Inside
음악 재생 어플의 탈을 쓴 기사 개발하기
'사운드트랙: 품을 잃은 아이들’ 개발 과정
임상아 뉴스룸 디벨로퍼동아일보 시넥스트팀
2023-12-29 10:46:34
히어로콘텐츠 7기 팀은 어린 나이에 부모의 품을 떠나야만 했던 방임, 유기 아동들을 만나 그들의 이야기를 직접 들어봤다. 이들이 자라면서 느낀 여러 감정들을 실제 목소리로 들려주는 ‘사운드트랙: 품을 잃은 아이들’을 제작했다. 독자들이 이들의 이야기에 조금 더 귀를 기울일 수 있도록 음악 재생 어플처럼 기사를 제작했다. 매번 그렇지만 이번 기사도 처음 제작해보는 형식이라 우여곡절이 많았다. 제작 과정 중 몇 가지를 되짚어 보려고 한다.
플레이어 자막 재생 효과 만들기
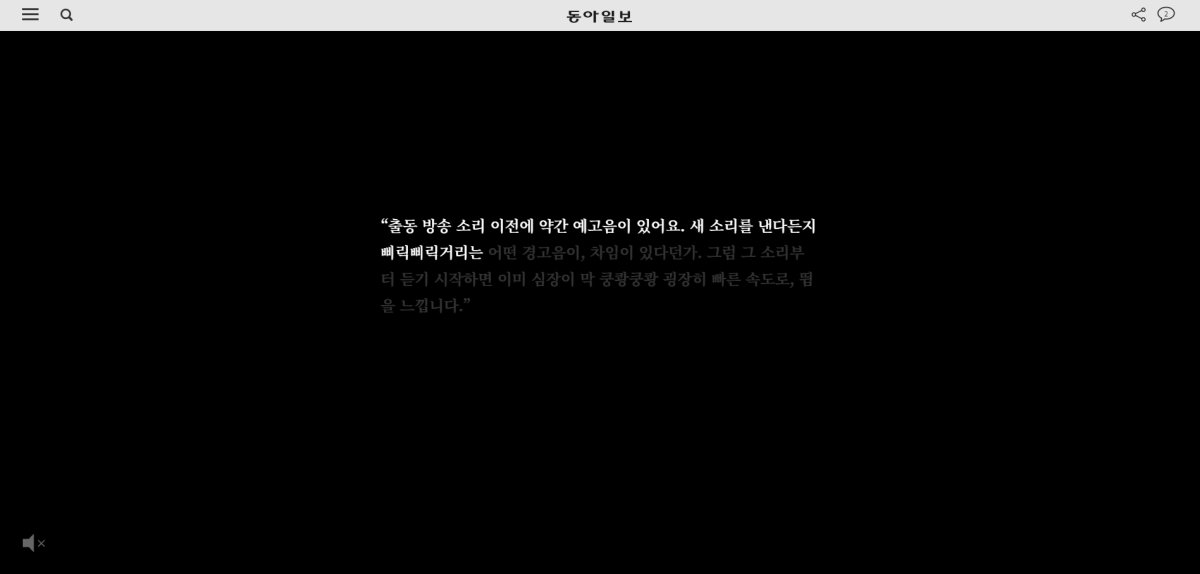
우선 기사의 가장 핵심적인 기능인 자막 재생 효과를 먼저 개발하기 시작했다. 음성이 재생되면 재생 중인 문장이 노래방 자막처럼 색이 바뀌는 효과다. 이와 비슷한 기능은 히어로콘텐츠팀 5기 ‘당신이 119를 누르는 순간’에서 사용한 적이 있었다.
 ‘당신이 119를 누르는 순간’의 음성 재생 효과.
‘당신이 119를 누르는 순간’의 음성 재생 효과.다행히 당시 이 기능을 맡아서 개발한 개발자가 코드를 잘 정리해둔 덕에 쉽게 재활용할 수 있었다. 잘 정리해둔 코드는 재사용하기 편해 개발 시간을 단축시킬수 있다는 것을 다시 한 번 느꼈다.
