Inside
인터랙티브 기사를 위한 UXUI
UXUI 디자이너 관점에서 보는 인터랙티브 기사 제작 과정
김소연 UI·UX 디자이너디지털이노베이션팀
2022-08-24 09:00:01
디자인은 목적에 따라 과정과 결과가 달라진다. 같은 분류에 속한 디자인이라도 메시지가 무엇인지, 보는 대상이 누구인지에 따라 제작 방향성이 천차만별로 나누어진다. 인터랙티브 기사를 위한 UXUI도 다른 때에는 경험하지 못했던 몇 가지 특징을 가지고 있었다. 〈그들은 가족이었습니다〉와 〈당신이 119를 누르는 순간〉 그리고 〈제임스웹 우주망원경〉를 작업하며 인터랙티브 기사 UXUI에는 어떤 특별함이 있었는지 간단하게 정리해 보고자 한다.
인터랙티브 기사는 ‘기사’다: 가독성
인터랙티브 기사의 가장 중요한 특징은 기사의 일종이라는 점이다. 기사는 글을 통해 메시지를 전달하고, 메시지로 독자에게 새로운 사실과 감정을 불러일으킨다. 글이 중요한 매체이기에 기사를 디자인할 때는 글 자체가 막힘없이 읽혀야 한다는 전제가 우선으로 깔려야 한다.
이번 프로젝트를 진행하며 글에 몰입할 환경을 만들기 위해선 무엇보다도 가독성이 좋아야 한다는 점을 깨달았다. 시선을 압도하는 화려한 장식들도 좋지만, 기사는 글로 이루어진 콘텐츠이기에 글자가 눈에 안 들어오면 다른 장치들 또한 무산되어버릴 확률이 높다. 특히 우리 팀의 예상 독자층은 젊은 세대부터 60대 이상의 독자층까지도 포함을 하고 있었기에, 어느 세대든 수월하게 읽을 수 있는 폰트와 글씨 크기 설정에 시간을 쏟아야 했다.
다른 디자이너는 모르겠지만, 개인적으로는 문단에 들어가는 글씨는 작을수록 예쁘다고 생각해왔다. 그렇기에 가독성을 좋게 만드는 과정은 그래픽 디자인과 글자 크기 사이에서의 줄타기와도 같았다. 〈그들은 가족이었습니다〉 페이지를 처음 만들었을 때, 글씨를 작게 디자인해 ‘글이 잘 안 읽힌다’는 피드백이 들어왔다. 그 이후에는 다양한 나이대를 고려해서 한 눈에 들어올 수 있을 정도로 글씨체를 키웠고, 개발자와 작업하며 실시간으로 웹에서 보이는 모습도 확인했다. 크기만이 문제가 아니었다. 글씨 크기 외의 부가적인 속성들도 염두에 둬야 했다. 물건 서술과 인터뷰는 어떻게 다르게 할건지, 어느 문장에 강세를 둘 건지도 글의 디자인적 흐름에 지장을 주었기에 색과 글씨체를 여러 번 변경해가며 다른 시안들과 대조해봐야 했다.
이번 프로젝트를 진행하며 글에 몰입할 환경을 만들기 위해선 무엇보다도 가독성이 좋아야 한다는 점을 깨달았다. 시선을 압도하는 화려한 장식들도 좋지만, 기사는 글로 이루어진 콘텐츠이기에 글자가 눈에 안 들어오면 다른 장치들 또한 무산되어버릴 확률이 높다. 특히 우리 팀의 예상 독자층은 젊은 세대부터 60대 이상의 독자층까지도 포함을 하고 있었기에, 어느 세대든 수월하게 읽을 수 있는 폰트와 글씨 크기 설정에 시간을 쏟아야 했다.
