Inside
제임스웹 3D 파트를 구현한 방법
모델 압축부터 다양한 효과까지
신성일 뉴스룸 디벨로퍼디지털이노베이션팀
2022-07-25 08:29:05
제임스웹 우주망원경 프로젝트는 처음에는 단순한 계기로 시작되었다. 손이 비는 시간에 다양한 인터랙션 효과를 공부해보면서 개발해보자는 계기였다. 한 가지 주제로 개발해야 계속 흥미를 갖고 개발을 할 수 있기에, 평소 관심 있던 제임스웹 우주망원경을 주제로 3D 효과를 공부해보자는 제안을 했고, 임상아 ND(뉴스룸디벨로퍼)도 동의해 제임스웹 우주망원경 프로젝트가 시작되었다.
3D 모델 압축
인터랙티브 웹 기사에서 가장 중요한 것 중 하나는 로딩 속도를 줄이는 것이다. 로딩 속도가 길수록 이탈율은 높아져 기사가 아예 읽히지 않기 때문이다. 따라서 3D 모델을 사용할 때는 모델의 용량을 줄여 로딩 시간을 최소화해야한다.
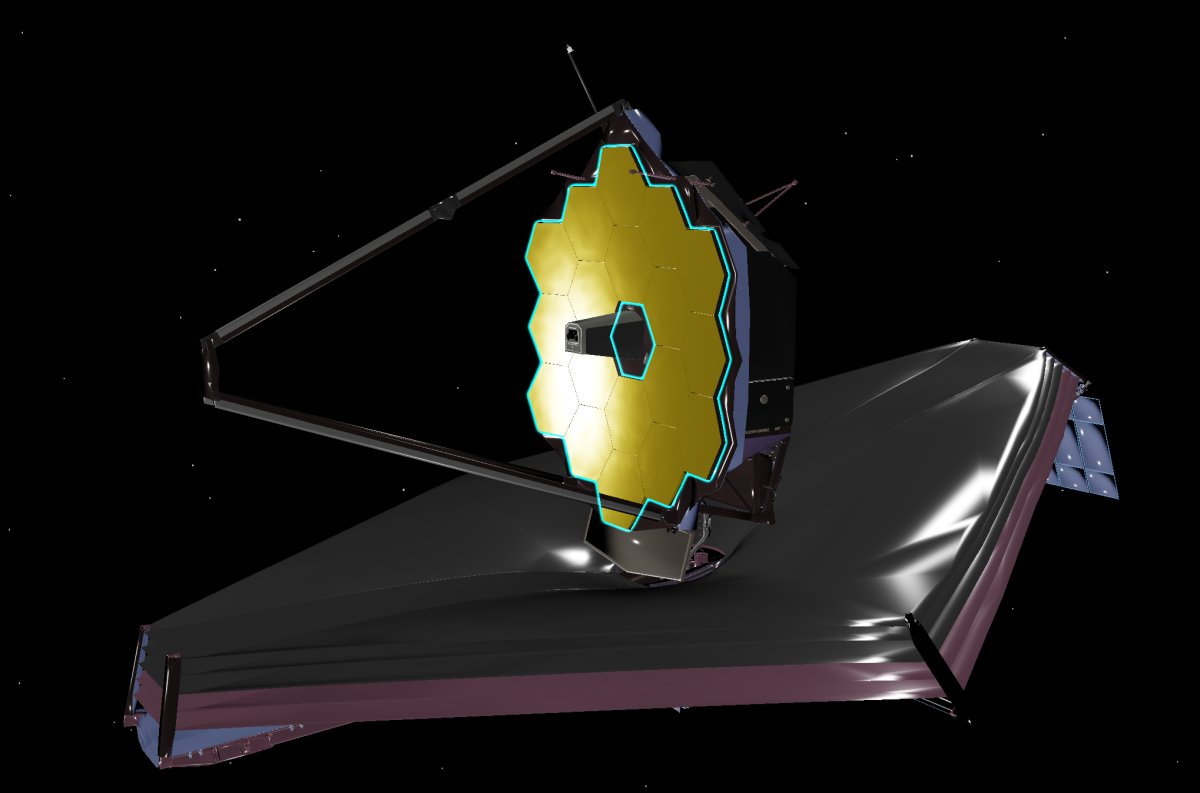
이번 프로젝트에서 사용한 제임스웹 우주망원경의 3D 모델은 스케치팹에서 무료로 공유되는 모델로 정했다.
