Inside
소통을 통해 디자이너 관점에서 문제 해결하기
사용성 테스트를 바탕으로 초반 디자인의 사용성 및 심미성 개선하기
여하은 UI·UX 디자이너동아일보 디프런티어센터
2023-12-28 10:22:52
히어로콘텐츠 7기 팀에 디자이너로 참여해 ‘사운드트랙: 품을 잃은 아이들’을 작업했다. 이 기사는 사진이나 영상이 아닌 취재원의 음성 파일을 재료로 스토리텔링을 해야 한다는 특징이 있었다. 보통 사진이나 영상이 웹의 레이아웃을 잡아가는 재료가 되는데 이번에는 음성 파일을 중심으로 웹디자인을 전개해야 했다. 어려운 도전이였다. 그래서 이번 기사를 디자인하면서 사용자의 피드백을 받는 것이 굉장히 중요했다. 사내 구성원을 대상으로 받았던 피드백을 중심으로 초기 디자인을 개선해 나갈 수 있었는데, 해당 과정을 꾸밈없이 작성해 보고자 한다.
디자이너는 독자가 아니다
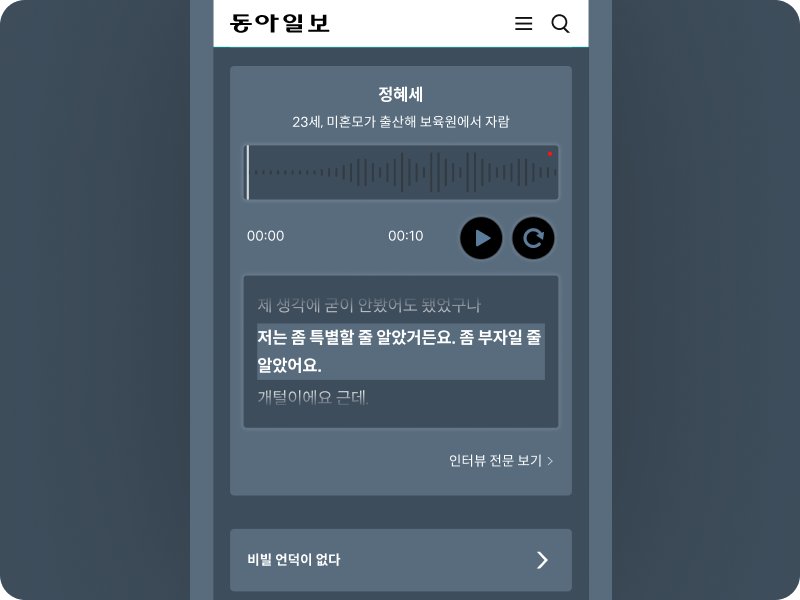
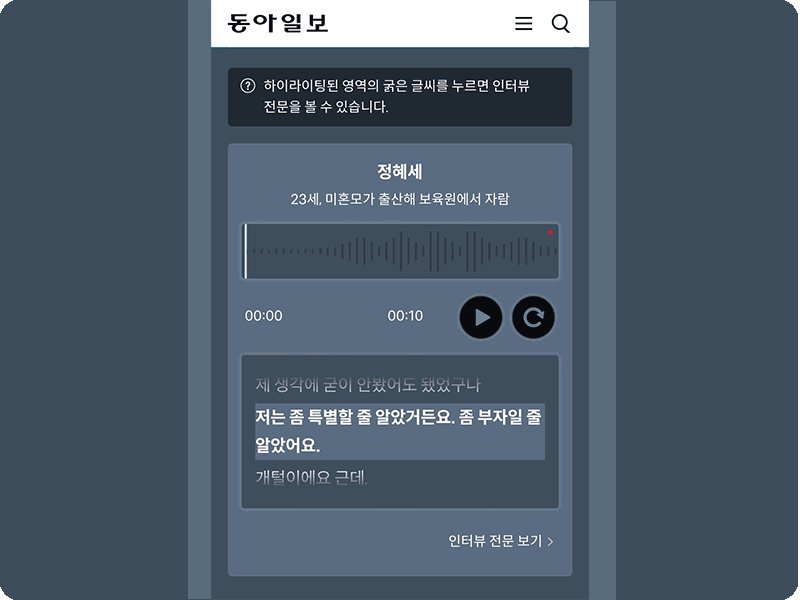
초반에는 취재원의 음성을 재생하는 영역의 UI 컴포넌트 완성도에 중점을 뒀다. 음악 플레이어 UI 레퍼런스를 많이 찾아보고 적용하려 했다. 컴포넌트의 기능 구현에만 중점을 두고 깔끔하게 디자인했다.
 음성 재생 UI 디자인 초안.
음성 재생 UI 디자인 초안.프로토타입을 만들어 디프런티어센터 내 다양한 연령층의 구성원을 대상으로 사용성 테스트를 진행했다. 크게 두 종류의 피드백이 있었는데 이를 바탕으로 디자인을 많이 개선할 수 있었다.
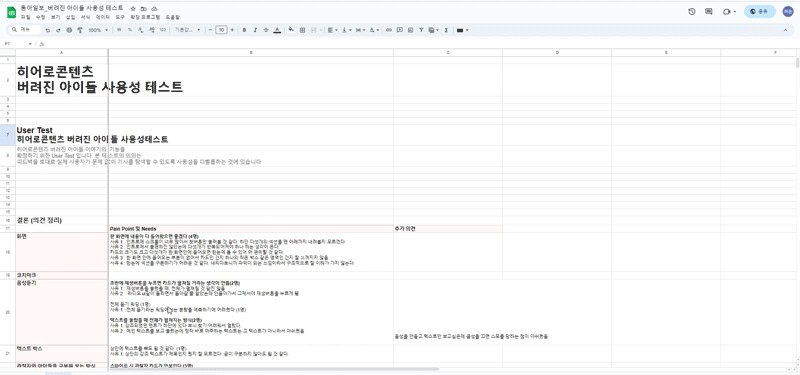
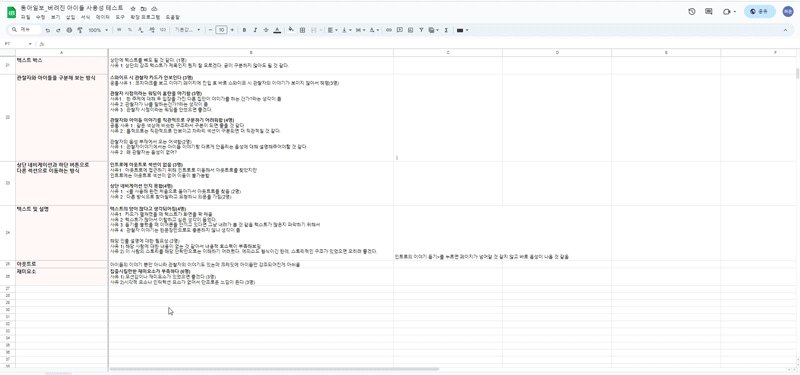
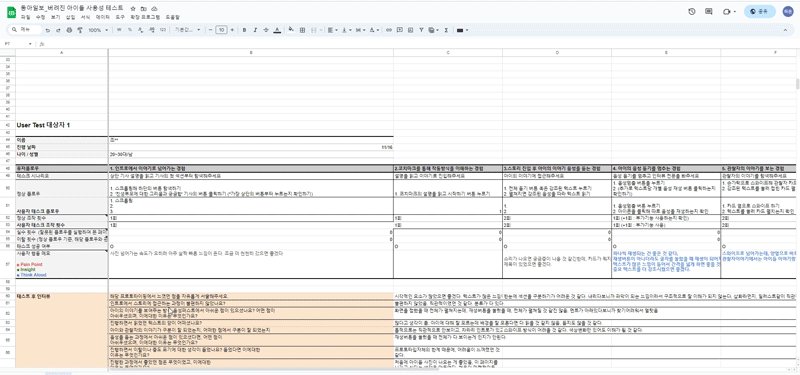
 사용성 테스트 결과를 정리한 문서.
