렌더링 엔진을 맞추기 위한 크로스 브라우징을 위해서는 이러한 접두어가 필수다.
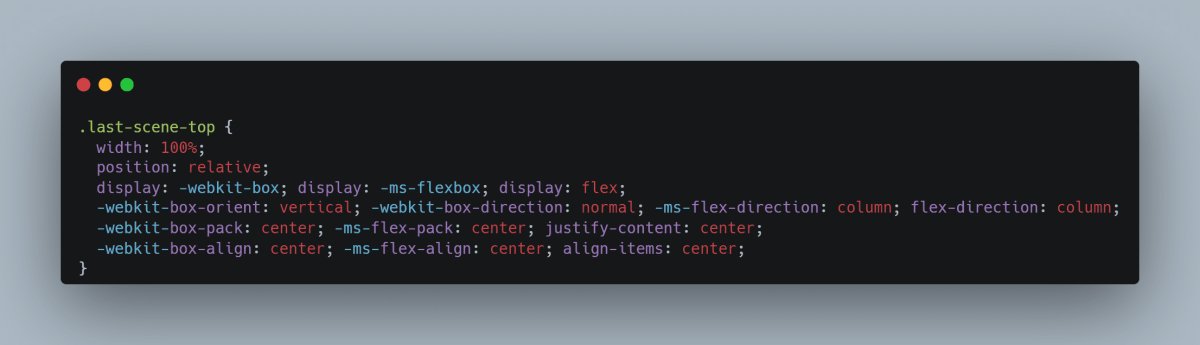
 각각의 브라우저에 맞춘 접두어를 넣어 작성한 코드.
각각의 브라우저에 맞춘 접두어를 넣어 작성한 코드.하지만 이렇게 접두어를 붙이더라도 적용이 안 되는 속성들이 있는데, 이런 속성들은 사전에 can i use라는 사이트를 이용해 해당 속성이 어디까지 지원되고 있는지를 확인해야 한다.
브라우저에 따른 문제
이외에도 브라우저 내부 사정으로 인해 제대로 작동하지 않는 속성들도 존재한다. 바로 position의 sticky라는 속성이다. 원래 sticky 속성은 스크롤 시에도 해당 요소가 viewport 내에 고정되어야 할 때 쓰는 속성인데, iOS에서 이 속성을 사용할 시에 z-index가 제대로 적용되지 않는 문제가 발생한다.
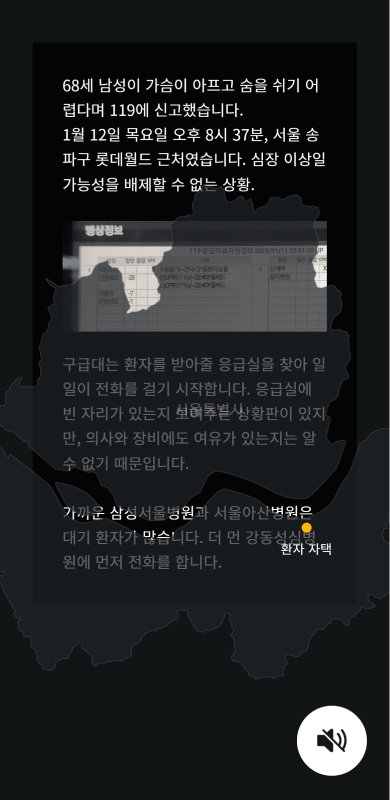
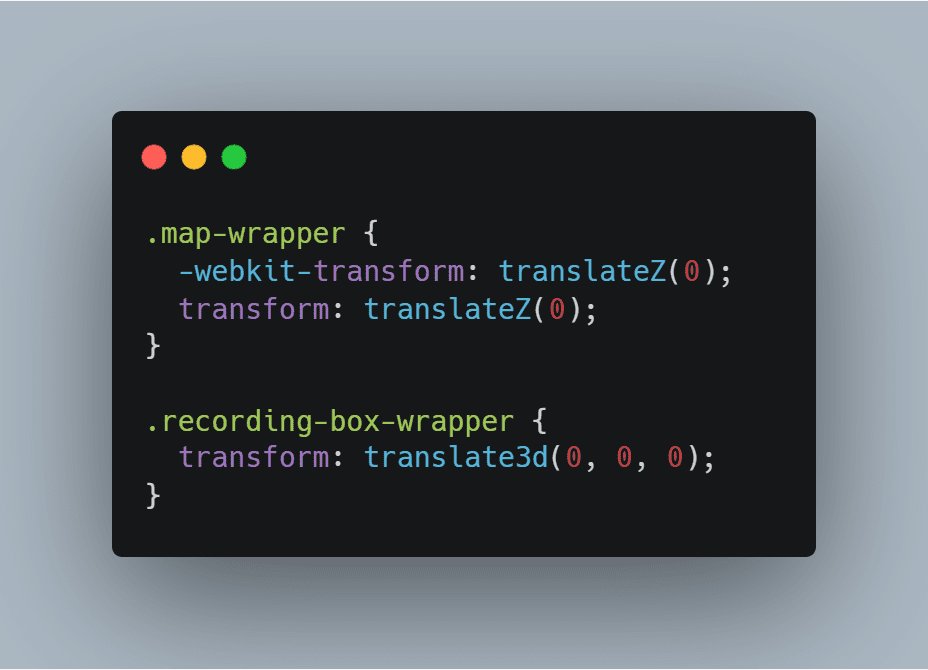
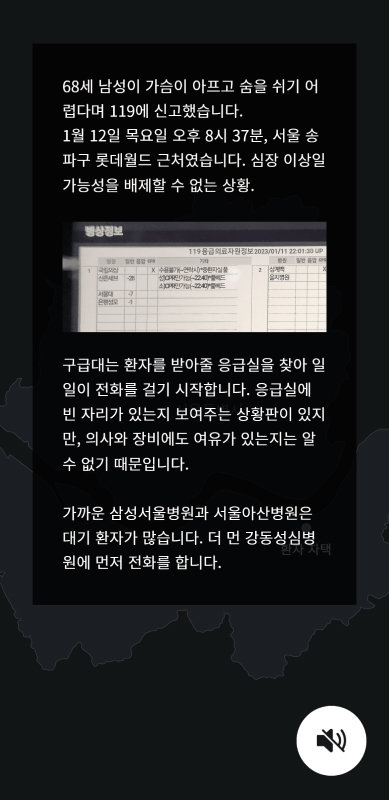
 z-index가 제대로 먹히지 않아 텍스트 박스가 지도 아래로 내려간 모습.