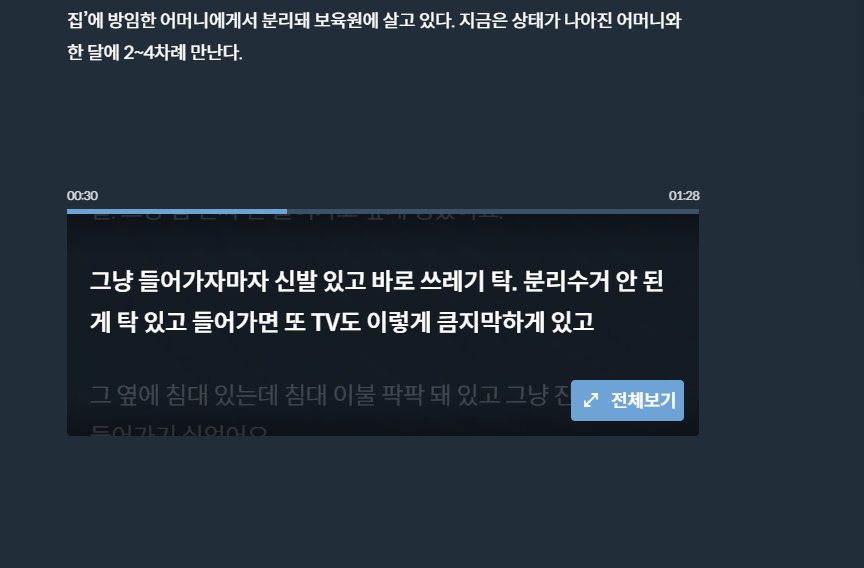
기존의 코드는 음성이 재생되면서 지나가는 모든 자막이 흰색으로 바뀐다. 이것을 현재 재생되는 구간만 흰색이 되고, 지나간 부분은 다시 회색으로 바뀌도록 변경했다. 음악 재생 어플처럼 현재 재생되는 구간의 텍스트가 자동으로 가사창의 중앙에 위치하도록 기능을 추가했다.
기존의 코드는 음성이 재생되면서 지나가는 모든 자막이 흰색으로 바뀐다. 이것을 현재 재생되는 구간만 흰색이 되고, 지나간 부분은 다시 회색으로 바뀌도록 변경했다. 음악 재생 어플처럼 현재 재생되는 구간의 텍스트가 자동으로 가사창의 중앙에 위치하도록 기능을 추가했다.
 ‘사운드트랙: 품을 잃은 아이들’의 음성 재생 플레이어.
‘사운드트랙: 품을 잃은 아이들’의 음성 재생 플레이어.사용자 클릭에 따라 데이터 바꾸기
이 기사에는 총 4개의 앨범이 있고, 앨범마다 다른 트랙과 CD 이미지, 상징색을 가지고 있다. 앨범이 변경되면 그에 따라 페이지 배경 및 요소들의 색상과 텍스트를 변경해야 했다. 처음에는 쉽게 구현할 수 있을 것 같았는데 생각보다 독자가 앨범을 변경할 수 있는 방법이 많았다.
1. 앨범 섹션 상단의 CD 스와이퍼를 통해 다른 앨범으로 이동
1-1. 비활성화된 CD를 클릭해 이동
1-2. CD가 있는 영역을 양쪽으로 스와이프해 이동
1-3. CD 하단의 스크롤바 타이틀 텍스트 부분을 클릭해 이동
1-4. CD 하단의 화살표 버튼을 클릭해 이동(PC에서만 구현)
2. 화면 오른쪽 상단의 목차 버튼을 누른 후 다른 앨범으로 이동(모바일에서만 구현)
3. 하단의 앨범 리스트를 통해 다른 앨범으로 이동
이 모든 경우의 수를 직접 이벤트리스너로 만들어 추가한다고 생각하면 벌써 머리가 아프다. 하지만 이번 기사에서는 swiper.js를 사용해 어려움을 덜 수 있었다. swiper.js는 웹페이지의 슬라이더를 책임지는 대표적인 라이브러리다. 이번 기사에서도 swiper.js를 사용해 위의 여러 가지 방법들을 간단하게 처리할 수 있었다.
swiper.js를 사용한다면 위의 ‘앨범을 변경할 수 있는 방법’에서 1번은 자동으로 해결된다. swiper.js 내에 1번의 기능들이 모두 내장되어 있기 때문이다. 스와이프는 기본 기능이고, 클릭은 slideToClickedSlide, 스크롤바는 scrollbar, 화살표는 navigation을 swiper 안에 추가하면 된다.