사용성 테스트 결과를 정리한 문서.디자인 콘셉트를 기반으로 시각화와 인터랙션 전개하기
공통적으로 가장 많이 나온 피드백은 “시각적 요소가 없어서 밋밋하다”는 것이었다. 초안을 디자인할 때 취재원의 음성을 기능적으로 문제없이 재생하는 것에만 초점을 두다보니 시각적 요소가 추가적으로 필요하다는 생각까지 닿기 어려웠다.
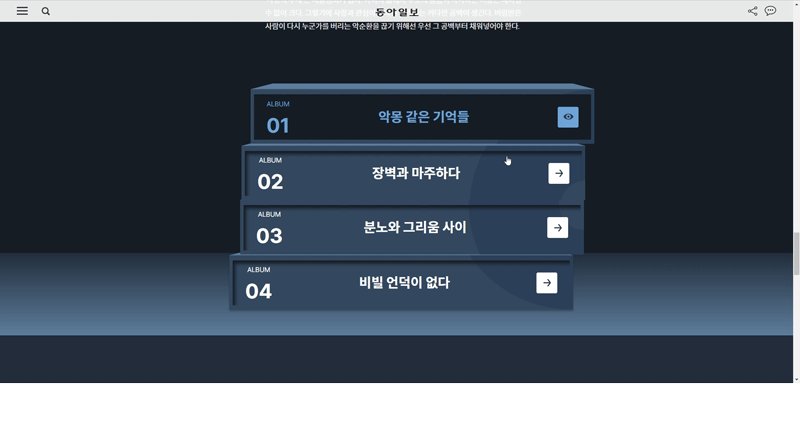
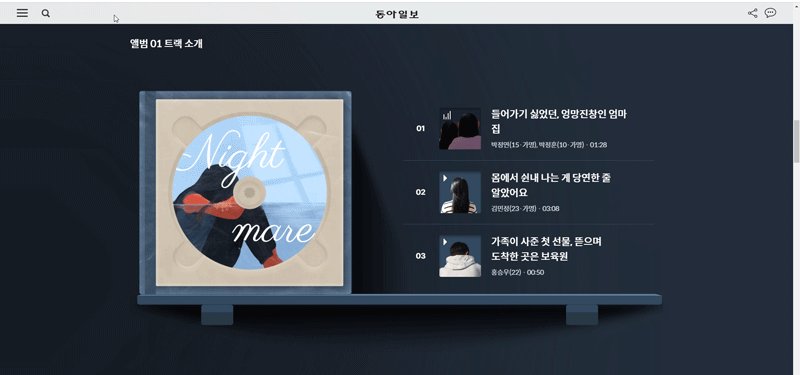
해결 방법이 생각나지 않아 고민을 하던 중 임상아 ND(뉴스룸 디벨로퍼)가 ‘음악을 듣는 콘셉트’를 중심으로 시각적 요소를 추가하는 것이 어떻겠느냐는 아이디어를 줬다. 기사 내용은 4개 분류로 구성되어 있었는데, 해당 분류를 CD로 형상화하고 각 분류에 해당하는 인물들의 이야기를 트랙으로 구성하는 방식으로 디자인 콘셉트를 더욱 구체화할 수 있었다.
구체적인 디자인 콘셉트이 생긴 후, 디자이너로서 나만의 아이디어와 표현 스킬을 사용해서 어떻게 시각화할지 고민해봤다. 먼저 CD와 연상되는 요소를 나열해봤다. CD 앨범, CD 플레이어의 모양, CD 앨범을 선반 위에 올려놓는 방식 등이 있었다. 이렇게 연상한 요소를 기반으로 시각화를 진행했다.
해결 방법이 생각나지 않아 고민을 하던 중 임상아 ND(뉴스룸 디벨로퍼)가 ‘음악을 듣는 콘셉트’를 중심으로 시각적 요소를 추가하는 것이 어떻겠느냐는 아이디어를 줬다. 기사 내용은 4개 분류로 구성되어 있었는데, 해당 분류를 CD로 형상화하고 각 분류에 해당하는 인물들의 이야기를 트랙으로 구성하는 방식으로 디자인 콘셉트를 더욱 구체화할 수 있었다.
구체적인 디자인 콘셉트이 생긴 후, 디자이너로서 나만의 아이디어와 표현 스킬을 사용해서 어떻게 시각화할지 고민해봤다. 먼저 CD와 연상되는 요소를 나열해봤다. CD 앨범, CD 플레이어의 모양, CD 앨범을 선반 위에 올려놓는 방식 등이 있었다. 이렇게 연상한 요소를 기반으로 시각화를 진행했다.
