Inside
서로 다른 직군 간 효율적인 협업을 위한 디자이너의 역할
상상의 차이를 최소화하는 프로토타입 만들기
곽경민 UI·UX 디자이너동아일보 디프런티어센터
2023-04-12 10:00:01
히어로콘텐츠 6기에 디자이너로 참여해 <'표류' 속으로>, <그들이 구급차를 탔던 날>, <강남에 응급실이 없었다> 등 3건의 인터랙티브 기사를 디자인했다. 기사 제작과정에서 UXUI 디자이너는 화면에 들어가는 모든 것을 디자인한다. 색상, 폰트, 텍스트와 이미지의 배치에서부터 클릭, 스크롤, 호버 등 사용자가 하나의 페이지 내에서 경험하는 거의 모든 것에 대한 시각적인 의사결정을 담당한다.

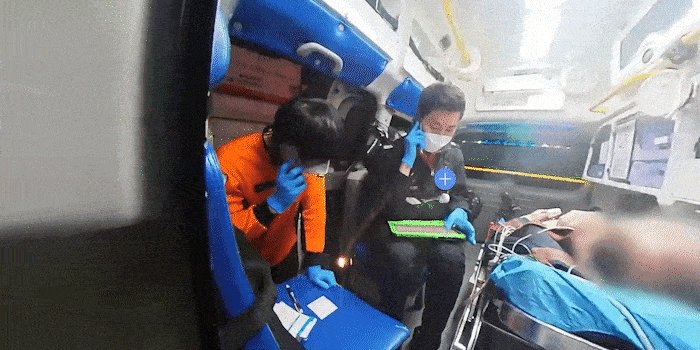
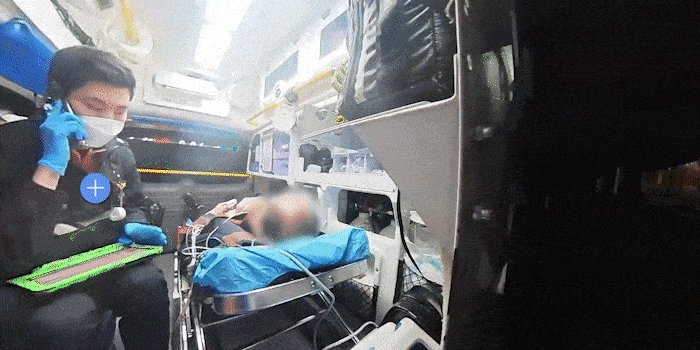
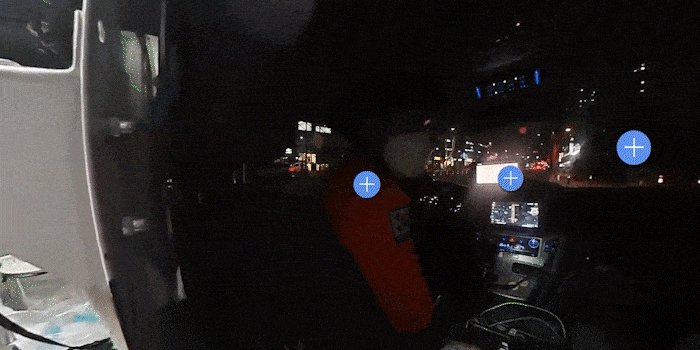
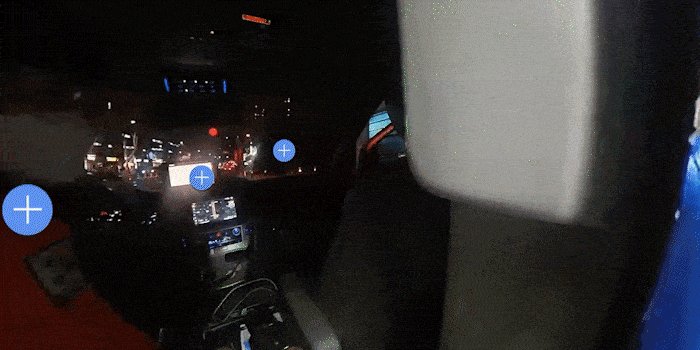
그중에서도 <'표류' 속으로>는 360도 영상을 통해 응급의료 현장의 생생함을 담고자 한 콘텐츠다. 특히 이 기사를 디자인할 때는 디자인 프로토타입에서 360도 영상을 어떻게 보여주느냐를 놓고 많은 고민을 했다. 기존 프로젝트에서는 영상이 이 기사만큼 적극적으로 쓰인 적이 별로 없었다. 프로토타입을 제작할 때 캡처된 사진을 사용하거나 영상이 삽입될 위치를 알 수만 있게 제작하면 됐다. 그런데 이번 기사는 전체적인 화면이 360도 영상으로 구성되었고, 회전되는 영상 위에 버튼이 들어가야 했기 때문에 프로토타입 또한 기존과 다르게 제작해야 했다.
