Inside
키보드 대신 공책과 펜을 잡았다
개발자의 고민
고민경 뉴스룸 디벨로퍼디지털이노베이션팀
2022-02-25 08:16:58
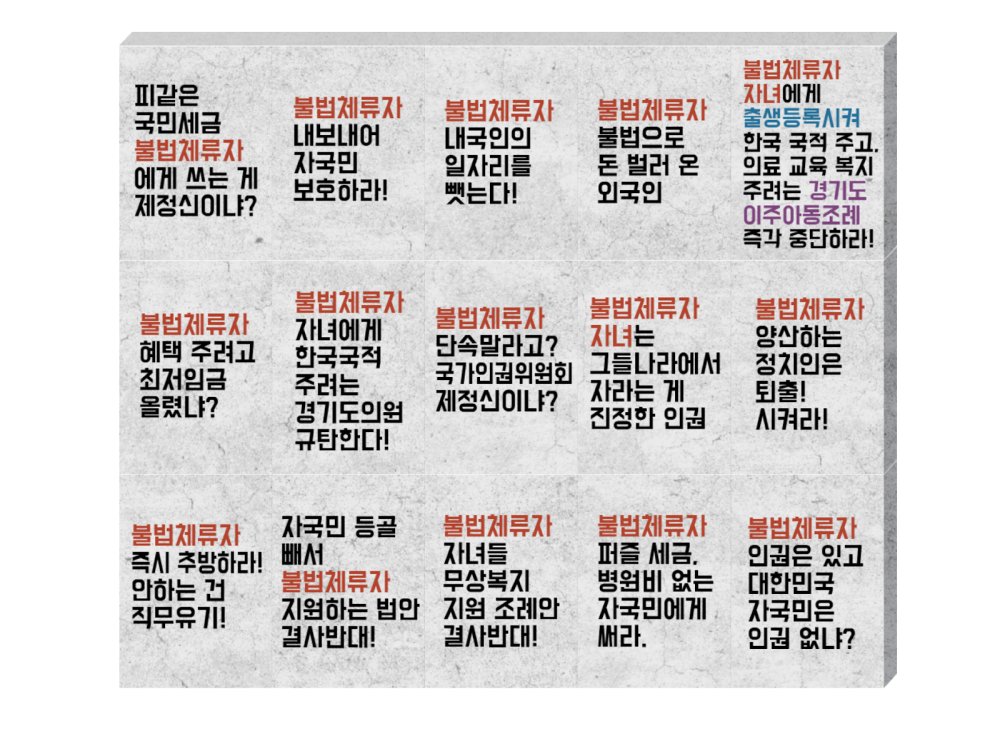
공존 시리즈 2화 <경기 안산도, 이주민의 섬> 인터랙티브 페이지 중반에는 다문화 반대 단체의 항의 피켓이 떨어지는 효과가 구현되어 있다. 스크롤에 따라 피켓이 떨어지게 해 계속해서 문자 폭탄을 맞는 느낌을 경험하도록 했고, 피켓들이 차곡차곡 쌓이며 마치 이주민들과 우리 사이에 벽이 쌓이는 느낌도 전달하고자 했다. 사용자 인터랙션과 핵심 주제를 동시에 전달하게 된 이 부분을 어떻게 만들게 되었는지 개발자의 관점에서 한번 공유해 보고자 한다.
모두의 고민 - 레퍼런스부터 기획안까지
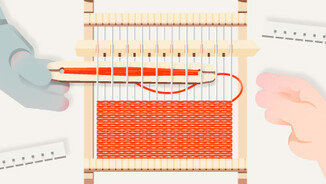
처음 시작은 내가 찾은 레퍼런스였다. <Trump Got His Wall, After All>이라는 기사였는데 스크롤을 하면 블럭들이 쌓이며 미국 국기가 만들어지는 효과가 등장한다. 효과가 재미있기도 하고 그림으로 3D 효과를 낸 거라 크게 어렵지 않을 것 같다는 단순한 생각으로 회의 때 레퍼런스를 보여주었다. 그랬더니 생각보다 더 좋은 반응이 나왔다. 취재기자들로부터 장벽이 쌓이는 느낌이 공존 시리즈에도 적용될 수 있을 것 같다는 의견이 나왔다. 레퍼런스는 나중에 실제로 기획안에 반영이 됐는데 생각지 못하게 문자 폭탄을 받는 부분에서 사용됐다. 둘 다 내가 전혀 생각지도 못했던 부분이었다. 나 혼자였다면 그저 개발하기 재밌고 수월하겠다는 생각에 그쳤을텐데, 협업을 통해 생각의 틀이 넓혀진 것 같았다. 모두의 고민과 생각이 합쳐져 만들어졌기 때문에 더 적절하고 자연스러운 효과가 만들어지지 않았을까 생각한다.