z-index가 제대로 먹히지 않아 텍스트 박스가 지도 아래로 내려간 모습.위 문제를 해결하기 위해, 지도 부분에 transform의 translateZ(0) 속성을 추가하고, 텍스트 박스 부분에 transform의 translate3d(0, 0, 0) 속성을 추가해 각 요소들이 쌓이는 순서를 재정비 해주었다.
 각 요소에 추가해준 속성들.
각 요소에 추가해준 속성들.위 과정을 거쳐 결국 제대로 된 화면을 얻을 수 있었다. 이처럼 다른 브라우저 내의 사정으로 화면이 설정한 디자인과 레이아웃처럼 나오지 않을 수 있기 때문에, 크로스 브라우징 작업과 최대한 다양한 브라우저에서의 테스트 작업은 필수다.
 z-index가 제대로 작동하고 있는 모습을 볼 수 있다.
z-index가 제대로 작동하고 있는 모습을 볼 수 있다.모바일을 구분하다
몇몇 이슈들을 제외하면, 대부분 모바일과 pc 상관없이 css 내부 작업을 통해 무리없이 모든 독자들이 같은 경험을 할 수 있다. 하지만 JavaScript를 통한 기능 작업은 다르다. PC에서 제대로 작동하던 기능이 모바일에서 동작하지 않을 수도 있기 때문이다.
그 이유는 모바일과 PC의 가장 큰 차이인 “마우스”의 유무 때문이다. PC에서 잘만 클릭이 되던 것들이 모바일에서는 클릭이 안 되는 현상이 일어나는 것이다. 특히 <그들이 구급차를 탔던 날> 기사에서 인터랙션 요소를 많이 넣다 보니 테스트를 할 때 삐걱거리는 부분이 많았다.