이번 프로젝트에서 사용한 제임스웹 우주망원경의 3D 모델은 스케치팹에서 무료로 공유되는 모델로 정했다.

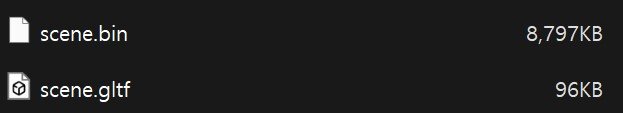
scene.bin은 모델의 형태, 동작을 저장하는 파일이고 scene.gltf는 모델의 메인이 되는 JSON 형식의 파일이다. 이 두 파일을 합친 모델은 처음에 약 9MB에 달하는 크기였다.
9MB는 5G가 상용화된 요즘 시대에는 작은 크기라 느껴질 수 있다. 하지만 서버 상태, 네트워크 상태, 사용자 기기 상태, 또 같은 페이지에 3D 모델만이 아닌 다양한 이미지와 영상도 함께 올라온다는 점을 고려해보면 9MB는 로딩 속도에 충분히 부담이 되는 크기다. 따라서 퀄리티를 유지하는 선에서 최대한 압축할 필요가 있다.
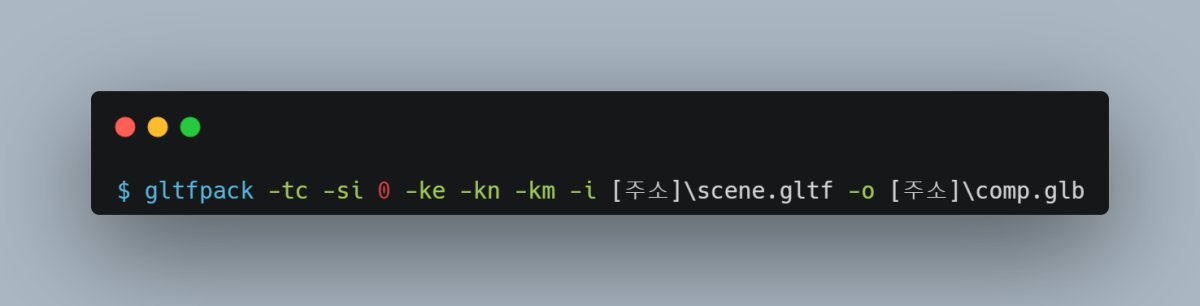
이를 위해 gltfpack 라이브러리를 사용했다. gltfpack은 npm에 공개된 라이브러리로, gltf/glb/obj 형식으로 된 3D 모델을 간단한 명령어로 압축해 gltf/glb 파일로 만들어준다. 다양한 옵션이 있어 용도에 맞게 선택하여 압축할 수 있다. 해당 옵션은 gltfpack 페이지로 가면 확인 가능하다. 이번 프로젝트에서 제임스웹 우주망원경을 압축할 때는 아래와 같이 압축했다.
9MB는 5G가 상용화된 요즘 시대에는 작은 크기라 느껴질 수 있다. 하지만 서버 상태, 네트워크 상태, 사용자 기기 상태, 또 같은 페이지에 3D 모델만이 아닌 다양한 이미지와 영상도 함께 올라온다는 점을 고려해보면 9MB는 로딩 속도에 충분히 부담이 되는 크기다. 따라서 퀄리티를 유지하는 선에서 최대한 압축할 필요가 있다.
이를 위해 gltfpack 라이브러리를 사용했다. gltfpack은 npm에 공개된 라이브러리로, gltf/glb/obj 형식으로 된 3D 모델을 간단한 명령어로 압축해 gltf/glb 파일로 만들어준다. 다양한 옵션이 있어 용도에 맞게 선택하여 압축할 수 있다. 해당 옵션은 gltfpack 페이지로 가면 확인 가능하다. 이번 프로젝트에서 제임스웹 우주망원경을 압축할 때는 아래와 같이 압축했다.

-tc 옵션은 텍스쳐 압축을 위해 사용했다. geometry를 압축하는 -cc 옵션은 사용시 모델의 퀄리티가 너무 낮아졌기에 사용하지 않았다. 마찬가지로 -si 0 을 사용하여 mesh 단순화를 최소로 했다. 마지막으로 제임스웹 부품 하이라이트를 위해 -ke -kn -km 옵션을 통해 부품을 가리키는 mesh의 이름은 남겨두었다.