1. 앨범 섹션 상단의 CD 스와이퍼를 통해 다른 앨범으로 이동
1-1. 비활성화된 CD를 클릭해 이동
1-2. CD가 있는 영역을 양쪽으로 스와이프해 이동
1-3. CD 하단의 스크롤바 타이틀 텍스트 부분을 클릭해 이동
1-4. CD 하단의 화살표 버튼을 클릭해 이동(PC에서만 구현)
2. 화면 오른쪽 상단의 목차 버튼을 누른 후 다른 앨범으로 이동(모바일에서만 구현)
3. 하단의 앨범 리스트를 통해 다른 앨범으로 이동
이 모든 경우의 수를 직접 이벤트리스너로 만들어 추가한다고 생각하면 벌써 머리가 아프다. 하지만 이번 기사에서는 swiper.js를 사용해 어려움을 덜 수 있었다. swiper.js는 웹페이지의 슬라이더를 책임지는 대표적인 라이브러리다. 이번 기사에서도 swiper.js를 사용해 위의 여러 가지 방법들을 간단하게 처리할 수 있었다.
swiper.js를 사용한다면 위의 ‘앨범을 변경할 수 있는 방법’에서 1번은 자동으로 해결된다. swiper.js 내에 1번의 기능들이 모두 내장되어 있기 때문이다. 스와이프는 기본 기능이고, 클릭은 slideToClickedSlide, 스크롤바는 scrollbar, 화살표는 navigation을 swiper 안에 추가하면 된다.
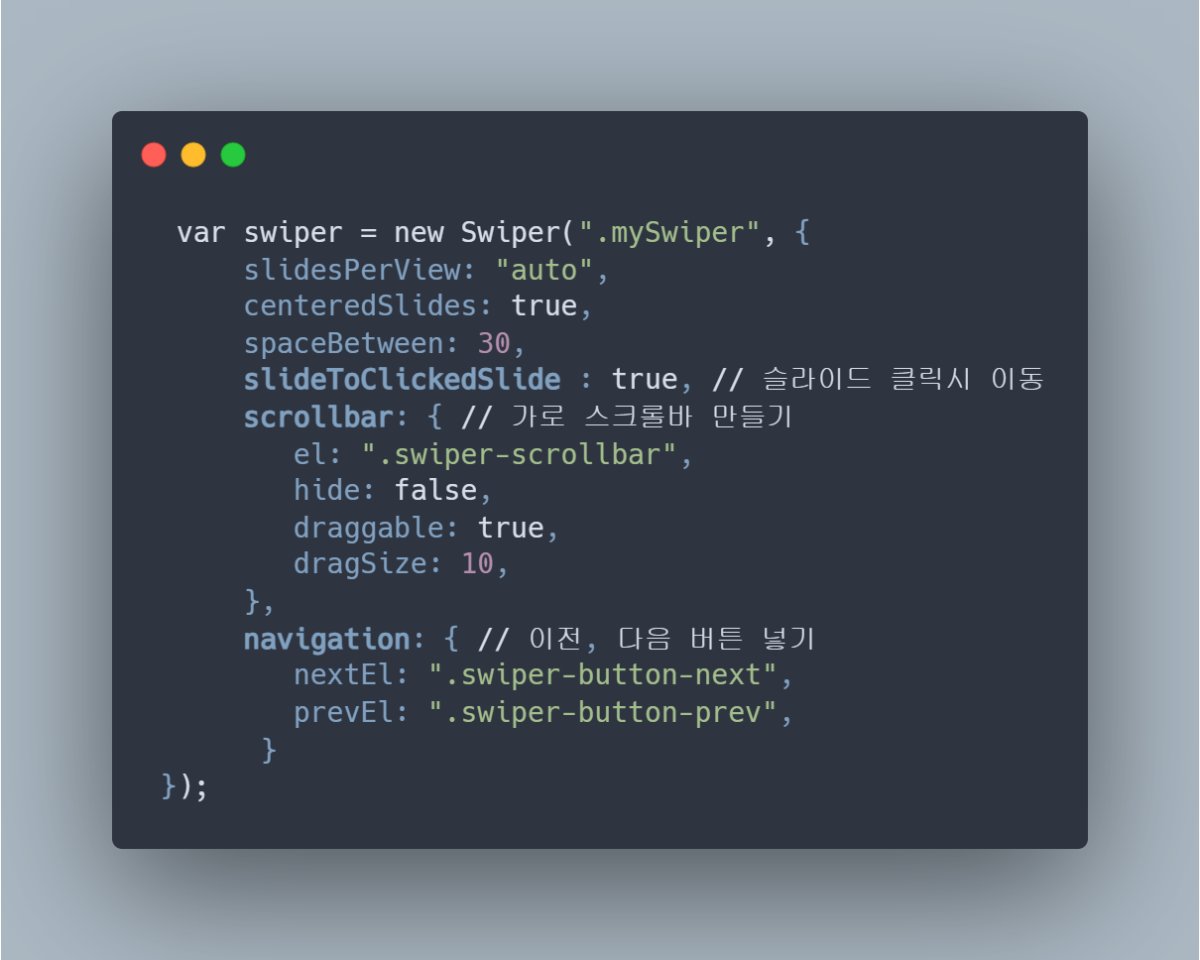
 swiper.js로 클릭, 스크롤바, 버튼 등을 포함한 기본 슬라이더를 구현한 코드.
swiper.js로 클릭, 스크롤바, 버튼 등을 포함한 기본 슬라이더를 구현한 코드.‘앨범을 변경할 수 있는 방법’에서 2, 3번을 구현하려면 슬라이더가 아닌 곳을 클릭했을 때 슬라이드가 이동하게 해야 한다. swiper.js는 슬라이드를 원하는 위치로 이동시킬 수 있는 swiper.slideTo()라는 메서드가 있다. 목차와 앨범 리스트를 클릭했을 때 swiper.slideTo()를 호출해 슬라이더 외부의 요소를 클릭해도 앨범(CD)을 이동할 수 있게 만들었다.