문제를 해결하기 위해 우선 모바일과 PC를 구분하는 코드를 짜야겠다고 생각하고 실행에 옮겼다. 모바일로 쓰이는 기기들을 한곳에 모아 user Agent(사용자의 기기 정보를 포함한 내장 함수) 내에 그 기기의 이름이 포함되어 있다면 모바일로 인식하게 하는 것이 첫 시도였다.
그 이유는 모바일과 PC의 가장 큰 차이인 “마우스”의 유무 때문이다. PC에서 잘만 클릭이 되던 것들이 모바일에서는 클릭이 안 되는 현상이 일어나는 것이다. 특히 <그들이 구급차를 탔던 날> 기사에서 인터랙션 요소를 많이 넣다 보니 테스트를 할 때 삐걱거리는 부분이 많았다.
문제를 해결하기 위해 우선 모바일과 PC를 구분하는 코드를 짜야겠다고 생각하고 실행에 옮겼다. 모바일로 쓰이는 기기들을 한곳에 모아 user Agent(사용자의 기기 정보를 포함한 내장 함수) 내에 그 기기의 이름이 포함되어 있다면 모바일로 인식하게 하는 것이 첫 시도였다.
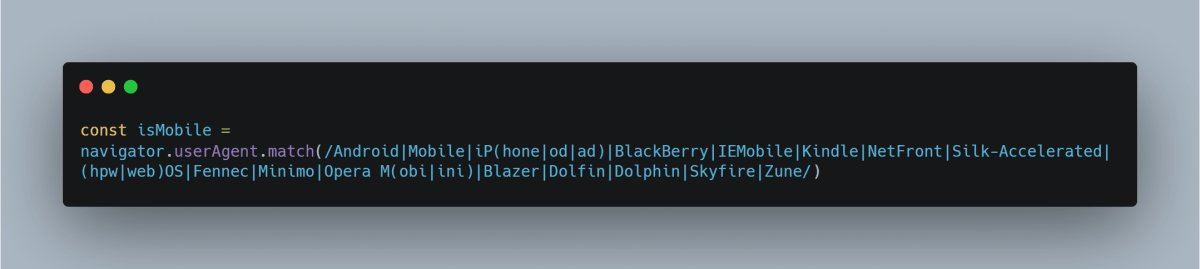
 가장 처음에 썼던 모바일 구분 코드. 모바일로 구분되는 기종들을 찾아 적어넣었다.
가장 처음에 썼던 모바일 구분 코드. 모바일로 구분되는 기종들을 찾아 적어넣었다.
하지만 위 방법으로는 모바일을 전부 구분해 낼 수 없었다. 세상에 존재하는 모든 모바일 기기들을 다 적을 수 없기 때문이었다. 그래서 찾은 다른 방법은 바로 터치포인트의 개수로 모바일을 구분하는 것이다.
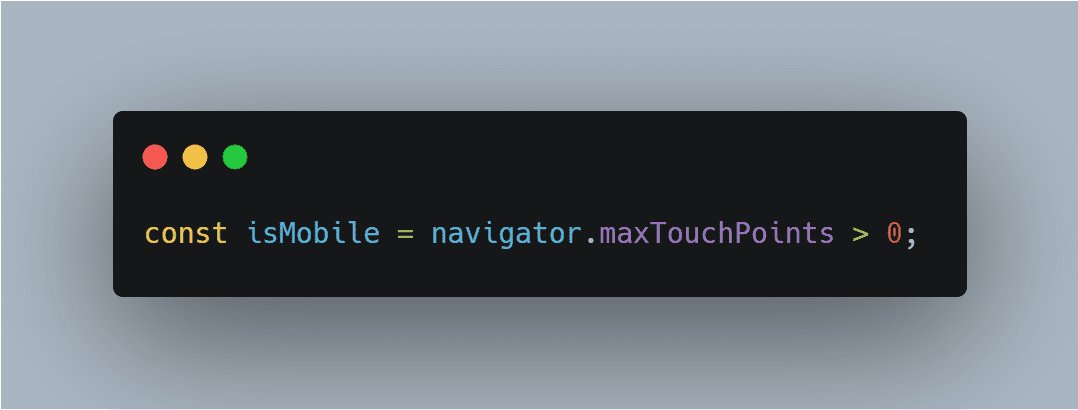
 터치포인트의 개수로 모바일을 구분해 내는 코드. 훨씬 코드가 간결해졌다.