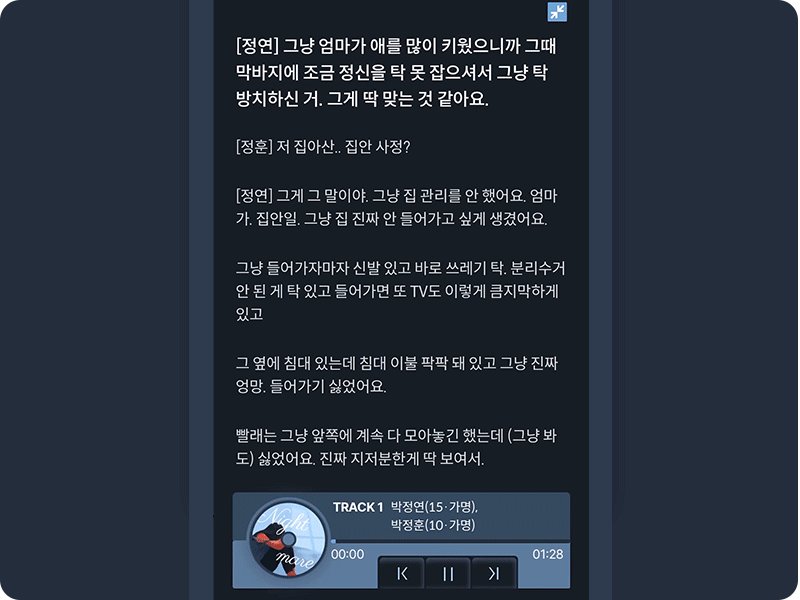
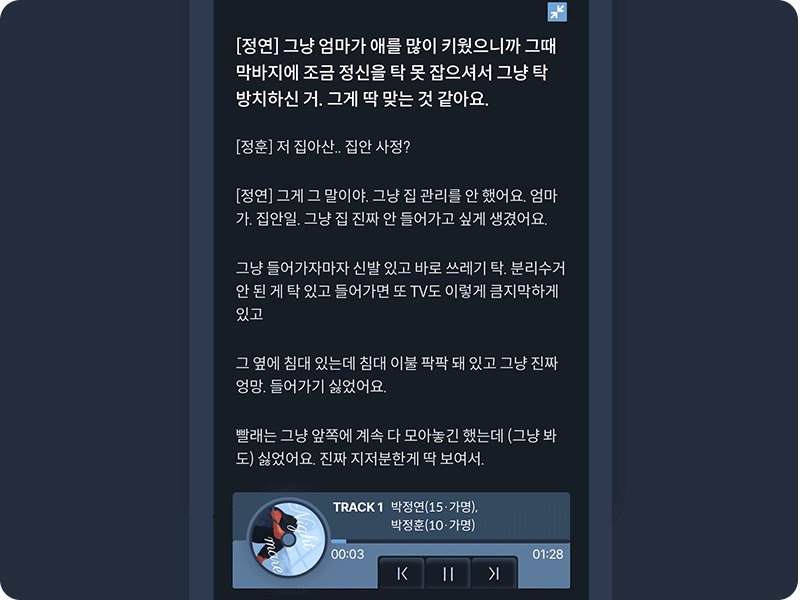
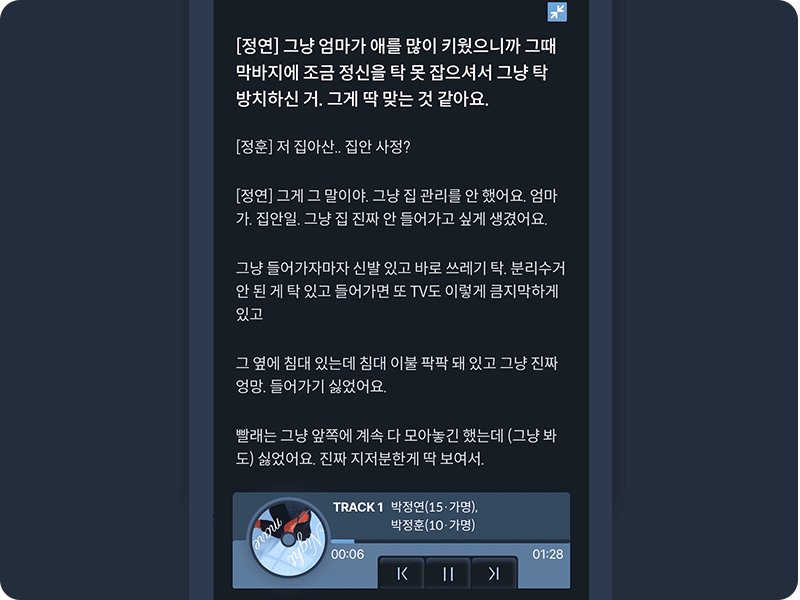
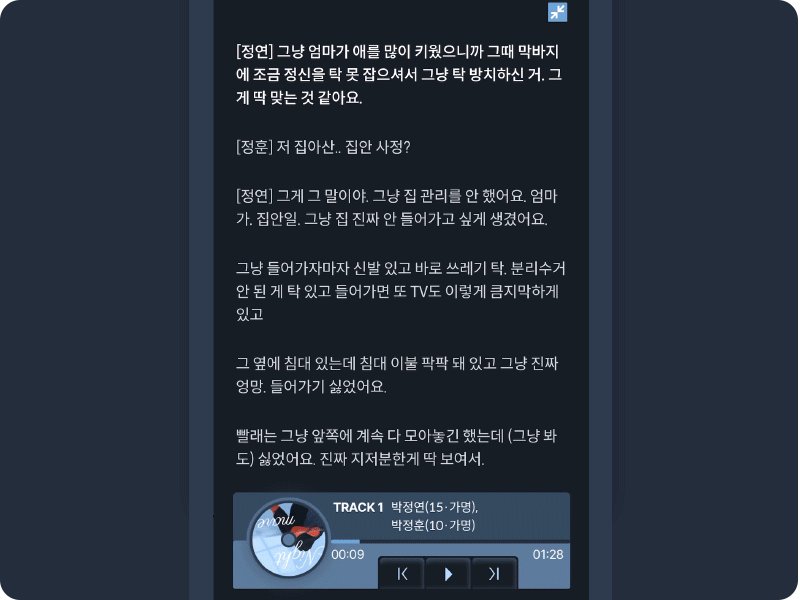
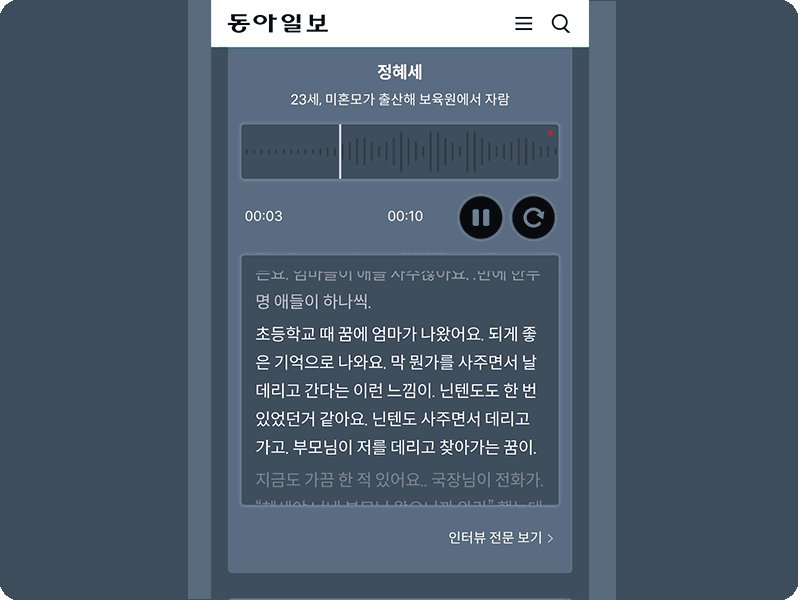
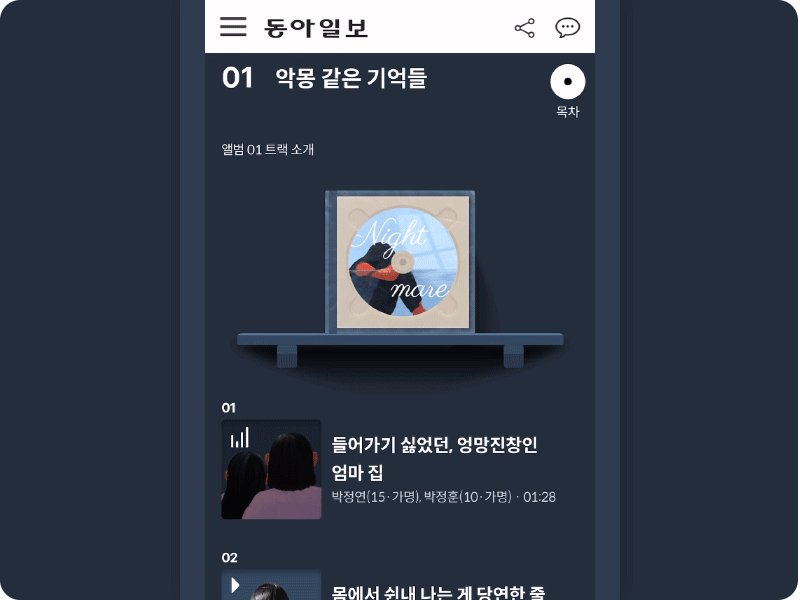
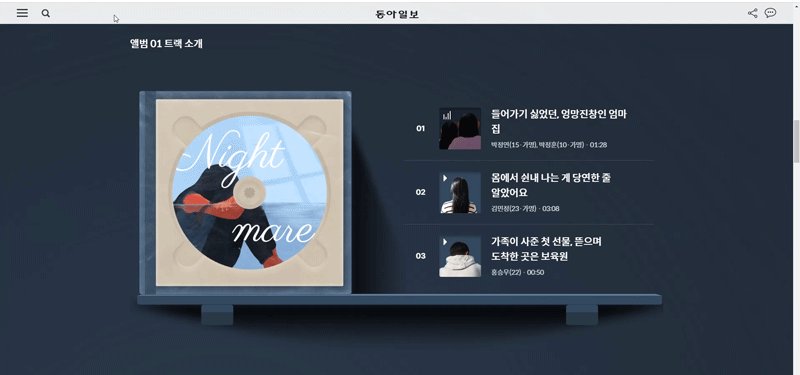
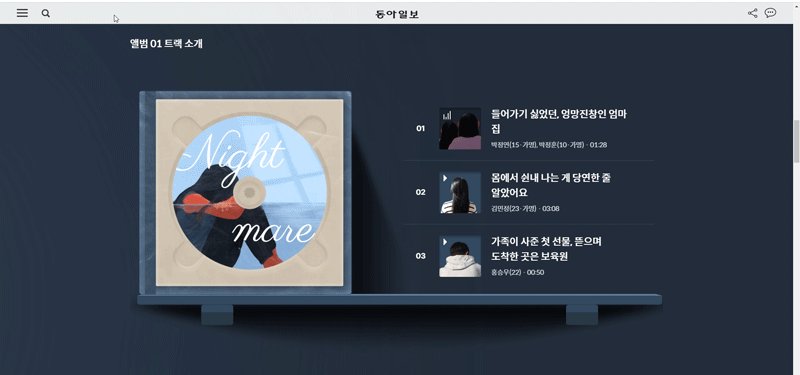
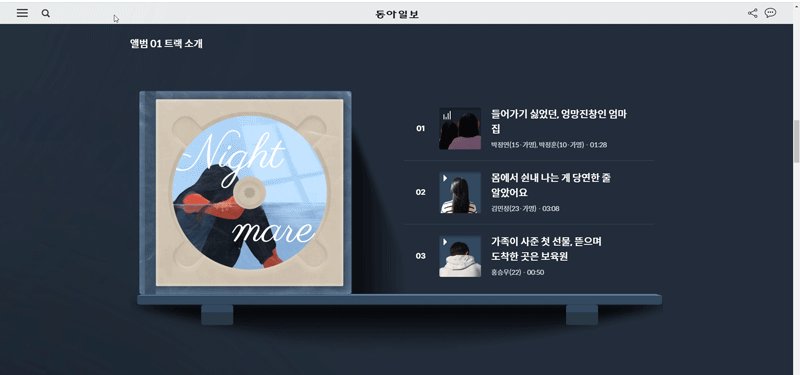
 가사 창 펼침 버튼을 누르면 나오는 화면. CD가 돌아가는 아날로그적 요소를 넣었다.
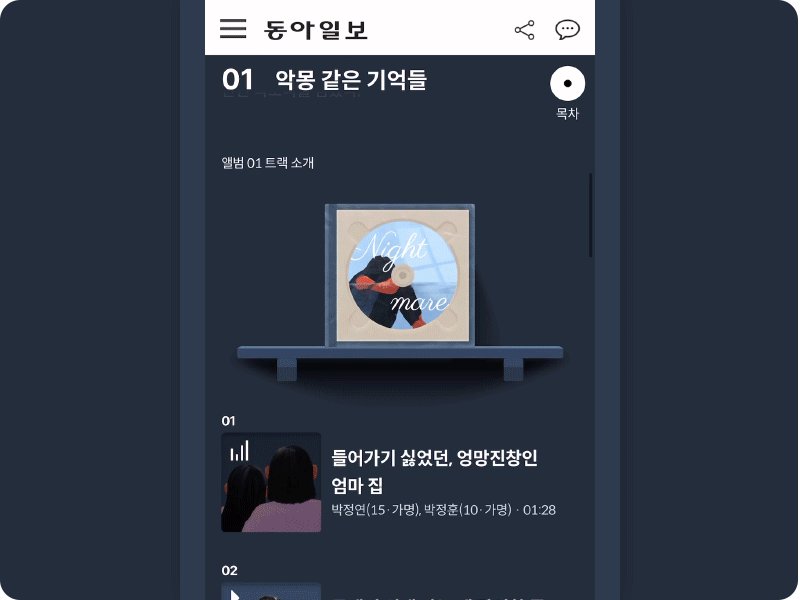
가사 창 펼침 버튼을 누르면 나오는 화면. CD가 돌아가는 아날로그적 요소를 넣었다.CD가 회전하는 플레이어 같은 아날로그적 요소에 가사를 보여주는 팝업 같은 디지털적 요소를 이질감 없이 보여줄 수 있도록 디자인했다. 아날로그 요소를 활용하지만 이용자는 디지털 기기에서 화면을 보기 때문에 일반적인 웹/앱에서 이용자들이 직관적으로 인식하고 사용할 수 있는 UI를 적절히 조합했다. 이런 UI가 가장 잘 드러나는 화면이 가사창 펼침 버튼을 누르면 나오는 페이지다. 페이지 내 가사 창 디자인과 하단의 재생 영역은 음악 플레이어의 UI를 차용했다. 여기에 아날로그적 감성을 더하기 위해 재생 영역에 CD가 돌아가는 영역 및 모션, 입체감이 보이는 버튼 스타일로 물리성을 더해주는 방식을 택했다. 해당 페이지뿐 아니라 전반적으로 아날로그 요소의 특징인 입체감을 디지털적인 요소에 더하는 방식을 사용했다.