이제 슬라이드가 바뀌었을 때, 페이지 내 텍스트와 요소들의 색상도 같이 변경되도록 해야 한다. swiper.js의 메서드 중에 slideChange라는 것이 있는데, 이 메서드는 슬라이드에 변화가 생겼을 때 이벤트를 호출할 수 있다. 앞서 앨범을 변경할 수 있는 모든 요소에 swiper.slideTo()를 적용했기 때문에, 요소를 클릭하면 slideChange에서 호출한 이벤트가 자동으로 발생한다. 각각의 요소에 클릭 이벤트를 추가하지 않아도 자동으로 동일한 함수를 불러올 수 있다는 것이다.
또한 swiper.js가 편리했던 점은 현재 활성화된 슬라이드의 index값을 알 수 있다는 점이다. 이는 realIndex라는 속성을 통해 알아낼 수 있는데, 이 값을 텍스트 데이터와 연동하면 첫 번째 CD가 활성화 됐을 때 첫 번째 앨범의 데이터, 두 번째 CD가 활성화 됐을 때 두 번째 앨범의 데이터들이 페이지에 나오도록 할 수 있다.
swiper.js는 기능뿐만 아니라 여러 디자인 효과를 제공한다. CD 슬라이더 부분의 디자인 시안은 CD들이 평면적으로 나열되지 않고 어느 정도의 원근감이 있었다. 활성화된 CD의 크기가 더 커서 마치 앞으로 튀어나와있는 것처럼 보였다. 원근감을 주기 위해 활성화된 CD와 비활성화된 CD들의 크기와 위치를 css로 조정했더니 전환이 매우 부자연스러웠다. 해결 방법을 찾던 중 swiper.js에 coverflow라는 효과를 추가하면 입체감을 줄 수 있다는 사실을 발견했다. 디자인 시안대로 완벽하게 구현되진 않았지만 어느 정도의 원근감을 구현해낼 수 있었다.
swiper.js를 사용해 다양한 기능들을 쉽게 구현할 수 있었지만, 라이브러리에서 제공하는 기능만을 가져다 쓰는 것이다 보니 디자인을 세부적으로 조정하는 데 한계가 있어 아쉬웠다.