다른 디자이너는 모르겠지만, 개인적으로는 문단에 들어가는 글씨는 작을수록 예쁘다고 생각해왔다. 그렇기에 가독성을 좋게 만드는 과정은 그래픽 디자인과 글자 크기 사이에서의 줄타기와도 같았다. 〈그들은 가족이었습니다〉 페이지를 처음 만들었을 때, 글씨를 작게 디자인해 ‘글이 잘 안 읽힌다’는 피드백이 들어왔다. 그 이후에는 다양한 나이대를 고려해서 한 눈에 들어올 수 있을 정도로 글씨체를 키웠고, 개발자와 작업하며 실시간으로 웹에서 보이는 모습도 확인했다. 크기만이 문제가 아니었다. 글씨 크기 외의 부가적인 속성들도 염두에 둬야 했다. 물건 서술과 인터뷰는 어떻게 다르게 할건지, 어느 문장에 강세를 둘 건지도 글의 디자인적 흐름에 지장을 주었기에 색과 글씨체를 여러 번 변경해가며 다른 시안들과 대조해봐야 했다.
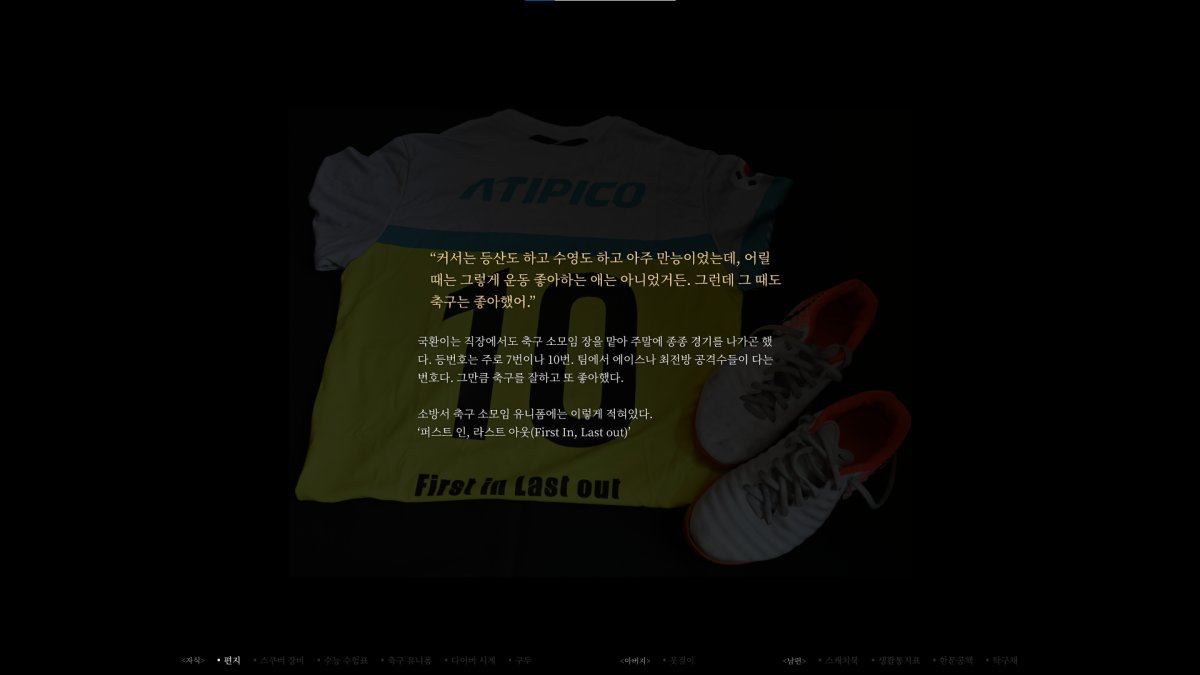
 글씨는 18px로 결정되었다. 인터뷰는 금색으로, 서술은 흰색으로 칠해 문장을 구분 지었다.