사실 ‘360도 영상을 한 바퀴 돌려주세요.’라고 써 놓았어도 개발하는 데는 아무 문제가 없었을 거다. 그런데도 내가 움직이는 프로토타입을 제작했던 이유는 보다 원활한 협업과정을 위해서였다. 내가 생각하는 디자이너의 역할은 협업과정에서 발생할 수 있는 상상의 차이를 최소화하는 것이다. 말 만으로는 시각정보를 표현하기에 부족할 때가 있고, 똑같은 말로 표현하더라도 모두의 머릿속에 그려지는 이미지는 조금씩 다를 수 있다. 그렇기에 정확한 프로토타입을 제작하는 것이 모두가 같은 그림을 그릴 수 있게 하는 가장 좋은 방법이라고 생각했다.
‘완성도’를 높이고 싶다는 욕심도 있었다. 디자인이 어느 정도 완성되면 개발 작업이 시작된다. 개발이 어느정도 진행된 상황에서 디자인이 수정되는 경우도 있어 내 디자인 워크스페이스는 대부분 '미완성'인 상태로 프로젝트를 마치게 되었다. 그래서 이번 프로젝트에서는 디지털 프로토타입도 조금 더 완성도 있게 제작해 마무리를 지어두고 싶었다.
사실 ‘360도 영상을 한 바퀴 돌려주세요.’라고 써 놓았어도 개발하는 데는 아무 문제가 없었을 거다. 그런데도 내가 움직이는 프로토타입을 제작했던 이유는 보다 원활한 협업과정을 위해서였다. 내가 생각하는 디자이너의 역할은 협업과정에서 발생할 수 있는 상상의 차이를 최소화하는 것이다. 말 만으로는 시각정보를 표현하기에 부족할 때가 있고, 똑같은 말로 표현하더라도 모두의 머릿속에 그려지는 이미지는 조금씩 다를 수 있다. 그렇기에 정확한 프로토타입을 제작하는 것이 모두가 같은 그림을 그릴 수 있게 하는 가장 좋은 방법이라고 생각했다.
‘완성도’를 높이고 싶다는 욕심도 있었다. 디자인이 어느 정도 완성되면 개발 작업이 시작된다. 개발이 어느정도 진행된 상황에서 디자인이 수정되는 경우도 있어 내 디자인 워크스페이스는 대부분 '미완성'인 상태로 프로젝트를 마치게 되었다. 그래서 이번 프로젝트에서는 디지털 프로토타입도 조금 더 완성도 있게 제작해 마무리를 지어두고 싶었다.
마스크 기능을 활용해 파노라마 이미지 움직이기
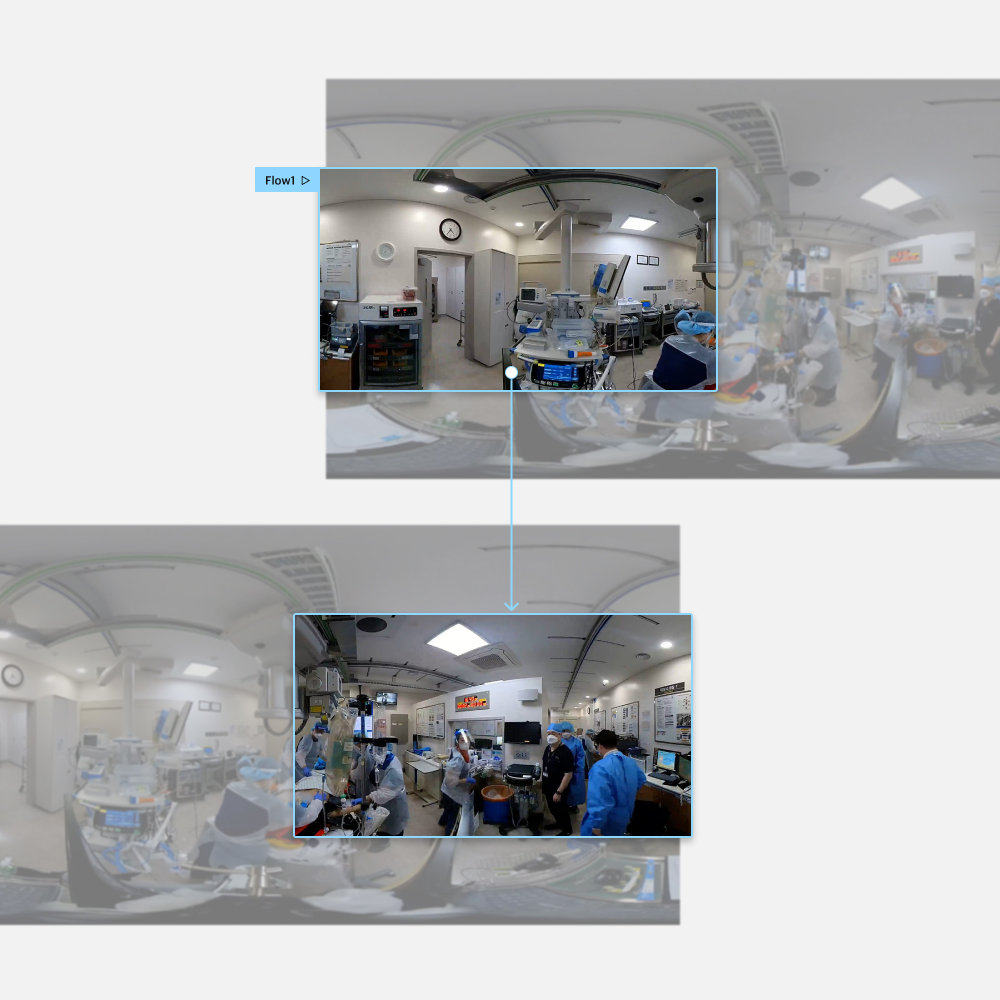