해당 옵션을 통해 압축한 결과 4.5MB가 되었다. 기존 9MB 대비 절반에 가까운 크기다. 사용자의 로딩 속도를 절반으로 줄여 사용자 경험이 더욱 좋아졌다.
모델 하이라이트
이번 프로젝트에서 내가 맡은 부분 중 “어떻게 사진을 찍을까?”에서 제임스웹 3D 모델을 활용한 부품 설명이 들어가있다. 처음에는 단순히 모델을 돌려가며 부품을 설명하려고 했으나, 지금 설명하는 부품이 어디인지 독자가 쉽게 알 수 있도록 하이라이트 효과를 넣으면 좋을 것 같았다.
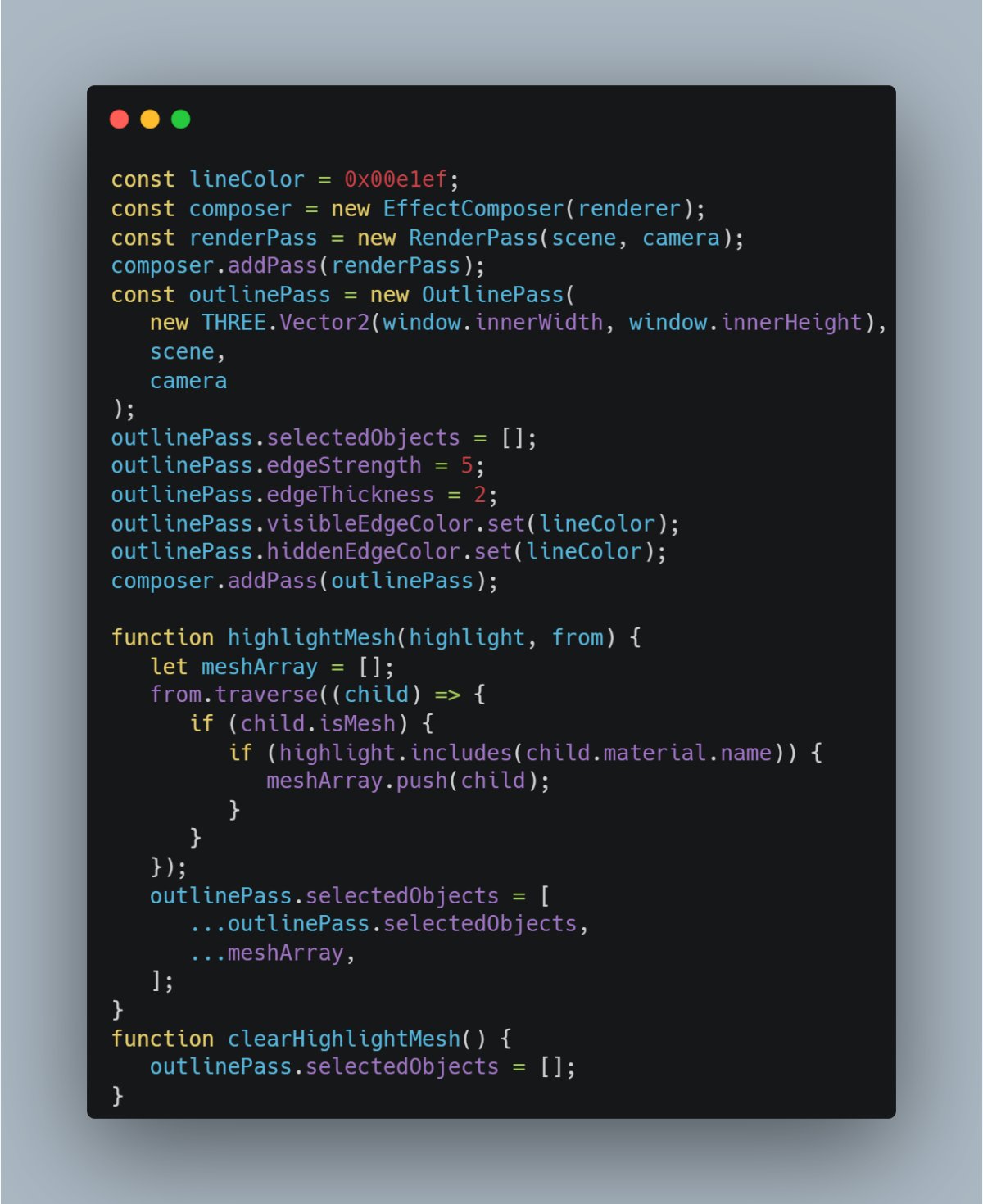
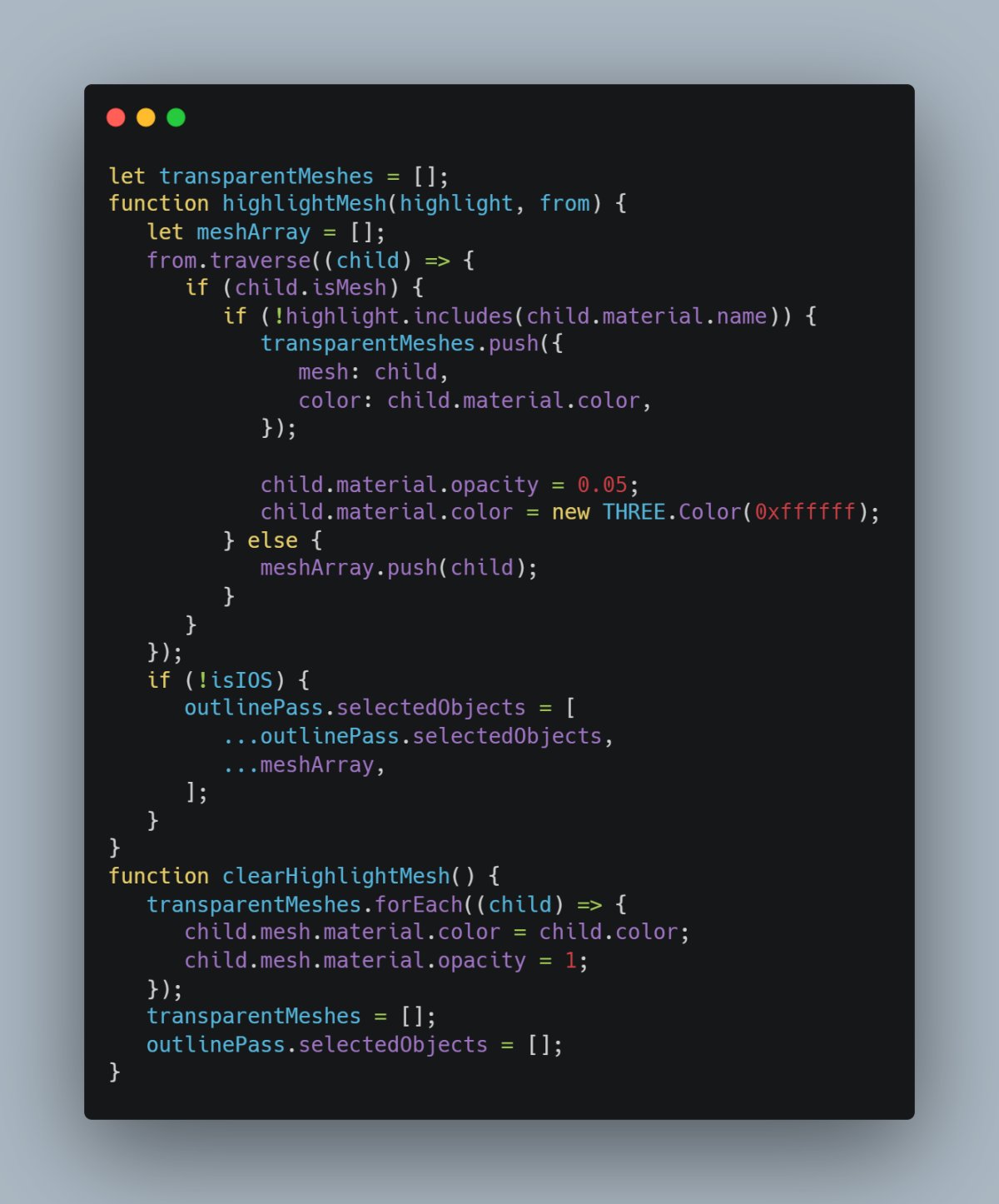
이를 위해 three.js의 여러 예시 중 outline 예시를 참고해 three.js 후처리 플러그인인 OutlinePass를 추가하고, 코드를 작성했다.