나만의 고민 - 키보드보다 펜을 더 많이 사용했던 개발 과정
‘스크롤에 따라 피켓이 떨어면서 차곡차곡 입체적으로 쌓이는 효과’는 당연히 기존에 없는 것이기에, (레퍼런스는 있지만 정확한) 참고 모델 없이 모두 직접 개발하며 수많은 계산과 시행착오를 만나게 되었다. 그중에서도 피켓을 어떻게 ‘입체적으로 쌓이게’ 할지 고민했던 부분을 통해 개발자로서 겪었던 고민을 조금이나마 공유해 보고자 한다.
우선 시작은 화면에 나타낼 적당한 피켓 개수를 고민하는 것이었다. 화면 크기를 고려해서 웹에서는 5개씩 3줄, 모바일에서는 3개씩 4줄로 배치하는 것이 적절하게 느껴졌다. 웹/모바일 안에서도 화면 크기가 다르기 때문에 화면에 다 들어오도록 배치하려면 기준이 필요했다. 웹은 가로보다 세로가 좁기에 세로 높이에 맞게, 모바일에서는 반대로 가로 너비에 맞춰 배치했다.
순서대로 번호가 매겨져 있는 피켓 이미지들을 실제로 차곡차곡 배치하기 위해서는 2차원 배열을 사용했다. 내가 원하는 것은 왼쪽 → 오른쪽, 아래쪽 → 위쪽으로 피켓이 순서대로 쌓이는 것이었다. 그래서 피켓의 번호를 가지고 행과 열 번호를 구해 보았다. 만약 피켓 번호가 5번이라면 웹의 경우 맨 밑줄의 맨 오른쪽에 위치할 것이다. 이는 번호를 나누어 보면 알 수 있다. 한 줄에 5개가 들어가기에 피켓 번호를 5로 나는 몫이 밑에서 몇번째 줄에 들어갈지를 나타낸다. 왼쪽에서 몇번째인지는 5로 나눈 나머지를 보면 되는데, 5로 나눴을 때 나머지가 3이라면, 해당 피켓이 왼쪽에서 3번째 피켓이라는 뜻이 된다.
우선 시작은 화면에 나타낼 적당한 피켓 개수를 고민하는 것이었다. 화면 크기를 고려해서 웹에서는 5개씩 3줄, 모바일에서는 3개씩 4줄로 배치하는 것이 적절하게 느껴졌다. 웹/모바일 안에서도 화면 크기가 다르기 때문에 화면에 다 들어오도록 배치하려면 기준이 필요했다. 웹은 가로보다 세로가 좁기에 세로 높이에 맞게, 모바일에서는 반대로 가로 너비에 맞춰 배치했다.
순서대로 번호가 매겨져 있는 피켓 이미지들을 실제로 차곡차곡 배치하기 위해서는 2차원 배열을 사용했다. 내가 원하는 것은 왼쪽 → 오른쪽, 아래쪽 → 위쪽으로 피켓이 순서대로 쌓이는 것이었다. 그래서 피켓의 번호를 가지고 행과 열 번호를 구해 보았다. 만약 피켓 번호가 5번이라면 웹의 경우 맨 밑줄의 맨 오른쪽에 위치할 것이다. 이는 번호를 나누어 보면 알 수 있다. 한 줄에 5개가 들어가기에 피켓 번호를 5로 나는 몫이 밑에서 몇번째 줄에 들어갈지를 나타낸다. 왼쪽에서 몇번째인지는 5로 나눈 나머지를 보면 되는데, 5로 나눴을 때 나머지가 3이라면, 해당 피켓이 왼쪽에서 3번째 피켓이라는 뜻이 된다.

순서대로 피켓을 배치했으니, 이제는 정확한 위치에 정확한 크기의 피켓을 놓아 피켓이 ‘입체적으로 쌓이는’ 느낌을 주어야 했다.