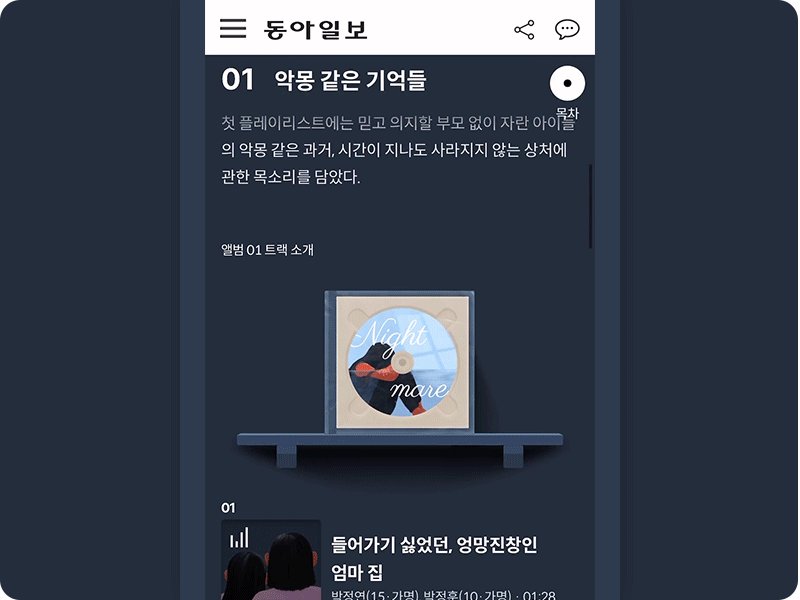
 아날로그적 요소의 대표 에셋, CD 플레이어
아날로그적 요소의 대표 에셋, CD 플레이어CD앨범, CD플레이어 등 아날로그적 에셋에는 그림자와 CD 플레이어의 입체감을 보여주는 꺾인 면, 재질감 등을 사용해 시각적 밋밋함을 최대한 줄이고자 했다. 보통 음악 어플리케이션에서 볼 수 있는 UI 위에 들어간 버튼이나 재생목록에 있는 취재원의 사진에도 그림자와 같은 시각적 효과를 사용해 물리성을 더했다.
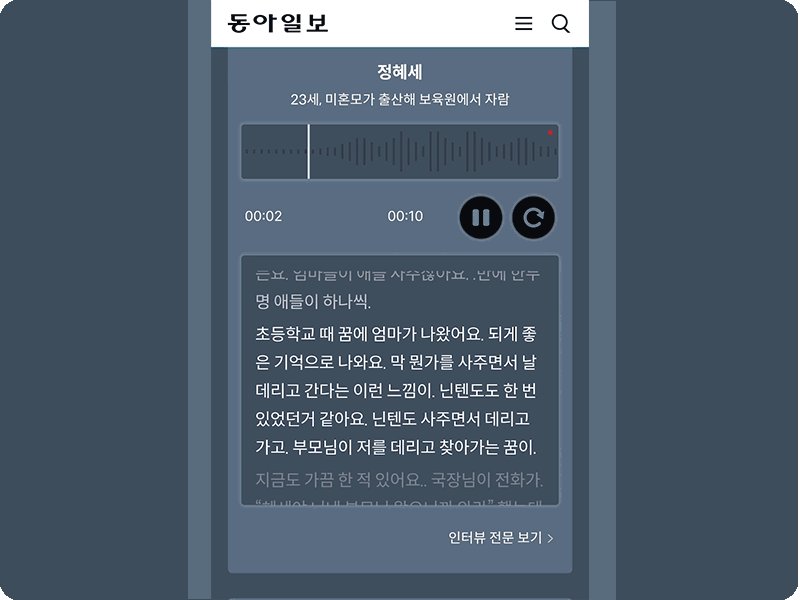
 초기 디자인에 반영했던 카드가 펼쳐지는 모션.
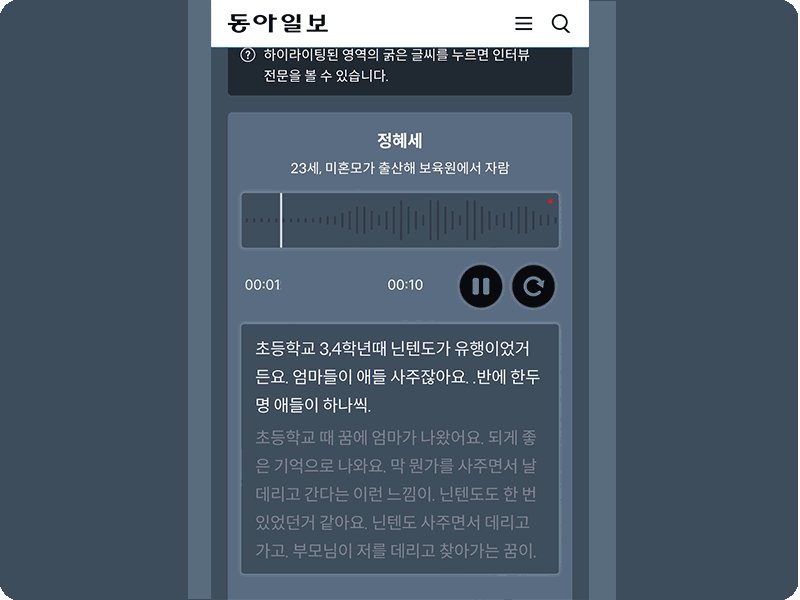
초기 디자인에 반영했던 카드가 펼쳐지는 모션.또한 “인터랙션 요소가 없어서 단조로운 느낌이 든다”, “모션감이 있었으면 좋겠다”는 피드백이 있었다. 원인을 고민해봤다. 초기 디자인은 인터랙션 요소가 적었다. 음성 스크립트를 일부 보여주는 카드가 있고, 이 영역을 누르면 카드가 펼쳐지는 모션이 있었는데 이마저도 반복되다 보니 단조롭다는 느낌을 준 것이다. 이를 해결하기 위해 디자인 콘셉트를 녹인 인터랙션 요소를 추가했다.
‘사운드 트랙: 품을 잃은 아이들’은 반응형으로 제작되었지만 모바일과 웹에서 보이는 인터랙션이 일부 다르다. 모바일은 웹에 비해 뷰포인트의 너비가 좁아 스크롤이 길어지기 때문에 상단과 하단에 있는 목차의 접근성이 상대적으로 떨어진다. 그래서 모바일에 상단에 고정되는 내비게이션 바를 추가했다.
‘사운드 트랙: 품을 잃은 아이들’은 반응형으로 제작되었지만 모바일과 웹에서 보이는 인터랙션이 일부 다르다. 모바일은 웹에 비해 뷰포인트의 너비가 좁아 스크롤이 길어지기 때문에 상단과 하단에 있는 목차의 접근성이 상대적으로 떨어진다. 그래서 모바일에 상단에 고정되는 내비게이션 바를 추가했다.