터치포인트의 개수로 모바일을 구분해 내는 코드. 훨씬 코드가 간결해졌다.위 코드처럼 터치되는 포인트의 개수가 0보다 크다면 모바일로 인식하게 코드를 고쳐놓았다. 물론 위 방법도 터치가 되는 노트북이나 태블릿같은 기기를 듀얼모니터로 쓰는 경우를 모바일로 인식해서 문제가 생기긴 한다. 하지만 PC에서 생기는 문제이기도 하고, 원래의 목적인 모바일을 구분해내기에는 최적의 방법이었다.
모바일과 마우스
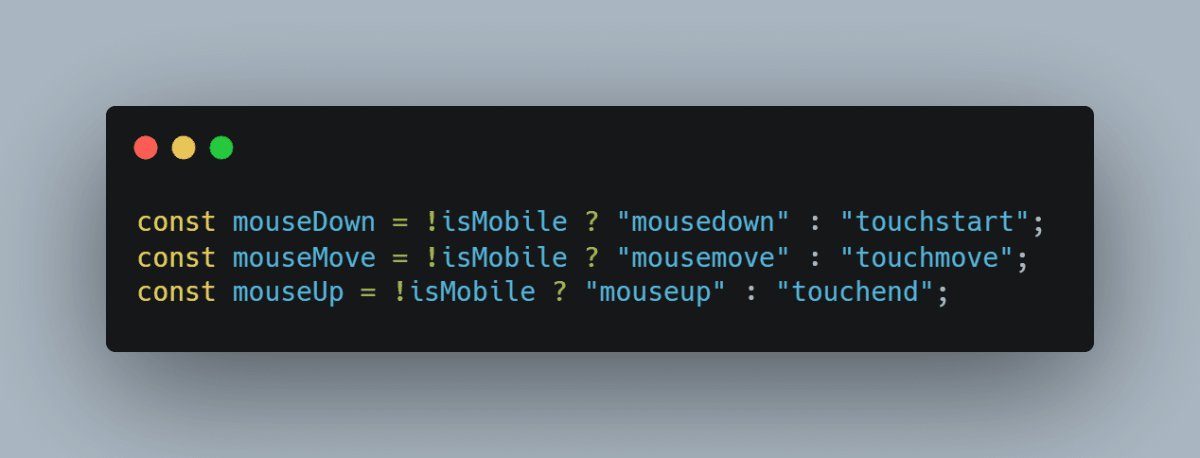
위에서도 언급했다시피 모바일에서는 마우스가 없다. 그렇기 때문에 마우스와 관련된 이벤트들을 모바일이냐 아니냐에 따라 구분해주어야 했다. 예를 들어 마우스가 클릭된 후 이동할 때 PC에서는 mousemove 이벤트를 써야하지만 모바일에서는 touchmove 이벤트를 써야 한다.
 모바일을 구분해주는 코드를 이용해 각각의 이벤트를 나누어 적용시키고 있다.
모바일을 구분해주는 코드를 이용해 각각의 이벤트를 나누어 적용시키고 있다.따라서 위에서 적용한 isMobile 코드를 사용해 각각의 이벤트를 하나의 변수로 관리하도록 코드를 작성했다. 하지만 여기서 그친다면 여전히 모바일에서는 원하는대로 동작하지 않게 된다. 화면 내에서 사용자가 클릭 또는 터치한 위치를 설정할 때도 차이가 존재하기 때문이다.