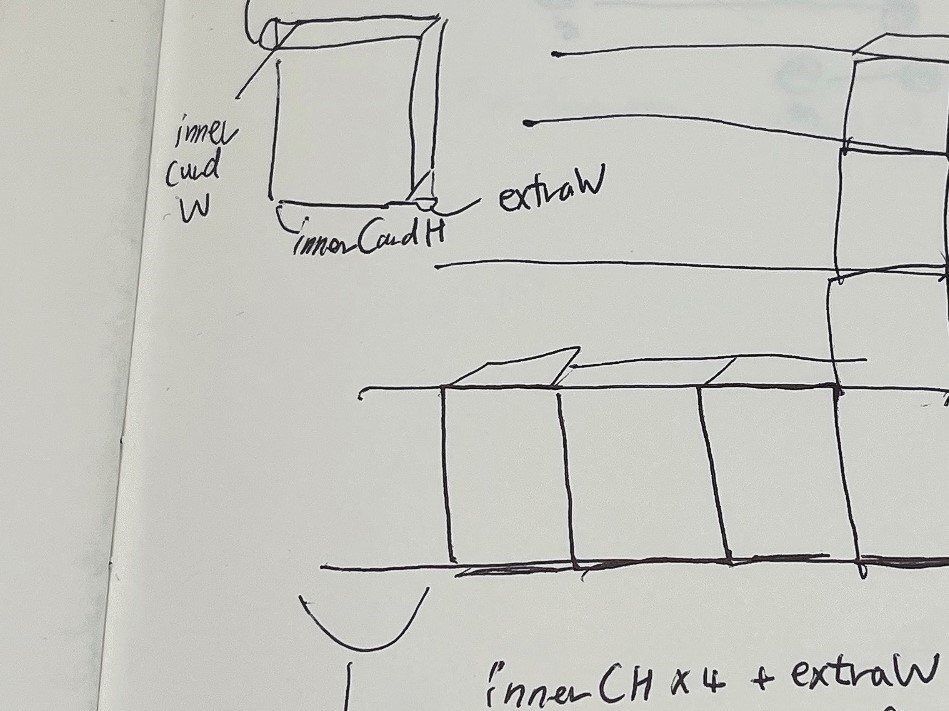
내가 실제로 그래픽 기자로부터 받을 피켓 이미지는 입체적인 정육면체 도형이기에 단순한 가로 세로 이외의 깊이가 존재했다. 그래서 이를 어떻게 반영할지 고민이 필요했다.
첫번째로는 깊이에 의해 생기는 추가적인 너비와 높이를 파악하는 게 중요했다. 실제로 쌓이는 듯한 효과를 주기 위해서는 이 깊이 부분이 겹쳐져야 하기 때문이다. 따라서 이 너비와 높이에 따라 피켓들이 얼마나 겹쳐져야 할 지가 결정되었다.
내가 실제로 그래픽 기자로부터 받을 피켓 이미지는 입체적인 정육면체 도형이기에 단순한 가로 세로 이외의 깊이가 존재했다. 그래서 이를 어떻게 반영할지 고민이 필요했다.
첫번째로는 깊이에 의해 생기는 추가적인 너비와 높이를 파악하는 게 중요했다. 실제로 쌓이는 듯한 효과를 주기 위해서는 이 깊이 부분이 겹쳐져야 하기 때문이다. 따라서 이 너비와 높이에 따라 피켓들이 얼마나 겹쳐져야 할 지가 결정되었다.