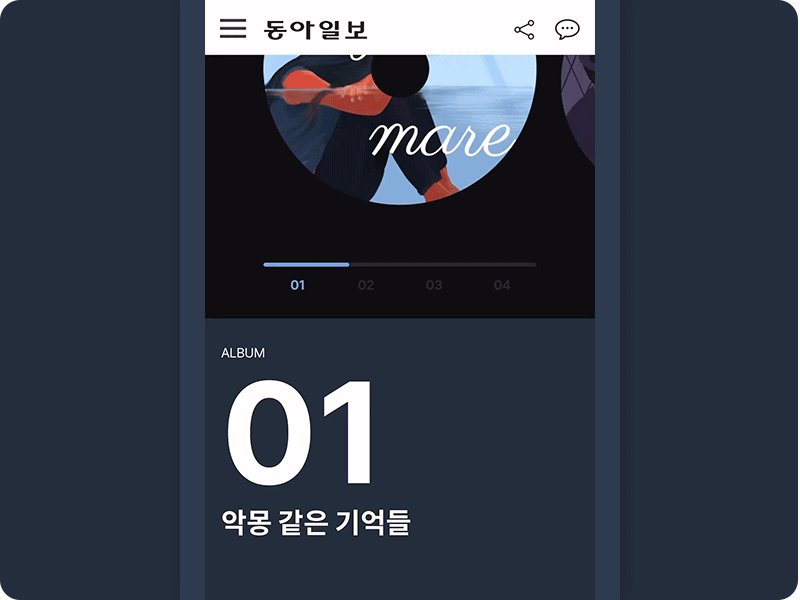
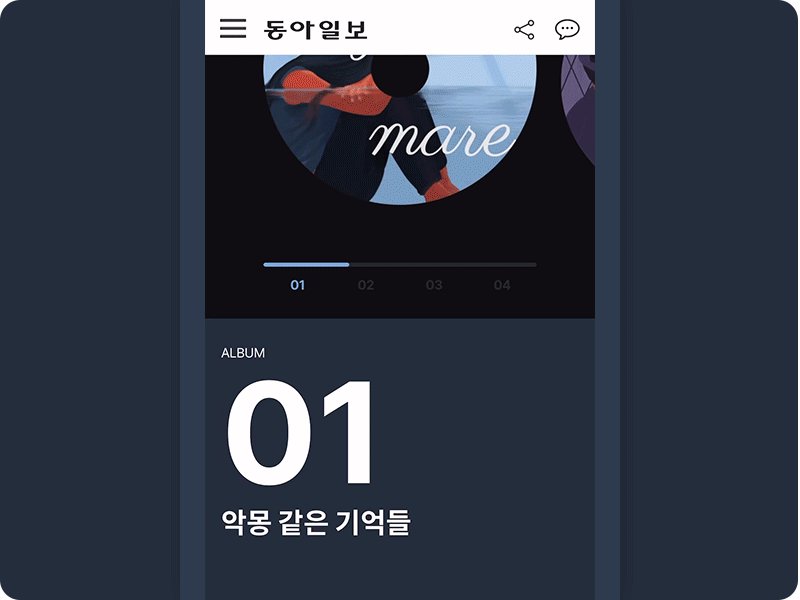
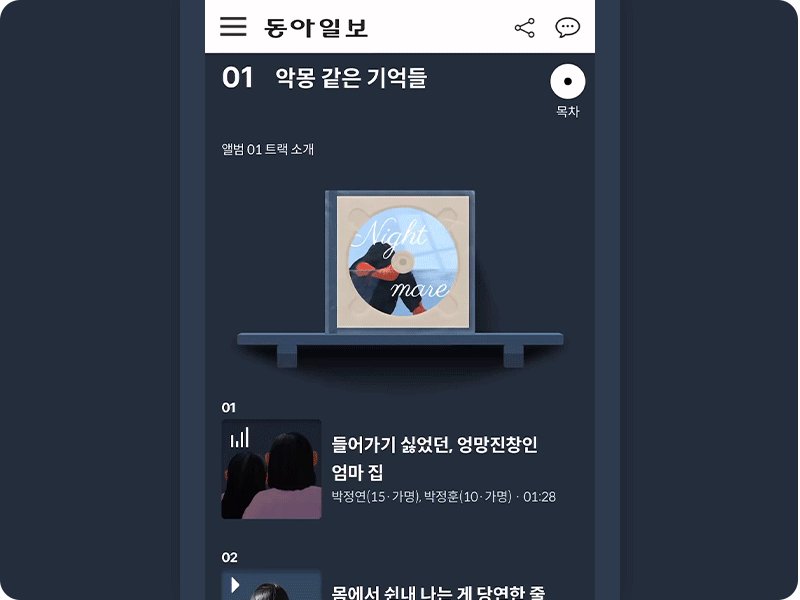
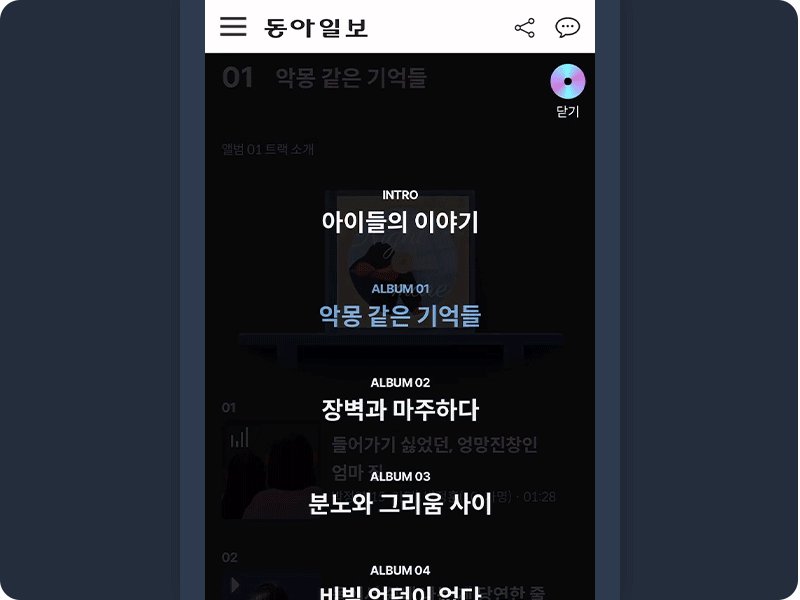
 CD가 뒤집어지는 인터랙션이 있는 내비게이션 바.
CD가 뒤집어지는 인터랙션이 있는 내비게이션 바.햄버거 버튼을 사용할 수도 있었겠지만 CD를 듣는다는 디자인 콘셉트를 시각화하기 위해 목차에 CD 아이콘을 넣고, 아이콘을 누르면 CD가 뒤집어지는 인터랙션을 넣었다. 실제로 CD플레이어를 사용할 때 CD를 교체하기 위해 지금 듣고 있는 CD를 꺼낼 때 CD의 뒷면을 보게 되는 경험을 표현했다.