<'표류' 속으로>의 프로토타입은 피그마에서 제공하는 스마트 애니메이션 기능을 활용해 움직이는 화면을 제작했다. 피그마 영상 구현은 유료 결제 후에 가능한데, .mp4, .mov 또는 .webm 형식만을 지원하기때문에 insta360으로 촬영된 insv 확장자 영상은 GoPro 플러그인을 통해 후보정을 해야만 사용이 가능했다. 그래서 복잡한 과정을 생략하고 파노라마 이미지를 캡쳐해 프로토타입에 움직이도록 적용했는데, 그 방법은 다음과 같다.
1. 프리미어에 접속해 원하는 장면의 파노라마 프레임을 캡처해 내보낸다.(영상은 insta360으로 촬영되었다.)
2. 이미지를 피그마 워크스페이스에 띄운다.
3. 프레임에 사진을 넣고 왼쪽 정렬(Alt+A)한다.
(이미지가 프레임에 비해 커야 360도 회전하는 느낌을 더 살릴 수 있다.)
4. 프레임을 하나 더 복사한다.
5. 프레임 속의 이미지를 오른쪽 정렬(Alt+D)한다.
(화면 위에 버튼이 함께 이동하게 만들기 위해서는 버튼 위치도 함께 이동해줘야 한다. 버튼명이 두 프레임에서 똑같이 설정되어 있어야 스마트애니메이션이 제대로 작동한다.)
6. 두 개의 프레임을 프로토타입으로 연결한다.
1. 프리미어에 접속해 원하는 장면의 파노라마 프레임을 캡처해 내보낸다.(영상은 insta360으로 촬영되었다.)
2. 이미지를 피그마 워크스페이스에 띄운다.
3. 프레임에 사진을 넣고 왼쪽 정렬(Alt+A)한다.
(이미지가 프레임에 비해 커야 360도 회전하는 느낌을 더 살릴 수 있다.)
4. 프레임을 하나 더 복사한다.
5. 프레임 속의 이미지를 오른쪽 정렬(Alt+D)한다.
(화면 위에 버튼이 함께 이동하게 만들기 위해서는 버튼 위치도 함께 이동해줘야 한다. 버튼명이 두 프레임에서 똑같이 설정되어 있어야 스마트애니메이션이 제대로 작동한다.)
6. 두 개의 프레임을 프로토타입으로 연결한다.

이 기능의 원리는 사진에서 보는 것과 같이 프레임이 마스크 기능을 해 긴 사진이 왼쪽부터 오른쪽까지 이동하고, 마스크 처리된 프레임 부분만이 나타나는 것이다.