이를 위해 three.js의 여러 예시 중 outline 예시를 참고해 three.js 후처리 플러그인인 OutlinePass를 추가하고, 코드를 작성했다.

highlightMesh 함수는 첫 번째 인자로는 하이라이트할 mesh의 이름을 배열로 받고, 두 번째 인자로는 하이라이트할 mesh를 포함한 모델을 받는다. 그리고 .traverse 메소드를 통해 mesh의 이름으로부터 하이라이트할 mesh 데이터를 추출하고 하이라이트한다. 그리고 clearHightlightMesh 함수로 하이라이트 효과를 지울 수 있게 했다.

처음 하이라이트를 주었을 땐 위와 같은 결과가 나왔다. 주경 주변에 파란색 테두리 선이 생겼지만, 이정도는 하이라이트라고 하기에는 너무 약했다. 조금 더 하이라이트 효과를 내기 위해 하이라이트 되는 부품 외 다른 부품은 투명하게 처리하기로 했다.

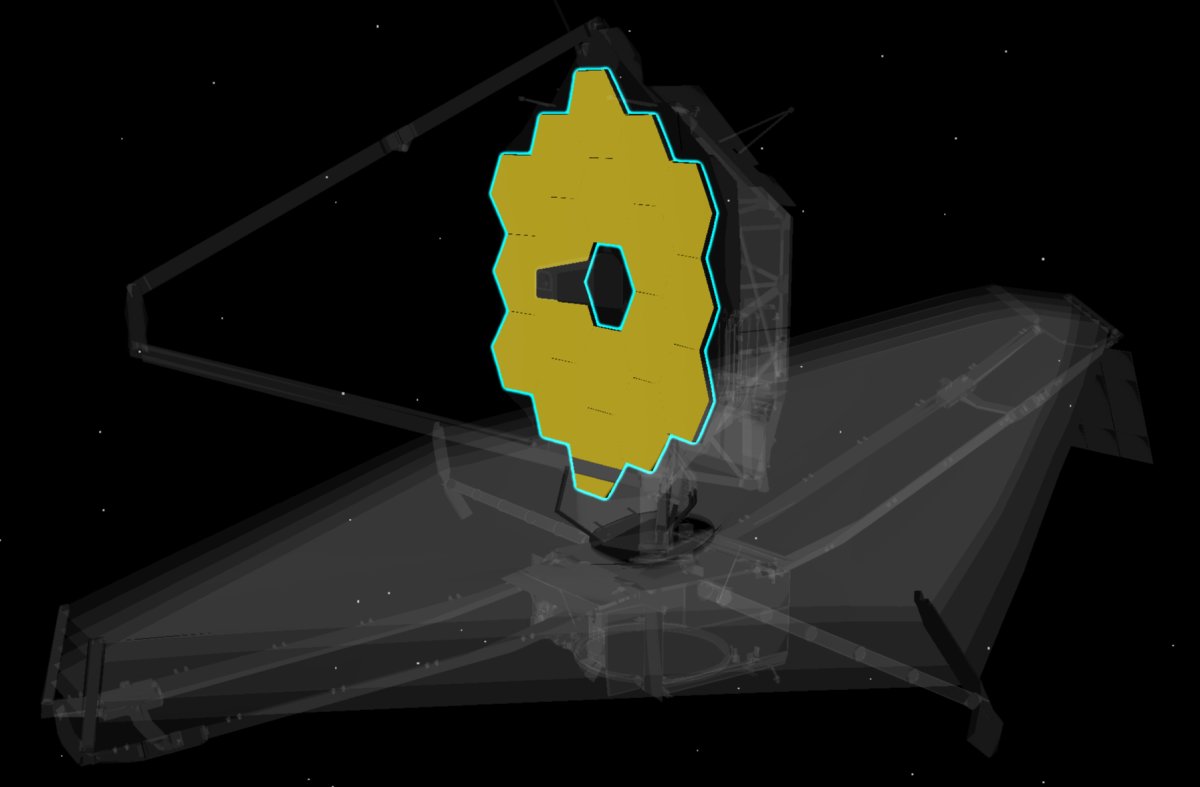
이전 highlightMesh 함수를 변화시켜, highlight 인자에 포함되어있지 않은 mesh는 opacity 값을 0.05로 주어 투명하게 만들었다. 그리고 mesh의 색상도 하얀색으로 변경해 투명 효과를 극대화했다. 이에 대응하여 clearHightlightMesh 함수도 변화시켜, 하이라이트를 제거할 때 opacity와 색상을 원래대로 돌려놨다.