글씨는 18px로 결정되었다. 인터뷰는 금색으로, 서술은 흰색으로 칠해 문장을 구분 지었다.인터랙티브 기사는 ‘기사’다: 스토리텔링
시행착오를 거쳐 가독성을 확보한 후에는 인터랙티브 장치를 추가해 기사를 풍부하게 만들어야 한다. 상호작용적인 요소들이 뒷받침될수록 기사의 메시지는 더욱 효과적으로 전달된다. 바로 이 지점이 일반 기사와는 차별화된 부분이기도 하다.
내용이 하나더라도 표현 방법은 수십 개가 넘기 때문에 디자이너는 스토리텔링 장치를 고민하며 전체 과정 중에서 가장 많은 신경을 써야 한다. 더욱이 모든 연출에는 왜 그렇게 만들었는지에 대한 의도가 반드시 존재해야 의미 있는 디자인으로 승화하기에, ‘왜’라는 질문을 꾸준히 던지며 작업을 이어 나가야 한다. 〈당신이 119를 누르는 순간〉에서 인터뷰를 구성할 당시, 나 자신에게 기사에서 어떤 점을 보여주고 싶은지를 지속해서 상기했다. 최종적으로 선택된 방식은 본문과 함께 음성이 재생되는 형태였는데, 이 연출을 통해 사건의 현장감과 실제로 우리 사회에 있는 사람의 목소리라는 사실을 부각하고자 했다. 만약 인터뷰를 텍스트로만 작성했으면 조금 더 담담한 감정을, 아스라이 사라지는 효과를 넣었으면 먹먹한 효과를 형성했을 수도 있었을 거다. 이렇듯 내용이 장치를 구성하기도 하지만, 반대로 장치 또한 내용에 지대한 영향을 끼치기에 스토리텔링을 위한 인터랙티브 장치 구현은 디자이너에게 논리를 요구한다.
내용이 하나더라도 표현 방법은 수십 개가 넘기 때문에 디자이너는 스토리텔링 장치를 고민하며 전체 과정 중에서 가장 많은 신경을 써야 한다. 더욱이 모든 연출에는 왜 그렇게 만들었는지에 대한 의도가 반드시 존재해야 의미 있는 디자인으로 승화하기에, ‘왜’라는 질문을 꾸준히 던지며 작업을 이어 나가야 한다. 〈당신이 119를 누르는 순간〉에서 인터뷰를 구성할 당시, 나 자신에게 기사에서 어떤 점을 보여주고 싶은지를 지속해서 상기했다. 최종적으로 선택된 방식은 본문과 함께 음성이 재생되는 형태였는데, 이 연출을 통해 사건의 현장감과 실제로 우리 사회에 있는 사람의 목소리라는 사실을 부각하고자 했다. 만약 인터뷰를 텍스트로만 작성했으면 조금 더 담담한 감정을, 아스라이 사라지는 효과를 넣었으면 먹먹한 효과를 형성했을 수도 있었을 거다. 이렇듯 내용이 장치를 구성하기도 하지만, 반대로 장치 또한 내용에 지대한 영향을 끼치기에 스토리텔링을 위한 인터랙티브 장치 구현은 디자이너에게 논리를 요구한다.