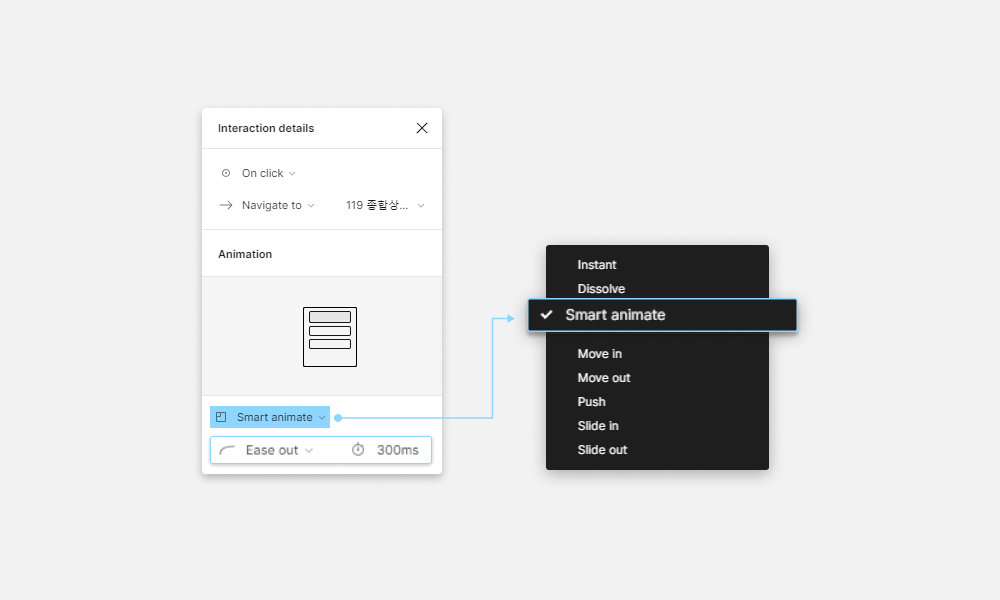
중요한 것은 애니메이션 설정을 "Smart Animate"로 하는 것인데, 프로토타입을 확인하면서 애니메이션 시간을 적절하게 설정하면 자연스러운 움직임을 보여줄 수 있다.
팝업 화면 띄우기(컴포넌트 활용하기)
<'표류' 속으로> 콘텐츠의 주된 정보 전달 방식은 팝업이다. 사용자가 아이콘을 클릭하면 팝업으로 해당 사물/장소와 관련한 내용을 확인할 수 있다.
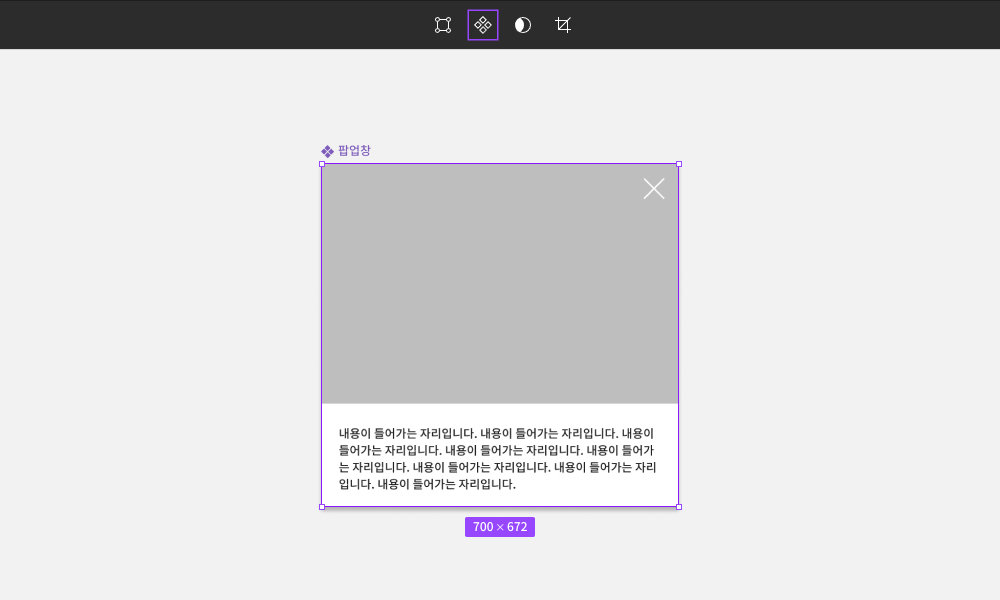
모든 팝업 화면들이 같은 형식으로 통일성 있게 제작되어야 했고, 텍스트가 확정되지 않은 상태에서 디자인이 진행 되었기 때문에 모바일과 웹 화면 모두에서 수정이 쉬워야 했다. 우선 적당한 양감을 설정한 뒤 기본 팝업창 크기를 정했고, 더해지는 텍스트 양에 따라서 적절히 수정했다.