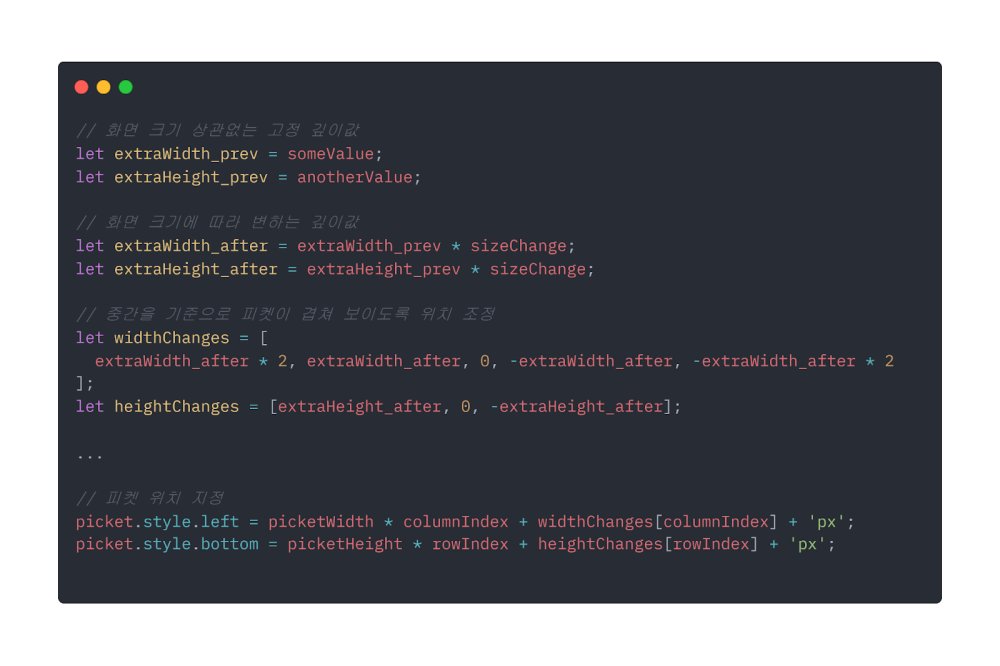
먼저 추가로 생기는 너비와 높이를 extraWidth, extraHeight이라 정의했다. 화면 크기에 따라 피켓 크기가 변하면서 이 값이 달라질 것이기 때문에 extraWidth_prev, extraHeight_prev라는 고정된 값을 바탕으로 피켓 사이즈가 변함에 따라 extraWidth_after, extraHeight_after라는 이후의 값을 구했다.
두 번째로 이 값을 바탕으로 실제로 피켓을 겹쳐서 배치해야 했는데, 다행히 피켓의 행과 열 개수가 정해져 있기 때문에 미리 피켓을 얼마나 이동할지 그 변동값을 배열에 넣어놓을 수 있었다. 나는 피켓이 중앙으로 정렬되도록 하고 싶었기 때문에, 중간 피켓을 기준으로 왼쪽 오른쪽에 있는 피켓들이 얼마나 움직여야 하는지를 조정했다. 높이도 마찬가지로 계산했다.
두 번째로 이 값을 바탕으로 실제로 피켓을 겹쳐서 배치해야 했는데, 다행히 피켓의 행과 열 개수가 정해져 있기 때문에 미리 피켓을 얼마나 이동할지 그 변동값을 배열에 넣어놓을 수 있었다. 나는 피켓이 중앙으로 정렬되도록 하고 싶었기 때문에, 중간 피켓을 기준으로 왼쪽 오른쪽에 있는 피켓들이 얼마나 움직여야 하는지를 조정했다. 높이도 마찬가지로 계산했다.

이렇게 입체적으로 잘 쌓인 피켓을 바탕으로 스크롤 방향에 따라 떨어뜨리고 다시 올려보내는 등의 효과를 구현하게 됐다.

사실 위의 과정 외에도 스크롤에 따라 적절한 2차원 배열 상의 피켓 구하기, 피켓을 건너뛰지 않게 처리하기 등 정말 생각할 것들이 많았다. 실제로 코드를 작성하는 시간보다 구동 방식을 머릿속으로 정리하고, 정확한 계산을 하기 위해 옆에 공책을 두고 그림을 그리거나 계산을 하는 시간이 더 많았던 것 같다. 때로는 힘들고 막막한 순간도 있었지만 기존에 없었던 새로운 효과를 만들어 내야 했던 만큼 정말 세세한 계산과 고민이 과정이 많았던 새로운 경험을 한 것 같다.
값졌던 고민의 시간들
개발이 완료된 이후에도 정말 수많은 테스트를 거쳤다. 피켓의 크기나 떨어지는 타이밍같은 사소한 문제에서부터 훨씬 큰 문제들까지 만났다. 잘못된 위치에 'position: sticky'라는 코드 한 줄을 삽입한 까닭에 페이지가 미친듯이 버벅거렸던 적도 있고, 발간 당일에 삼성인터넷에서만 효과가 괴상하게 보인다는 제보를 받기도 했다.