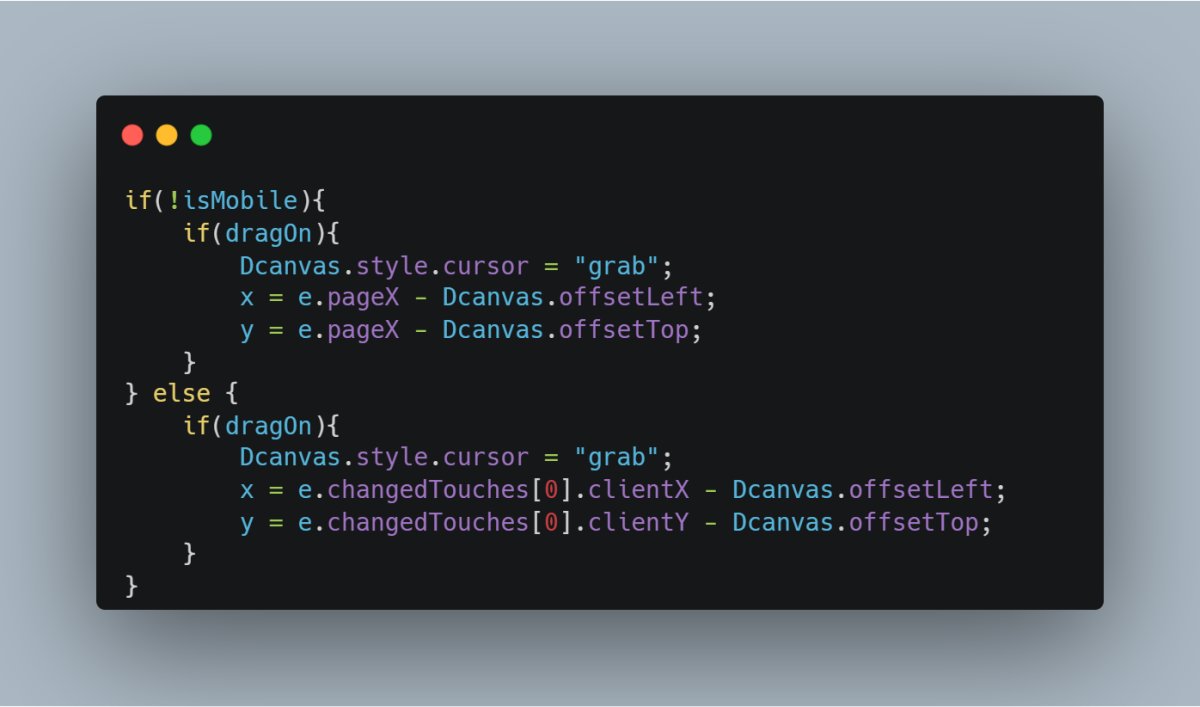
처음에는 터치가 안되길래 뭘 잘못했는지 알아내느라 시간이 많이 걸렸는데, console 창을 통해 어디서 안 되는 건지 변수들을 전부 확인하다 보니 모바일에서 pageX라는 값을 인식하지 못하는 것을 알 수 있었다. 그래서 해당 내용을 모바일에서 인식할 수 있게끔 changedTouches[0].clientX로 바꿔 주었고, 페이지가 정상적으로 작동하는 것을 확인할 수 있었다.
처음에는 터치가 안되길래 뭘 잘못했는지 알아내느라 시간이 많이 걸렸는데, console 창을 통해 어디서 안 되는 건지 변수들을 전부 확인하다 보니 모바일에서 pageX라는 값을 인식하지 못하는 것을 알 수 있었다. 그래서 해당 내용을 모바일에서 인식할 수 있게끔 changedTouches[0].clientX로 바꿔 주었고, 페이지가 정상적으로 작동하는 것을 확인할 수 있었다.
 모바일을 구분해주는 코드를 이용해 각각의 위치 설정을 다르게 코딩했다.
모바일을 구분해주는 코드를 이용해 각각의 위치 설정을 다르게 코딩했다.
위와 같이 PC에서는 정상적으로 인식 되지만, 모바일에서는 인식이 되지 않는 코드들이 간혹 존재한다. 이런 코드들을 걸러내기 위해 사전 모바일 테스트 작업은 필수다. 또한 똑같은 일이 반복되지 않도록 기록하여 다음 프로젝트에도 대비하고 있다.