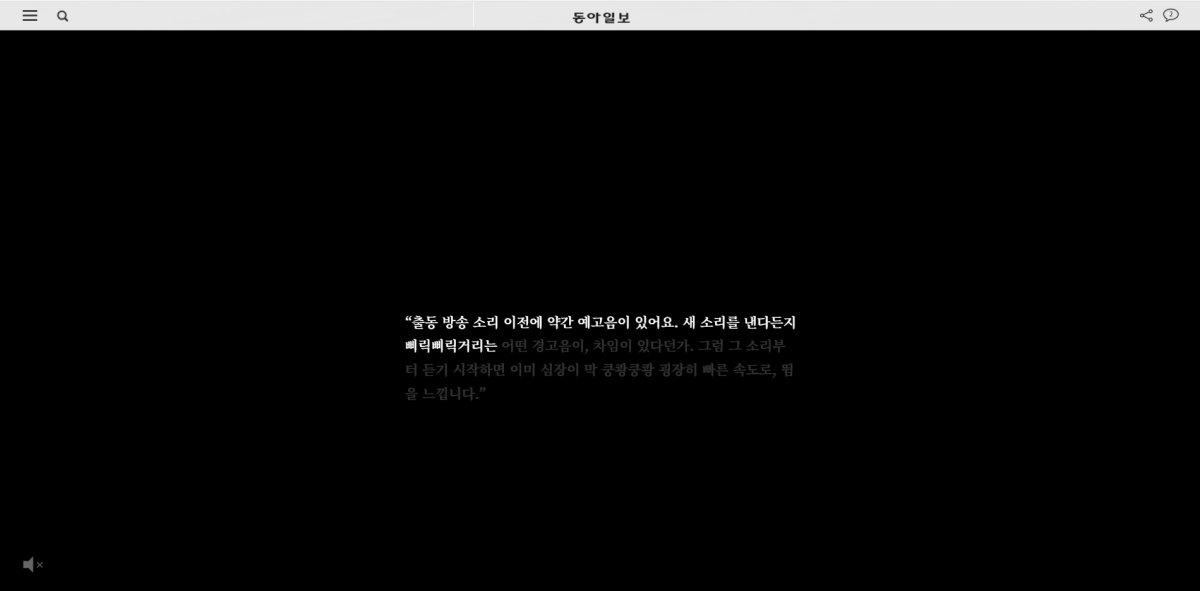
 인터뷰 본문과 함께 음성이 나온다.
인터뷰 본문과 함께 음성이 나온다.
새로운 기술들을 끊임없이 살펴야 한다.
어떤 장치가 가장 효과적으로 콘텐츠를 전달할 수 있을까? 기사의 메시지를 잘 전달할 방법을 찾기 위해, 우리 팀은 제작 전후에 걸쳐 개발·디자인적 자료조사를 진행했다. 실제로 격주 목요일마다 ‘눈높이 세미나’라는 시간을 통해 각자가 발견한 흥미로운 사이트를 공유하며 어떤 연출을 응용하면 좋을지 의견을 나눴다. 다양한 외신들과 국내 언론사의 사례들을 보며, 평소에는 알지 못했던 개발 기술이나 참신한 레이아웃에 대한 영감을 얻었다.
〈당신이 119를 누르는 순간-짊어지는 무게〉 속 소방관 복장의 모델은 사전 조사를 통해 얻은 결과였다. 기획 당시 우리 팀에서는 뉴욕타임스를 참고해 청계천을 3D로 만들어보며 포토그래머트리 기법을 미리 연습하던 상태였다. 그러다 이번 소방관 기획을 시작하며, 3D 모델이 이미지보다 소방복을 더 자세하게 보여줄 수 있다고 판단해 사진 자료를 Reality Capture라는 프로그램과 three.js라는 라이브러리를 활용해 3D 모델로 재탄생시켰다. 중간 과정에서 모델의 텍스쳐가 깨지는 등 몇 가지 어려움이 있었지만, 결과적으로는 앞선 리서치 덕에 다양한 각도에서 소방관이 입는 복장의 무게를 보여줄 수 있었다.
〈당신이 119를 누르는 순간-짊어지는 무게〉 속 소방관 복장의 모델은 사전 조사를 통해 얻은 결과였다. 기획 당시 우리 팀에서는 뉴욕타임스를 참고해 청계천을 3D로 만들어보며 포토그래머트리 기법을 미리 연습하던 상태였다. 그러다 이번 소방관 기획을 시작하며, 3D 모델이 이미지보다 소방복을 더 자세하게 보여줄 수 있다고 판단해 사진 자료를 Reality Capture라는 프로그램과 three.js라는 라이브러리를 활용해 3D 모델로 재탄생시켰다. 중간 과정에서 모델의 텍스쳐가 깨지는 등 몇 가지 어려움이 있었지만, 결과적으로는 앞선 리서치 덕에 다양한 각도에서 소방관이 입는 복장의 무게를 보여줄 수 있었다.