이제 슬라이드가 바뀌었을 때, 페이지 내 텍스트와 요소들의 색상도 같이 변경되도록 해야 한다. swiper.js의 메서드 중에 slideChange라는 것이 있는데, 이 메서드는 슬라이드에 변화가 생겼을 때 이벤트를 호출할 수 있다. 앞서 앨범을 변경할 수 있는 모든 요소에 swiper.slideTo()를 적용했기 때문에, 요소를 클릭하면 slideChange에서 호출한 이벤트가 자동으로 발생한다. 각각의 요소에 클릭 이벤트를 추가하지 않아도 자동으로 동일한 함수를 불러올 수 있다는 것이다.
또한 swiper.js가 편리했던 점은 현재 활성화된 슬라이드의 index값을 알 수 있다는 점이다. 이는 realIndex라는 속성을 통해 알아낼 수 있는데, 이 값을 텍스트 데이터와 연동하면 첫 번째 CD가 활성화 됐을 때 첫 번째 앨범의 데이터, 두 번째 CD가 활성화 됐을 때 두 번째 앨범의 데이터들이 페이지에 나오도록 할 수 있다.
swiper.js는 기능뿐만 아니라 여러 디자인 효과를 제공한다. CD 슬라이더 부분의 디자인 시안은 CD들이 평면적으로 나열되지 않고 어느 정도의 원근감이 있었다. 활성화된 CD의 크기가 더 커서 마치 앞으로 튀어나와있는 것처럼 보였다. 원근감을 주기 위해 활성화된 CD와 비활성화된 CD들의 크기와 위치를 css로 조정했더니 전환이 매우 부자연스러웠다. 해결 방법을 찾던 중 swiper.js에 coverflow라는 효과를 추가하면 입체감을 줄 수 있다는 사실을 발견했다. 디자인 시안대로 완벽하게 구현되진 않았지만 어느 정도의 원근감을 구현해낼 수 있었다.
swiper.js를 사용해 다양한 기능들을 쉽게 구현할 수 있었지만, 라이브러리에서 제공하는 기능만을 가져다 쓰는 것이다 보니 디자인을 세부적으로 조정하는 데 한계가 있어 아쉬웠다.
 ‘사운드트랙: 품을 잃은 아이들’의 슬라이더에 사용한 코드.
‘사운드트랙: 품을 잃은 아이들’의 슬라이더에 사용한 코드.
관련 콘텐츠
더보기
미아: 품을 잃은 아이들
태어나자마자 부모 품을 떠나야 했던 아이 앞엔 어떤 삶이 기다리고 있을까요.
우리 사회는 이 아이들을 얼마나 따뜻하게 품어주고 있을까요. '품 밖'을 경험한 47명의 아이를 만나봤습니다.
우리 사회는 이 아이들을 얼마나 따뜻하게 품어주고 있을까요. '품 밖'을 경험한 47명의 아이를 만나봤습니다.
2023.12.17~22·히어로콘텐츠 7기·

임상아 뉴스룸 디벨로퍼동아일보 시넥스트팀
디오리지널의 기사를 기술적으로 구현하는 일을 하고 있습니다. 이야기와 기술이 만날 때 이야기가 전달할 수 있는 가치는 더욱 극대화될 수 있다고 생각합니다. 많은 사람들에게 새로움과 감동을 줄 수 있는 기사들을 만들어가고 싶습니다.
Inside
더보기
-

 생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너
생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너 -

 왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자
왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자 -

 우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자
우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자