또한 모바일에서만 CD의 제목이 상단 내비게이션 바로 이동해 고정되는 인터랙션을 볼 수 있다. 모바일 독자가 현재 듣고 있는 CD명이 무엇인지 다시 확인하려면 웹에 비해 스크롤을 많이 해야 해 불편할 수 있다. 제목을 상단에 고정해 독자의 현재 위치를 명확히 알 수 있도록 했다. 여기에 동적인 요소가 들어가면 이용자의 시선이 더 집중될 수 있을거 같아 텍스트 인터랙션까지 추가했다.
또한 모바일에서만 CD의 제목이 상단 내비게이션 바로 이동해 고정되는 인터랙션을 볼 수 있다. 모바일 독자가 현재 듣고 있는 CD명이 무엇인지 다시 확인하려면 웹에 비해 스크롤을 많이 해야 해 불편할 수 있다. 제목을 상단에 고정해 독자의 현재 위치를 명확히 알 수 있도록 했다. 여기에 동적인 요소가 들어가면 이용자의 시선이 더 집중될 수 있을거 같아 텍스트 인터랙션까지 추가했다.
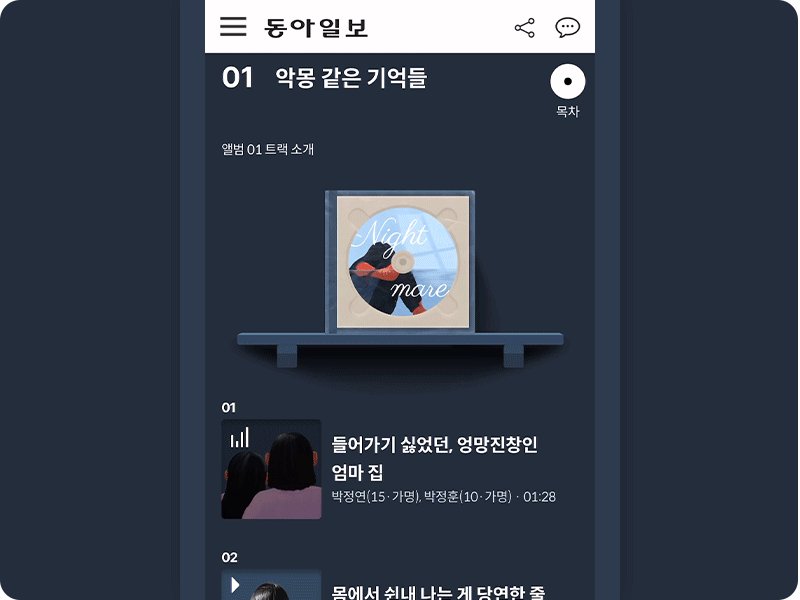
 상단 제목 텍스트 인터랙션
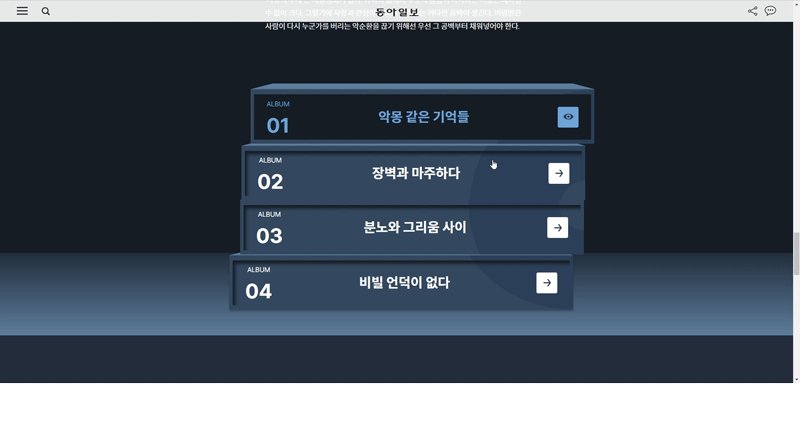
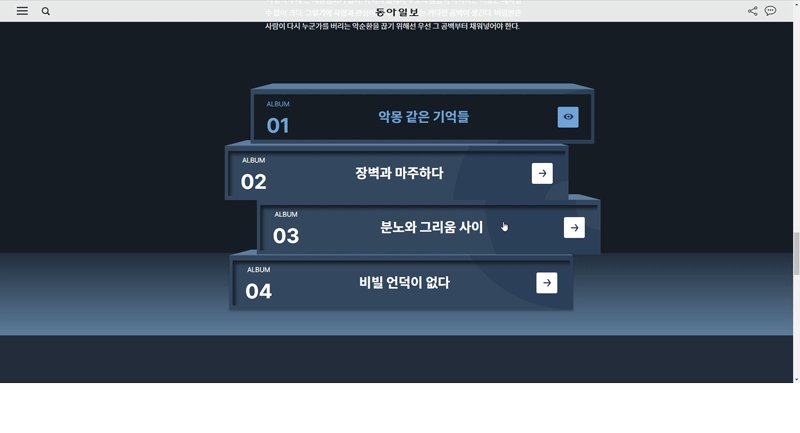
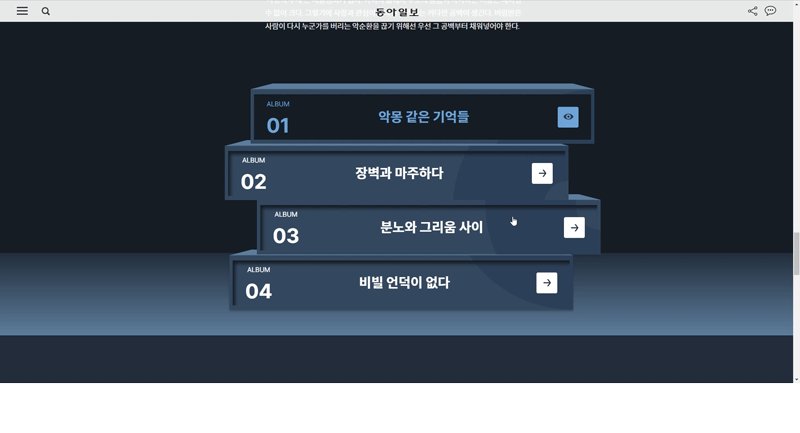
상단 제목 텍스트 인터랙션웹에서는 호버 기능을 사용할 수 있기 때문에 기사 하단에 있는 CD 상자에 마우스를 호버했을 때 현실에서 책상에 쌓인 앨범 중 하나를 꺼내는 듯한 느낌이 들게 했다.
 하단 목차의 호버 인터랙션.
하단 목차의 호버 인터랙션.모바일에서는 성능 저하 이슈로 적용하지 않았지만, 웹에서는 배경에 움직이는 그라데이션을 사용해 빛의 변화를 표현했다. 각 분류별 배경과 가사 창의 배경에 빛의 변화가 느껴지도록 디자인해 아날로그적 느낌을 더했다.
 빛의 변화가 느껴지게 하는 배경의 움직이는 그라데이션 모션.