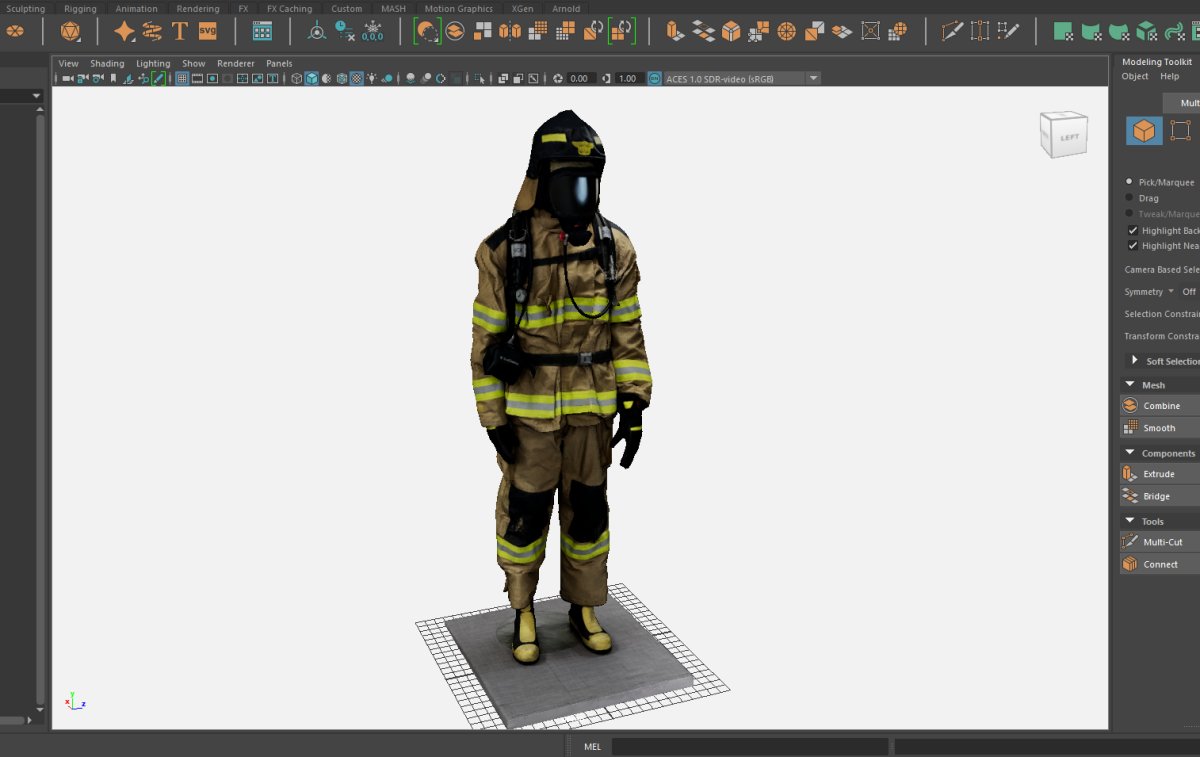
 Photogrammetry로 구현 후, maya에서 수정한 소방관 모델의 모습이다.
Photogrammetry로 구현 후, maya에서 수정한 소방관 모델의 모습이다.같은 기사의 〈목숨이 걸린 찰나〉 섹션에서는 matter.js라는 물리 엔진 라이브러리를 활용해 2.6초의 짧은 시간을 시각적으로 표현하고자 했다. 핸드폰 이미지가 화면 상단에서 하단으로 2.6초마다 떨어져 쌓이게 해, 독자가 기사의 마지막에 가서야 그 모습을 확인할 수 있게 한 연출이었다. 한 무더기로 쌓인 핸드폰 이미지로 소방관들이 책임져야 하는 신고의 양을 실감케 하는 게 핵심 취지였다. 이 기술도 눈높이 세미나 때 나왔던 자료 중 하나로, 우리 팀에 새로운 아이디어를 심어주었다.