이 과정을 거쳐 지금과 같이 하이라이트하는 부품 이외는 투명해졌다. 아웃라인만 줬을 때와 달리 지금 설명하고 있는 부품을 명확히 알 수 있게 됐다.
카메라 이동
제임스웹 우주망원경 프로젝트에서는 스크롤에 따라 3D 모델 화면이 움직이는 부분을 볼 수 있다. 이 부분은 뉴욕타임즈에서 제작한 three-story-controls 라이브러리를 사용해 스크롤에 따라 카메라를 이동하는 방식으로 구현했다.
three-story-controls는 먼저 함께 제공되는 ‘CameraHelper’라는 툴을 사용해 원하는 경로의 사이사이를 포인터로 찍는다. 그러면 각 포인터 사이사이를 CameraHelper가 자동으로 연결해주어 자연스러운 카메라 이동을 연출해준다. 완성된 경로는 “export” 버튼을 클릭해 JSON 데이터로 다운로드한다.
three-story-controls는 먼저 함께 제공되는 ‘CameraHelper’라는 툴을 사용해 원하는 경로의 사이사이를 포인터로 찍는다. 그러면 각 포인터 사이사이를 CameraHelper가 자동으로 연결해주어 자연스러운 카메라 이동을 연출해준다. 완성된 경로는 “export” 버튼을 클릭해 JSON 데이터로 다운로드한다.

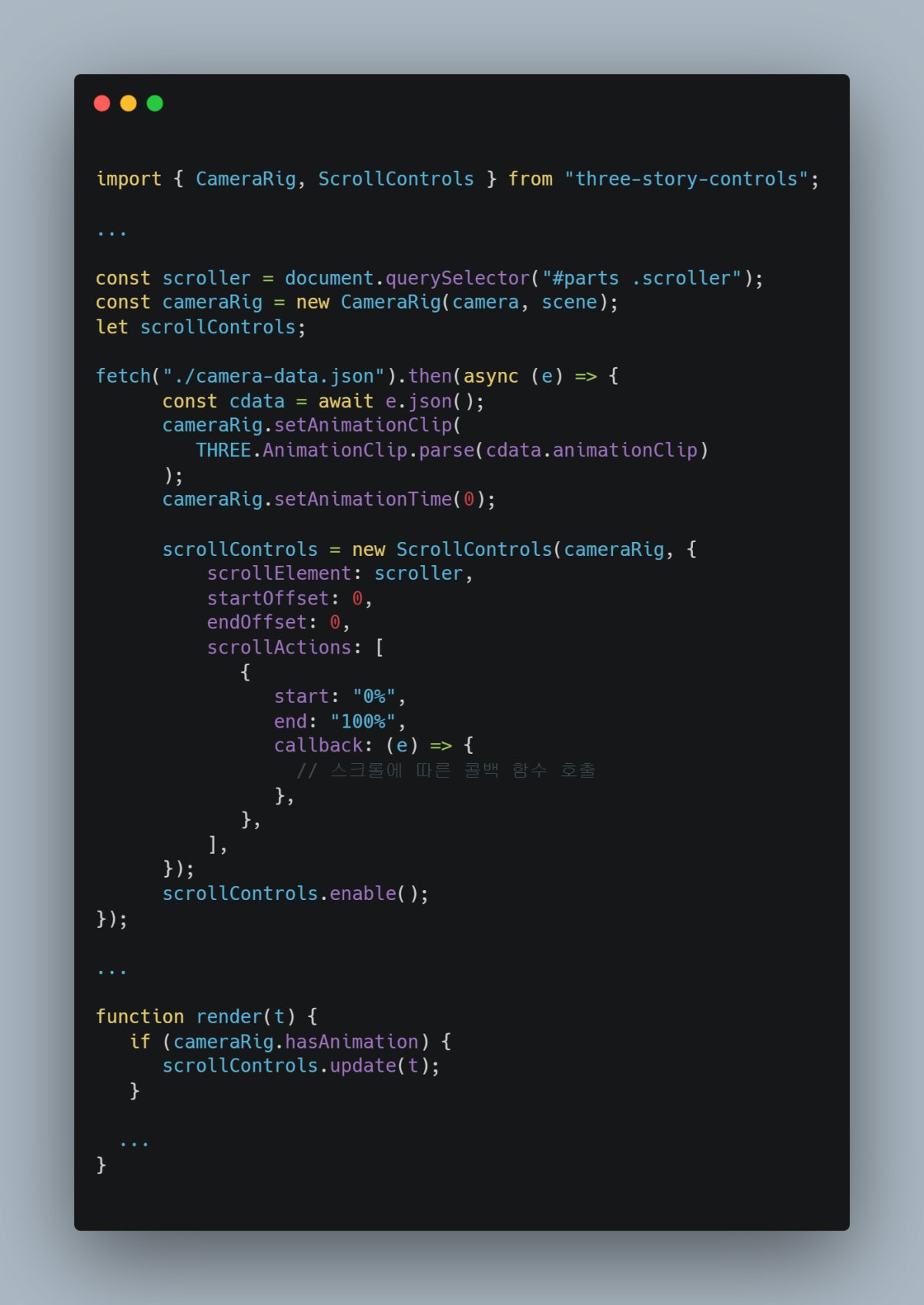
다운로드한 데이터는 three-story-controls의 공식문서를 참고해 적용했다. 위 사진의 코드는 제임스웹 우주망원경 프로젝트에서 사용된 코드를 발췌해온 것이다.
보람
앞서 서술한 것과 같이, 제임스웹 우주망원경 프로젝트는 기술연구용 미니 프로젝트에서 시작했다. 하지만 팀 내에서 퀄리티가 괜찮으니 발간해보자는 얘기가 나왔다.
처음에 나는 회의적이었다. 다양한 인터랙션 효과는 들어있지만 발간하기에는 퀄리티가 너무 낮아 보였기 때문이다. 그러나 디자이너 김소연 인턴과 검수 및 자문을 맡은 이재형 과학동아천문대장을 비롯해 많은 사람들의 도움을 거쳐 퀄리티는 비약적으로 상승했다. 다양한 사람들의 서로 다른 재능이 모여 하나의 작품을 만들어낼 때 이 정도로 퀄리티가 좋아질 수 있다는 것을 깨달았다.