모든 팝업 화면들이 같은 형식으로 통일성 있게 제작되어야 했고, 텍스트가 확정되지 않은 상태에서 디자인이 진행 되었기 때문에 모바일과 웹 화면 모두에서 수정이 쉬워야 했다. 우선 적당한 양감을 설정한 뒤 기본 팝업창 크기를 정했고, 더해지는 텍스트 양에 따라서 적절히 수정했다.

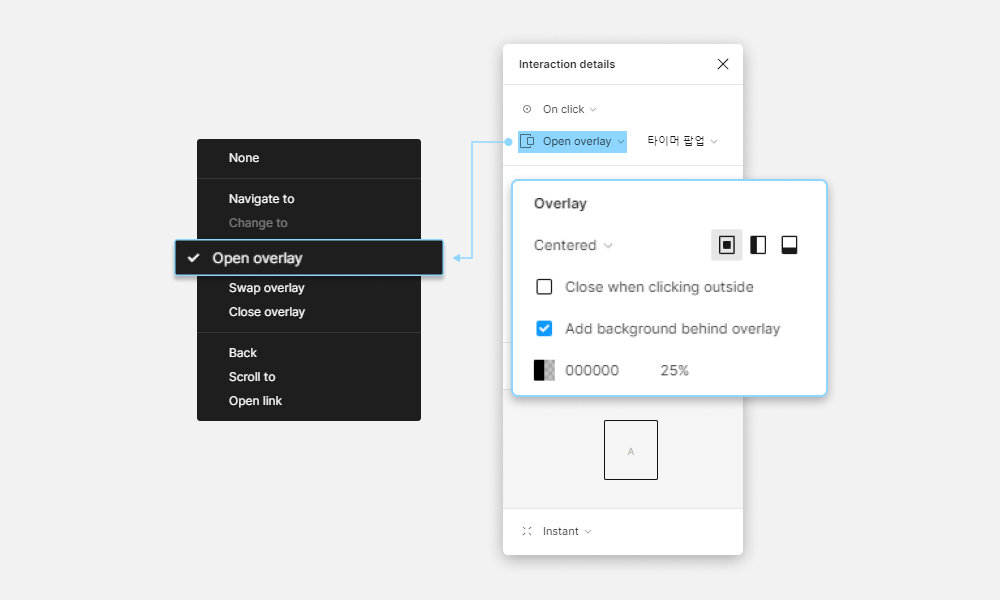
팝업 화면을 띄울 때 피그마에서 사용한 기능은 'Open Overlay'이다. 화면 간 인터랙션을 조정하는 'Interaction Details' 창에서 설정할 수 있고, 화면 2개를 겹쳐서 띄우고 싶을 때 활용한다. Open overlay 선택 후에는 씌워지는 화면과 관련한 설정을 할 수 있는데, 팝업창의 특성에 따라 창이 뜨는 위치를 조정할 수 있고, 창 바깥쪽을 클릭해서 닫게 하거나 뒷배경을 어둡게 설정할 수 있다.

여기에 더해 팝업창을 컴포넌트로 설정해 사용하면 디자인 변동 사항을 한 번에 모든 화면에서 수정할 수 있고, 페이지 전체에 걸쳐 일관성 있는 디자인을 적용할 수 있다.
모든 화면을 연결하기
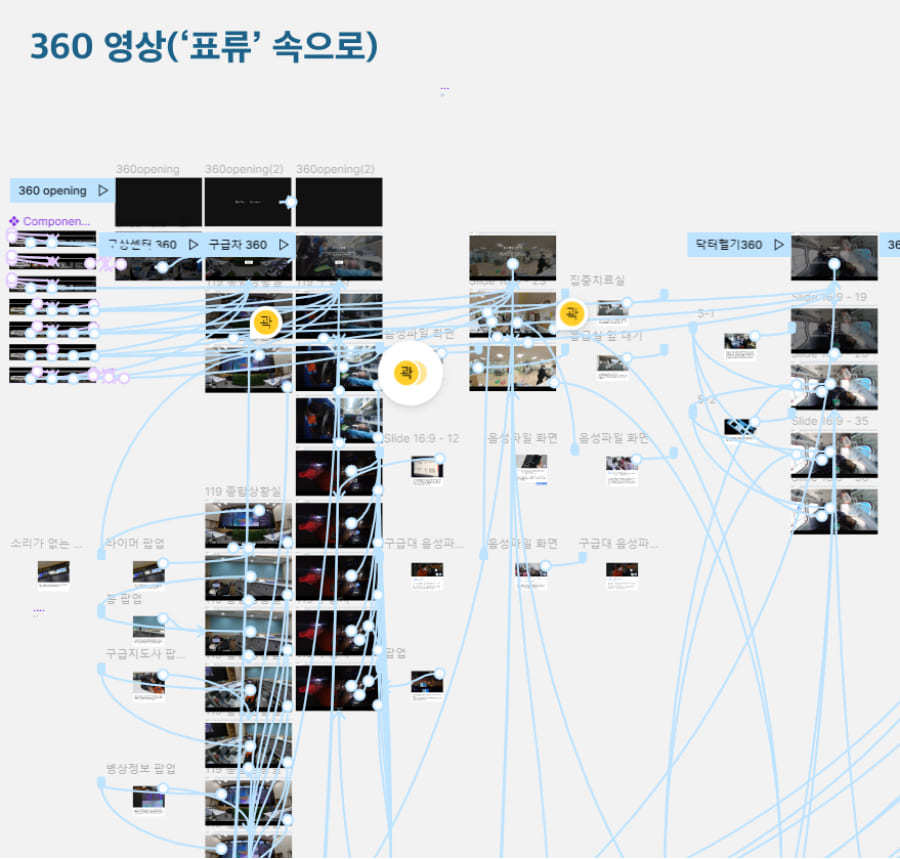
<'표류' 속으로>는 소리가 있는 영상, 없는 영상, 음성파일, 사진 등 다양한 미디어를 제공하는 콘텐츠인 만큼 복잡한 설계 과정을 거쳐야 했고 기획자, 개발자와 세세한 것까지 상의했다.

실제 작업했던 워크스페이스를 보면 최대한 단순하게 만들었음에도 화면 간 이동이 많고 복잡해 보이는 것을 확인할 수 있다.
움직이는 화면을 포함해 콘텐츠 내에 들어갈 모든 화면이 완성되면 내가 사용자가 되었다고 상상하면서 화면을 순서대로 이어준다. 클릭 가능한 요소를 선택하고 다음 화면으로 이어준다. 그후 화면이 전환되는 방식을 설정한다. 클릭을 했는데도 다음화면으로 넘어가지 않는 부분이 생기지 않도록 모든 화면을 연결해준다. 화면이 전환되는 부분마다 적절한 전환 효과를 활용한다.