결과적으로는 모두 해결했다. 하나부터 열까지 직접 짠 코드이기에 오류를 만날 때마다 ‘이거 그때 고민했던 부분인데’, ‘저번에 열심히 계산했던 부분인데’ 하며 생각이 났다. 물론 문제를 만날 때마다 당황했고 더 꼼꼼히 보지 못한 내가 원망스러웠다. 하지만 '남의 코드를 사용했을 때는 절대 빠르게 오류를 해결하지 못했겠지'라는 생각이 드니 뿌듯함과 희열감이 느껴졌다.
사실 모두가 이러한 뿌듯함과 희열감을 느꼈으면 좋겠다. 이 효과는 모두의 협업, 모두의 고민이 합쳐져 만들어진 것이기 때문이다. 그리고 특히 개발자로서 내가 만든 결과물을 본 다른 팀원들이 ‘내가 열심히 머리 싸매고 했던 고민들이 절대 헛된게 아니었구나’라고 생각했다면 더 없이 좋고 보람찰 것 같다.
결과적으로는 모두 해결했다. 하나부터 열까지 직접 짠 코드이기에 오류를 만날 때마다 ‘이거 그때 고민했던 부분인데’, ‘저번에 열심히 계산했던 부분인데’ 하며 생각이 났다. 물론 문제를 만날 때마다 당황했고 더 꼼꼼히 보지 못한 내가 원망스러웠다. 하지만 '남의 코드를 사용했을 때는 절대 빠르게 오류를 해결하지 못했겠지'라는 생각이 드니 뿌듯함과 희열감이 느껴졌다.
사실 모두가 이러한 뿌듯함과 희열감을 느꼈으면 좋겠다. 이 효과는 모두의 협업, 모두의 고민이 합쳐져 만들어진 것이기 때문이다. 그리고 특히 개발자로서 내가 만든 결과물을 본 다른 팀원들이 ‘내가 열심히 머리 싸매고 했던 고민들이 절대 헛된게 아니었구나’라고 생각했다면 더 없이 좋고 보람찰 것 같다.
관련 콘텐츠
더보기
공존 : 그들과 우리가 되려면
인구절벽 시대, 감소한 인구를 대체하는 이주민과의 공존은 피할 수 없는 과제가 됐다.
우리는 그들과 더불어 살 수 있을까. 한국에서 외국인이 가장 많은 도시 경기 안산시를 중심으로 답을 찾아본다.
우리는 그들과 더불어 살 수 있을까. 한국에서 외국인이 가장 많은 도시 경기 안산시를 중심으로 답을 찾아본다.
2022.01.16~01.19·시리즈 4화·히어로 콘텐츠 4기

고민경 뉴스룸 디벨로퍼디지털이노베이션팀
작년 우연히 네덜란드의 미술관을 방문한 이후 인터랙티브 웹 개발자의 꿈을 꾸게 되었습니다. 시공간의 제약 없이 사람들에게 현장감을 전달하는 디지털 작품을 만들고 싶습니다. 제가 가진 기술로 사람들의 감성을 자극할 수 있는 개발자가 되는 것이 최종 목표입니다.
Inside
더보기
-

 생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너
생성형 AI 시대의 언론사와 디자이너 히어로 콘텐츠 11기의 주제는 '치매머니 사냥'이었다. 치매에 걸린 노인의 흐릿해진 기억과 판단력을 노려 재산을 갈취하는 범죄를 다룬 기획이다.취재 속 피해자 강대용 씨는 평생 가족을 위해 일해왔다. 하지만 치매가 찾아온 뒤 그의 …2026.01.13·정시은 UI/UX 디자이너 -

 왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자
왜 ‘치매머니 사냥’이었냐면 현재에도, 그리고 미래에도 유효한 문제를 다루고 싶었다. 은밀하게 벌어지고 있지만 우리 사회가 제대로 대비하지 못하고 있는 일들, 그래서 시간이 흐를수록 더욱 심각해질 문제들. 처음 ‘치매 머니’를 아이템을 후보에 올린 건 그런 이…2026.01.12·이상환 기자 -

 우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자
우리는 모두 나이가 든다 취재가 끝났지만, 아직도 귓가에 쟁쟁한 목소리가 있다.‘치매머니 사냥’을 주제로 정하고, 취재에 착수한 지 석 달. 취재팀의 가장 큰 고민은 ‘주인공 찾기’였다. 소외된 이웃, 숨은 영웅을 다루는 히어로콘텐츠의 취지에 맞게 기사의 …2026.01.02·전혜진 기자