빛의 변화가 느껴지게 하는 배경의 움직이는 그라데이션 모션.색상을 사용해 직관적으로 이야기 구분하기
‘구조적으로 잘 이해가 가지 않는다'는 피드백도 있었다. 기사는 괴로움, 편견, 궁금함, 공허함 등 4가지 섹션으로 구성되어 있었다. 처음에는 사용자가 직관적으로 4가지 섹션을 구분할 수 있는 시각화 방법을 고민하다 명도 차이를 사용해봤다. 사용성 테스트를 해보니 이 방법은 효과적이지 않다는 것이 드러났다. 기사가 처음에 어두운 회색으로 시작해 다음 분류로 넘어가면서 미세한 명도 차이가 생기는 것을 알아차리는 사용자가 없었기 때문이다.
 초기 디자인의 독자들이 다음 분류로 넘어갈 때 알기 어려워했던 명도 변화.
초기 디자인의 독자들이 다음 분류로 넘어갈 때 알기 어려워했던 명도 변화.문제를 알았으니 해결 방법을 생각해야 했다. ‘다음 섹션으로 넘어갔을 때 색상이 달라지면 인지하기 쉽지 않을까’하는 생각이 들어 섹션 별로 서로 다른 색상을 사용하기로 했다. 색상을 고를 때 각 분류에서 느껴지는 감정을 표현할 수 있는 색을 골라 이야기 속 감정을 색상을 통해서도 느낄 수 있도록 했다.

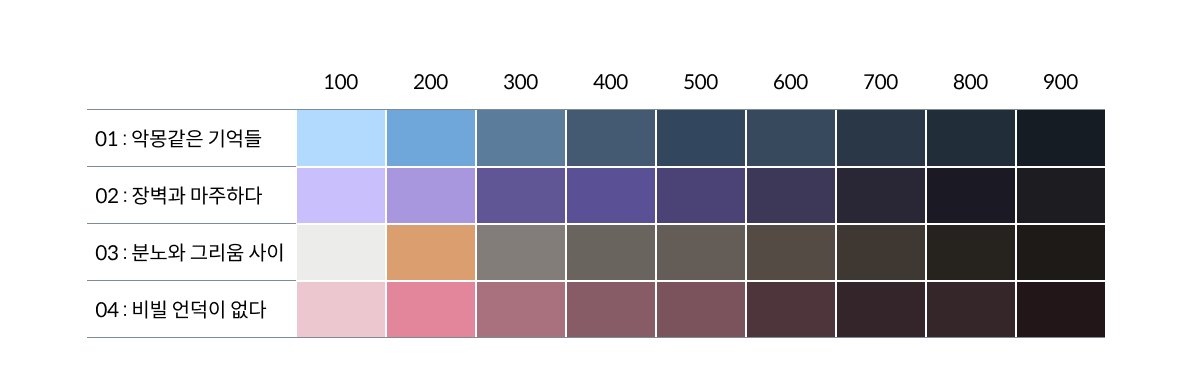
대부분 디자인은 주 색상, 보조 색상이 있는 1종류의 색상 팔레트를 사용하지만 이 기사에서는 분류에 따라 4종의 색상 팔레트를 만들었다. 그러면서도 색상 팔레트간 통일성이 있어야 했다. 이를 위해 2가지 기준을 세웠다.
첫째, 명도와 채도를 맞춰 색상이 달라져도 전반적인 기사의 톤 앤 매너를 맞출 것.
두째, 개발자와 소통하고, 쓰는 색상을 최대한 줄이기 위해 명도별로 어디에 사용할지 규칙을 명확히 해둘 것.
무채색을 포함해 총 40가지의 색을 썼다. 색을 만들고 디자인에 적용하는 과정이 쉽진 않았지만, 기준을 잡고 작업한 결과 페이지의 구조를 명확히 보여주면서도 기사의 전체적인 톤 앤 매너를 유지할 수 있었다.
첫째, 명도와 채도를 맞춰 색상이 달라져도 전반적인 기사의 톤 앤 매너를 맞출 것.
두째, 개발자와 소통하고, 쓰는 색상을 최대한 줄이기 위해 명도별로 어디에 사용할지 규칙을 명확히 해둘 것.
무채색을 포함해 총 40가지의 색을 썼다. 색을 만들고 디자인에 적용하는 과정이 쉽진 않았지만, 기준을 잡고 작업한 결과 페이지의 구조를 명확히 보여주면서도 기사의 전체적인 톤 앤 매너를 유지할 수 있었다.

색상 팔레트를 만들기는 해당 아티클을 참고해서 진행했다. 만일 비슷한 고민을 하는 디자이너가 있다면 도움이 됐으면 한다.
피드백을 통해 성장하는 디자인
사용성 테스트에 참여한 사내 구성원들은 각자의 개성이 묻어나는 방식으로 다양한 피드백을 해주었다. ‘뭔가 좀 지루하고 단조롭다’, ‘누르고 싶은 요인이 있었으면 좋겠다' 등 직관적인 피드백이 많았다. 그 안에서 맥락적 정보, 주관적 정보와 객관적 정보를 구분해 가며 공통적인 유저 보이스를 찾아내 해결책을 찾아가는 과정은 좋은 경험이었다. 비판적인 피드백을 고통스럽게 여겼다면 혼자서는 문제를 빠르게 파악하고 해결하기 어려웠을 것이다.
열정적으로 피드백을 주고 함께 디자인을 고민해 준 팀원들이 있어 초반보다 개선된 결과물을 만들어낼 수 있었다. 이 글을 통해 제작 과정에서 많은 관심을 갖고 의견을 준 모두에게 감사를 전한다.
열정적으로 피드백을 주고 함께 디자인을 고민해 준 팀원들이 있어 초반보다 개선된 결과물을 만들어낼 수 있었다. 이 글을 통해 제작 과정에서 많은 관심을 갖고 의견을 준 모두에게 감사를 전한다.
관련 콘텐츠
더보기
미아: 품을 잃은 아이들
태어나자마자 부모 품을 떠나야 했던 아이 앞엔 어떤 삶이 기다리고 있을까요.
우리 사회는 이 아이들을 얼마나 따뜻하게 품어주고 있을까요. '품 밖'을 경험한 47명의 아이를 만나봤습니다.
우리 사회는 이 아이들을 얼마나 따뜻하게 품어주고 있을까요. '품 밖'을 경험한 47명의 아이를 만나봤습니다.
2023.12.17~22·히어로콘텐츠 7기·

여하은 UI·UX 디자이너동아일보 디프런티어센터
기사 속 인물의 이야기가 좋은 디자인을 만나 독자들의 마음에 더 많이 남을 수 있도록, 몰입감 있는 인터랙티브 기사와 콘텐츠를 제작하고 있습니다. 디자인이 누군가의 삶을 전달한다는 점에서 UXUI 디자이너로서 책임감을 갖고 기사를 제작하고 있습니다.
Inside
더보기
-

 생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너
생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너 -

 왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자
왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자 -

 우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자
우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자