여기서 디자이너의 의사 결정 폭이 상당히 넓어지는데, 단순히 “여기를 클릭하면 여기로 넘어가요.” 정도에 그치는 것이 아니라 클릭했을 때 옆으로 이동하는지, 디졸브로 전환되는지, 효과 없이 바로 전환되는지 등 다양한 선택지 중에 원하는 것을 구체적으로 선택해야 한다.
디지털 프로토타입이 실제와 가까워질수록 사용자 테스트 시 더욱 정확한 피드백을 얻을 수 있고, 개발자의 작업 과정을 줄여준다. 실제로 <'표류' 속으로>의 화면 구성은 몇 차례 수정을 거쳤는데, 현재 화면은 프로토타입을 팀원들이 직접 사용해 보게 하여 받은 다양한 피드백을 반영한 결과물이다.
움직이는 화면을 포함해 콘텐츠 내에 들어갈 모든 화면이 완성되면 내가 사용자가 되었다고 상상하면서 화면을 순서대로 이어준다. 클릭 가능한 요소를 선택하고 다음 화면으로 이어준다. 그후 화면이 전환되는 방식을 설정한다. 클릭을 했는데도 다음화면으로 넘어가지 않는 부분이 생기지 않도록 모든 화면을 연결해준다. 화면이 전환되는 부분마다 적절한 전환 효과를 활용한다.
여기서 디자이너의 의사 결정 폭이 상당히 넓어지는데, 단순히 “여기를 클릭하면 여기로 넘어가요.” 정도에 그치는 것이 아니라 클릭했을 때 옆으로 이동하는지, 디졸브로 전환되는지, 효과 없이 바로 전환되는지 등 다양한 선택지 중에 원하는 것을 구체적으로 선택해야 한다.
디지털 프로토타입이 실제와 가까워질수록 사용자 테스트 시 더욱 정확한 피드백을 얻을 수 있고, 개발자의 작업 과정을 줄여준다. 실제로 <'표류' 속으로>의 화면 구성은 몇 차례 수정을 거쳤는데, 현재 화면은 프로토타입을 팀원들이 직접 사용해 보게 하여 받은 다양한 피드백을 반영한 결과물이다.