인포그래픽의 성질을 강하게 가지고 있다.
인터랙티브 기사는 인터랙티브 장치 및 기사의 속성을 가지고 있기 때문에 인포그래픽의 성질을 강하게 띤다. 글로 이루어진 기사의 형식상, 디자이너는 인터랙티브 기사를 디자인할 때 화면 설계나 유저 리서치 같은 보통의 UX 방법론보다는 스토리텔링에 집중해야 한다. 사실 이 분야들은 대립하는 영역이 아니며, 도리어 동시적으로 일어나는 경우가 더 많다. 하지만 ‘어떤 화면을 어디로 보내지’ 혹은 ‘이 서비스를 사용하는 페르소나는 어떻게 되지’라는 연구보다는 ‘어떤 연출이 무슨 내용을 효과적으로 전달하지’에 무게를 더 둔다는 지점에서 디자이너로서 추구해야 하는 방향성이 다르다.
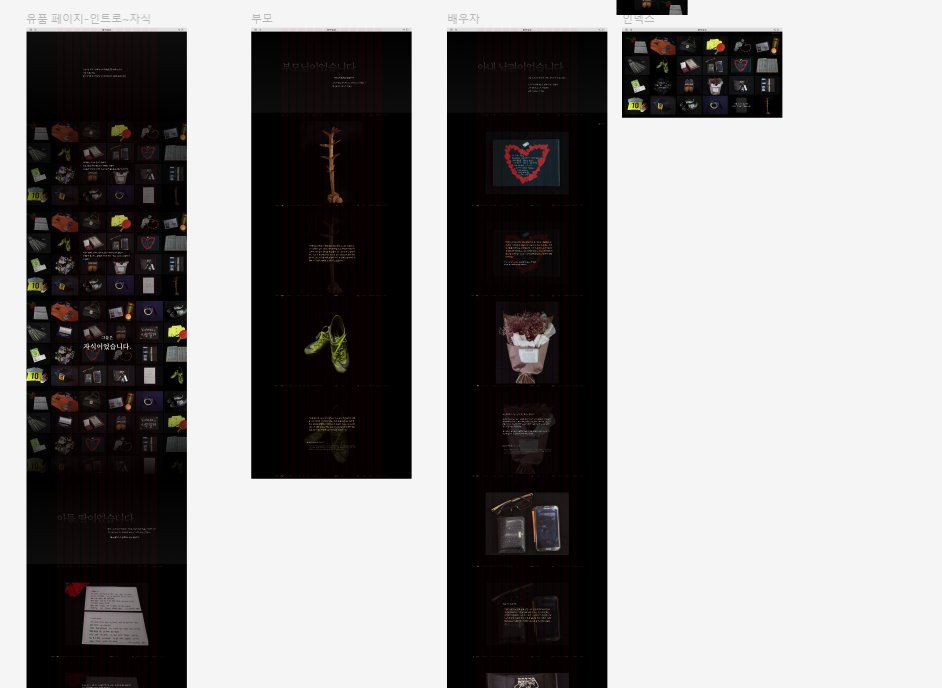
 Figma에서 작업한 〈그들은 가족이었습니다〉 화면들이다.
Figma에서 작업한 〈그들은 가족이었습니다〉 화면들이다.
적으면 수십 개에서 많으면 수백 개까지도 화면을 그리는 UXUI 작업은 인터랙티브 기사에서는 필요하지 않다. 기사를 위한 화면만을 그리면 되기 때문이다. 그러나 이것은 손에 꼽히는 몇 개의 화면을 몇 번이고 뒤엎어가며 발전시켜야 한다는 뜻이기도 하다. 여러 차례 수정을 거치며, 어떻게 해야 핵심을 디자인으로 보여줄 수 있을지를 고려해야 했다. 정보를 시각적 요소로 바꾸는 작업이기에 직관성과 설득력이 있는지를 팀원들에게 물어봐 피드백을 얻기도 했다.
기자를 포함한 다양한 직군과 협업한다.