모든 독자를 위하여
모든 독자가 PC, 모바일에서 동일한 경험을 할 수 있도록 힘쓰고 있지만, 아직도 모자란 부분이 많다. 매번 프로젝트를 할 때마다 어떻게 하면 이러한 문제들을 해결할 수 있을지 고민하고, 회의하고, 적용시키는 일련의 과정들을 통해 성장하고 있다. 다음 프로젝트에서는 좀 더 성장한 모습을 보여주도록 관련 내용을 더 학습하고자 한다.
관련 콘텐츠
더보기
표류 : 생사의 경계를 떠돌다
응급환자가 제대로 된 치료를 받지 못하고 무력하게 떠도는 ‘표류’는 운이 나쁜 누군가가, 어쩌다 겪는 일이 아닙니다.
응급실과 구급차에서 37일을 보내며 26명의 ‘표류’ 환자와 그 가족을 인터뷰했습니다.
응급실과 구급차에서 37일을 보내며 26명의 ‘표류’ 환자와 그 가족을 인터뷰했습니다.
2023.03.27~04.03·히어로콘텐츠 6기·

임희래 뉴스룸 디벨로퍼동아일보 디지털랩
새로운 이야기가 사람들에게 강렬하게 남아서 오랜 시간동안 회자될 수 있도록 만드는 일을 하고 있습니다. 뉴스와 기술이 만나 함께 성장할 수 있도록 매일 고민하고 나아가는 개발자가 되겠습니다.
Inside
더보기
-

 “기다리다가 나갈 것 같아요” 이 한마디가 날 움직였다 불과 몇 초의 음성으로 완벽하게 사람의 목소리를 복제하는 AI 보이스 클로닝 기술은 이미 일상에 깊숙이 스며들었다. 유튜브에서는 유명 연예인이 투자를 권유하고, SNS에서는 AI로 복제된 친구의 목소리로 장난 메시지를 보내는 영상이…2025.11.13·임선영 UI/UX 디자이너
“기다리다가 나갈 것 같아요” 이 한마디가 날 움직였다 불과 몇 초의 음성으로 완벽하게 사람의 목소리를 복제하는 AI 보이스 클로닝 기술은 이미 일상에 깊숙이 스며들었다. 유튜브에서는 유명 연예인이 투자를 권유하고, SNS에서는 AI로 복제된 친구의 목소리로 장난 메시지를 보내는 영상이…2025.11.13·임선영 UI/UX 디자이너 -

 MINIMAX: 독자의 목소리로 기사를 읽다 '나는 말하지 않았다'를 기획한 건 2년 전이었다. 부모가 자신의 아이에 대해 SNS에 올린 사진과 음성들을 기반으로 아이의 딥보이스와 딥페이크 영상을 만들어내는 내용의 유튜브 영상을 보고, 독자의 목소리로 기사를 읽어주는 인터…2025.11.13·임희래 뉴스룸 디벨로퍼
MINIMAX: 독자의 목소리로 기사를 읽다 '나는 말하지 않았다'를 기획한 건 2년 전이었다. 부모가 자신의 아이에 대해 SNS에 올린 사진과 음성들을 기반으로 아이의 딥보이스와 딥페이크 영상을 만들어내는 내용의 유튜브 영상을 보고, 독자의 목소리로 기사를 읽어주는 인터…2025.11.13·임희래 뉴스룸 디벨로퍼 -

 Firebase DB로 게임 랭킹 요소 구현하기 이번 <누락: 당신의 아파트는 안녕하신가요> 시리즈 홍보를 위해 인터랙티브 형식의 게임 <아파트 메이커: 내가 만드는 나의 아파트>를 제작했다. 독자에게 내용을 쉽게 전달하기 위한 목적의 게임 형태의 ‘기사’가…2025.02.12·임희래 뉴스룸 디벨로퍼
Firebase DB로 게임 랭킹 요소 구현하기 이번 <누락: 당신의 아파트는 안녕하신가요> 시리즈 홍보를 위해 인터랙티브 형식의 게임 <아파트 메이커: 내가 만드는 나의 아파트>를 제작했다. 독자에게 내용을 쉽게 전달하기 위한 목적의 게임 형태의 ‘기사’가…2025.02.12·임희래 뉴스룸 디벨로퍼