피그마로 협업하기
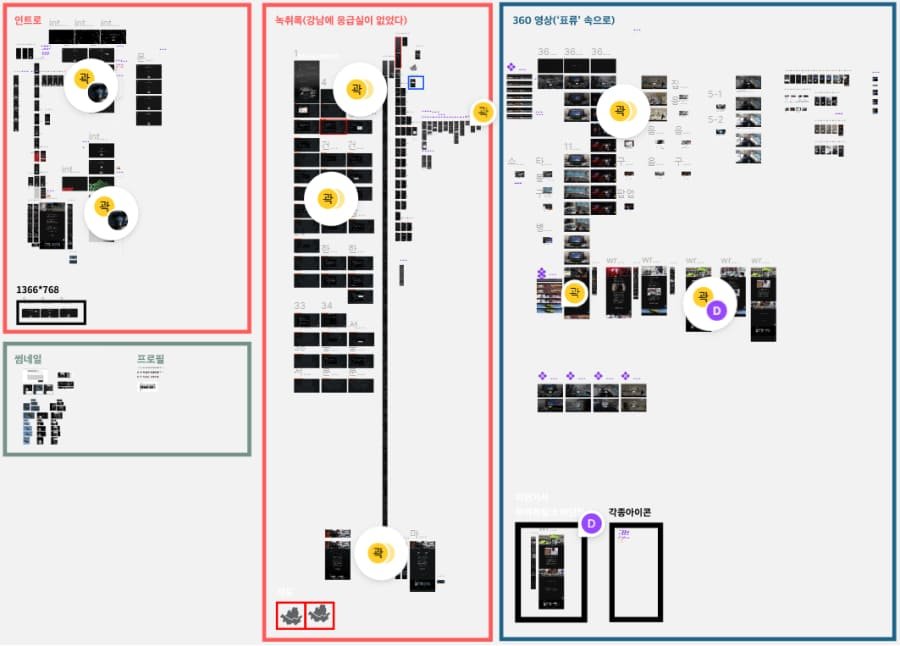
디자인 작업을 하다 보면 한 파일에 다양한 버전의 작업물이 만들어진다. 실제로는 쓰지 않는 이미지와 작업물 정리를 소홀히 하게되면 협업에 매우 부정적인 영향을 끼치게 된다. 특히 히어로콘텐츠와 같은 장기간 프로젝트에는 더더욱 그렇다. 피그마의 넓은 작업공간을 취재기자, 개발자 등 다른 여러 작업을 하는 팀원들과 공유하기 때문에 무엇이 어디 있는지를 쉽게 찾을 수 있도록 보여주는 것이 중요하다. 이 챕터에서는 간단하지만 효과적인 워크스페이스 정리법을 기술했다.

히어로콘텐츠 6기에서는 총 3개의 디지털 기사를 제작했다. 각 기사마다 별도의 프로젝트를 열어도 좋지만, 팀원이 많아지면 링크가 많은 것도 헷갈리고 번거로워진다. 처음에 워크스페이스를 만들고 각각의 페이지 영역을 잡아준다. 나 같은 경우 이렇게 커다랗게 사각형을 그려두고 그 위에 700pt 정도로 제목을 썼다. 이렇게 하면 처음 접속한 팀원도 작업 영역을 한눈에 알 수가 있고, 특정 작업물이 어디에 있는지 설명하기도 쉽다.
이 외에도 자주 사용되는 아이콘이나 컴포넌트, 그리고 각 회차별 이미지 영역을 지정해 주고 작업을 시작하면 공간이 정리되면서 디자인 후반 작업이 수월해진다. 작업 후반부에는 특정 프레임이나 아이콘을 공유해야 하는 일이 잦아지기 때문에 공간을 잘 나눠두면 페이지 간 자료들이 섞이지 않아서 무엇이 어디에 있는지를 쉽게 찾을 수 있다.
이 외에도 자주 사용되는 아이콘이나 컴포넌트, 그리고 각 회차별 이미지 영역을 지정해 주고 작업을 시작하면 공간이 정리되면서 디자인 후반 작업이 수월해진다. 작업 후반부에는 특정 프레임이나 아이콘을 공유해야 하는 일이 잦아지기 때문에 공간을 잘 나눠두면 페이지 간 자료들이 섞이지 않아서 무엇이 어디에 있는지를 쉽게 찾을 수 있다.
새로운 움직임에 함께하며
지금까지 없었던 새로운 무언가를 만들어 나가는 일에는 정답이 없다. 이전에는 항상 새로운 아이디어에 자신이 있었지만, 내 생각에 확신을 가질 수 없어 조금은 힘이 빠지는 날들도 있었다. 하지만 더 좋은 방법이 없을 것 같았던 순간에도 항상 대안은 나타났다. 그걸 밑바탕으로 다음 과정을 쌓아가기도, 다시 엎기도 하면서 공들인 페이지가 하나씩 완성되는 순간은 꽤 감격스러웠다.