인터랙티브 기사는 디자이너 혼자 만드는 것이 아니기에 다른 직군과의 협업을 요구한다. 독특한 점이라 하면 인터랙티브 기사는 기자들과 다양한 단계에서 협업한다는 점이다.
기자들과 함께 일하는 동안 나는 기사 기획에도 일정 부분 참여했다. 단순히 디자인에 그치는 게 아닌, 함께 페이지를 구상하며 글에 들어갈 내용들을 고르는 생애 첫 기사 구성이었다. 취재 기자들이 취재 자료를 수집하면, 기획자, 디자이너, 그리고 개발자가 포함된 제작 파트에서는 해당 재료를 사용할 방안을 계속 모색했다. 때로는 디자인에 필요한 내용을 취재 기자들에게 요청하는 일도 있었다. 진정한 애자일 방식으로 취재, 기획, 디자인, 개발이 어우러져 진행됐다.
개발자에게 디자인 완성본을 전달하는 과정도 협업의 연장선이었다. 디자인을 넘기면 업무가 끝나는 게 아니라 개발된 웹페이지를 보고 수정 방향을 계속 전달해야 했다. 인터랙티브 요소가 많았기에 프로토타입으로 볼 수 있는 화면으로는 한계가 있었고, 실제 완성본을 보며 세부 디자인을 고쳐야 했다. 텍스트 아래에 있는 패딩을 120%로 늘려달라든지, 페이지 특정 영역의 스크롤 속도를 다르게 해달라든지, 디자이너지만 개발 용어를 익혀두면 수월하게 소통할 수 있다는 점을 제대로 느낀 순간도 있었다.
기자들과 함께 일하는 동안 나는 기사 기획에도 일정 부분 참여했다. 단순히 디자인에 그치는 게 아닌, 함께 페이지를 구상하며 글에 들어갈 내용들을 고르는 생애 첫 기사 구성이었다. 취재 기자들이 취재 자료를 수집하면, 기획자, 디자이너, 그리고 개발자가 포함된 제작 파트에서는 해당 재료를 사용할 방안을 계속 모색했다. 때로는 디자인에 필요한 내용을 취재 기자들에게 요청하는 일도 있었다. 진정한 애자일 방식으로 취재, 기획, 디자인, 개발이 어우러져 진행됐다.
개발자에게 디자인 완성본을 전달하는 과정도 협업의 연장선이었다. 디자인을 넘기면 업무가 끝나는 게 아니라 개발된 웹페이지를 보고 수정 방향을 계속 전달해야 했다. 인터랙티브 요소가 많았기에 프로토타입으로 볼 수 있는 화면으로는 한계가 있었고, 실제 완성본을 보며 세부 디자인을 고쳐야 했다. 텍스트 아래에 있는 패딩을 120%로 늘려달라든지, 페이지 특정 영역의 스크롤 속도를 다르게 해달라든지, 디자이너지만 개발 용어를 익혀두면 수월하게 소통할 수 있다는 점을 제대로 느낀 순간도 있었다.
끝마치며
일반적인 앱·웹 UXUI와는 다른 디자인 과정을 통해 새롭게 배운 점이 많았다. UXUI라는 직군 자체가 개발자 및 기획자와의 밀접한 협업을 요구하기는 하나, 그 어떤 분야보다도 팀이 하나 되어 작업할 필요성을 느꼈고, 직군 간의 활발한 소통이 필수적이었다.
메시지를 전달하기 위해 디자인을 도구로 사용한다는 점을 유독 잘 느끼게 되는 작업이기도 했다. 독자에게 단순한 사실을 넘어 감정과 메시지를 전달할 수 있었다면 그것만큼 뿌듯한 일은 없을 거라고 생각한다.
메시지를 전달하기 위해 디자인을 도구로 사용한다는 점을 유독 잘 느끼게 되는 작업이기도 했다. 독자에게 단순한 사실을 넘어 감정과 메시지를 전달할 수 있었다면 그것만큼 뿌듯한 일은 없을 거라고 생각한다.