실제로 발간을 하고 많은 사람들의 호평을 받았을 때는 상당한 보람을 느꼈다. 교육용으로 쓰겠다는 어느 독자의 코멘트를 봤을 때는 나의 작업이 의미가 있다는 고양감도 느꼈다. 실제로 발간을 해보자고 얘기한 팀 내 인원들과 임상아 ND, 김소연 인턴, 이재형 과학동아천문대장을 비롯해 도움을 준 많은 사람들 모두 같은 기쁨과 고양감을 느꼈으면 좋겠다.
처음에 나는 회의적이었다. 다양한 인터랙션 효과는 들어있지만 발간하기에는 퀄리티가 너무 낮아 보였기 때문이다. 그러나 디자이너 김소연 인턴과 검수 및 자문을 맡은 이재형 과학동아천문대장을 비롯해 많은 사람들의 도움을 거쳐 퀄리티는 비약적으로 상승했다. 다양한 사람들의 서로 다른 재능이 모여 하나의 작품을 만들어낼 때 이 정도로 퀄리티가 좋아질 수 있다는 것을 깨달았다.
실제로 발간을 하고 많은 사람들의 호평을 받았을 때는 상당한 보람을 느꼈다. 교육용으로 쓰겠다는 어느 독자의 코멘트를 봤을 때는 나의 작업이 의미가 있다는 고양감도 느꼈다. 실제로 발간을 해보자고 얘기한 팀 내 인원들과 임상아 ND, 김소연 인턴, 이재형 과학동아천문대장을 비롯해 도움을 준 많은 사람들 모두 같은 기쁨과 고양감을 느꼈으면 좋겠다.

신성일 뉴스룸 디벨로퍼디지털이노베이션팀
퍼즐조각을 하나하나 맞춰나가며 문제를 해결하고 화면을 구성하는 일에 재미를 느낍니다. 기술자로서 충실할 생각이지만, 기회가 주어지면 제 아이디어를 제안할 때도 많습니다. 완성된 결과물을 유저들이 즐겨 사용해줄때 보람을 느낍니다.
Inside
더보기
-

 생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너
생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너 -

 왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자
왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자 -

 우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자
우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자