처음 프로젝트에 임할 때와 지금 나에게 달라진 것이 있다면 ‘답이 없는 문제는 없으며 언제나 방법은 있다.’는 생각을 할 수 있게 되었다는 점이다. 함께 고민하고 항상 최선을 다해준 팀원들에게 감사하며 앞으로 또다른 새로운 움직임에 함께하기를 기대해 본다.
처음 프로젝트에 임할 때와 지금 나에게 달라진 것이 있다면 ‘답이 없는 문제는 없으며 언제나 방법은 있다.’는 생각을 할 수 있게 되었다는 점이다. 함께 고민하고 항상 최선을 다해준 팀원들에게 감사하며 앞으로 또다른 새로운 움직임에 함께하기를 기대해 본다.
관련 콘텐츠
더보기
표류 : 생사의 경계를 떠돌다
응급환자가 제대로 된 치료를 받지 못하고 무력하게 떠도는 ‘표류’는 운이 나쁜 누군가가, 어쩌다 겪는 일이 아닙니다.
응급실과 구급차에서 37일을 보내며 26명의 ‘표류’ 환자와 그 가족을 인터뷰했습니다.
응급실과 구급차에서 37일을 보내며 26명의 ‘표류’ 환자와 그 가족을 인터뷰했습니다.
2023.03.27~04.03·히어로콘텐츠 6기·

곽경민 UI·UX 디자이너동아일보 디프런티어센터
이용하기 쉬운 디자인은 사용자에 대한 수많은 고민의 결과물입니다. 독자를 향하는 디자인으로 더 의미있는 경험을 제공하기 위해 고민하고 있습니다. 강력한 팩트와 창의적인 디자인을 결합해 많은 사람들의 기억에 남는 콘텐츠를 만들고 싶습니다.
Inside
더보기
-

 “기다리다가 나갈 것 같아요” 이 한마디가 날 움직였다 불과 몇 초의 음성으로 완벽하게 사람의 목소리를 복제하는 AI 보이스 클로닝 기술은 이미 일상에 깊숙이 스며들었다. 유튜브에서는 유명 연예인이 투자를 권유하고, SNS에서는 AI로 복제된 친구의 목소리로 장난 메시지를 보내는 영상이…2025.11.13·임선영 UI/UX 디자이너
“기다리다가 나갈 것 같아요” 이 한마디가 날 움직였다 불과 몇 초의 음성으로 완벽하게 사람의 목소리를 복제하는 AI 보이스 클로닝 기술은 이미 일상에 깊숙이 스며들었다. 유튜브에서는 유명 연예인이 투자를 권유하고, SNS에서는 AI로 복제된 친구의 목소리로 장난 메시지를 보내는 영상이…2025.11.13·임선영 UI/UX 디자이너 -

 MINIMAX: 독자의 목소리로 기사를 읽다 '나는 말하지 않았다'를 기획한 건 2년 전이었다. 부모가 자신의 아이에 대해 SNS에 올린 사진과 음성들을 기반으로 아이의 딥보이스와 딥페이크 영상을 만들어내는 내용의 유튜브 영상을 보고, 독자의 목소리로 기사를 읽어주는 인터…2025.11.13·임희래 뉴스룸 디벨로퍼
MINIMAX: 독자의 목소리로 기사를 읽다 '나는 말하지 않았다'를 기획한 건 2년 전이었다. 부모가 자신의 아이에 대해 SNS에 올린 사진과 음성들을 기반으로 아이의 딥보이스와 딥페이크 영상을 만들어내는 내용의 유튜브 영상을 보고, 독자의 목소리로 기사를 읽어주는 인터…2025.11.13·임희래 뉴스룸 디벨로퍼 -

 Firebase DB로 게임 랭킹 요소 구현하기 이번 <누락: 당신의 아파트는 안녕하신가요> 시리즈 홍보를 위해 인터랙티브 형식의 게임 <아파트 메이커: 내가 만드는 나의 아파트>를 제작했다. 독자에게 내용을 쉽게 전달하기 위한 목적의 게임 형태의 ‘기사’가…2025.02.12·임희래 뉴스룸 디벨로퍼
Firebase DB로 게임 랭킹 요소 구현하기 이번 <누락: 당신의 아파트는 안녕하신가요> 시리즈 홍보를 위해 인터랙티브 형식의 게임 <아파트 메이커: 내가 만드는 나의 아파트>를 제작했다. 독자에게 내용을 쉽게 전달하기 위한 목적의 게임 형태의 ‘기사’가…2025.02.12·임희래 뉴스룸 디벨로퍼