관련 콘텐츠
더보기
산화: 살아간다, 당신을 위해
타인을 위해 목숨까지 거는 사람들이 있다. 다치고 무너지며 때로는 생명을 잃기도 하는 제복 공무원.
공동체를 위해 모든 것을 바치고 떠난 이의 가족과, 가장 위험한 현장에서 싸우고 있는 현직 소방관을 만났다.
공동체를 위해 모든 것을 바치고 떠난 이의 가족과, 가장 위험한 현장에서 싸우고 있는 현직 소방관을 만났다.
2022.08.07~08.12·시리즈 2화·히어로콘텐츠 5기

김소연 UI·UX 디자이너디지털이노베이션팀
사용자에게 새로운 경험을 제공할 수 있다는 점이 좋아 디자이너의 길을 걷게 됐습니다. 디자인은 또 하나의 언어라고 생각합니다. UI·UX 디자이너로서 인터랙티브 웹을 제작하며, 우리 사회의 다양한 부분을 더 깊은 시선으로 보여줄 수 있는 공간을 만들고자 합니다.
Inside
더보기
-

 “기다리다가 나갈 것 같아요” 이 한마디가 날 움직였다 불과 몇 초의 음성으로 완벽하게 사람의 목소리를 복제하는 AI 보이스 클로닝 기술은 이미 일상에 깊숙이 스며들었다. 유튜브에서는 유명 연예인이 투자를 권유하고, SNS에서는 AI로 복제된 친구의 목소리로 장난 메시지를 보내는 영상이…2025.11.13·임선영 UI/UX 디자이너
“기다리다가 나갈 것 같아요” 이 한마디가 날 움직였다 불과 몇 초의 음성으로 완벽하게 사람의 목소리를 복제하는 AI 보이스 클로닝 기술은 이미 일상에 깊숙이 스며들었다. 유튜브에서는 유명 연예인이 투자를 권유하고, SNS에서는 AI로 복제된 친구의 목소리로 장난 메시지를 보내는 영상이…2025.11.13·임선영 UI/UX 디자이너 -

 MINIMAX: 독자의 목소리로 기사를 읽다 '나는 말하지 않았다'를 기획한 건 2년 전이었다. 부모가 자신의 아이에 대해 SNS에 올린 사진과 음성들을 기반으로 아이의 딥보이스와 딥페이크 영상을 만들어내는 내용의 유튜브 영상을 보고, 독자의 목소리로 기사를 읽어주는 인터…2025.11.13·임희래 뉴스룸 디벨로퍼
MINIMAX: 독자의 목소리로 기사를 읽다 '나는 말하지 않았다'를 기획한 건 2년 전이었다. 부모가 자신의 아이에 대해 SNS에 올린 사진과 음성들을 기반으로 아이의 딥보이스와 딥페이크 영상을 만들어내는 내용의 유튜브 영상을 보고, 독자의 목소리로 기사를 읽어주는 인터…2025.11.13·임희래 뉴스룸 디벨로퍼 -

 Firebase DB로 게임 랭킹 요소 구현하기 이번 <누락: 당신의 아파트는 안녕하신가요> 시리즈 홍보를 위해 인터랙티브 형식의 게임 <아파트 메이커: 내가 만드는 나의 아파트>를 제작했다. 독자에게 내용을 쉽게 전달하기 위한 목적의 게임 형태의 ‘기사’가…2025.02.12·임희래 뉴스룸 디벨로퍼
Firebase DB로 게임 랭킹 요소 구현하기 이번 <누락: 당신의 아파트는 안녕하신가요> 시리즈 홍보를 위해 인터랙티브 형식의 게임 <아파트 메이커: 내가 만드는 나의 아파트>를 제작했다. 독자에게 내용을 쉽게 전달하기 위한 목적의 게임 형태의 ‘기사’가…2025.02.12·임희래 뉴스룸 디벨로퍼